...
| Steps | Screens (Click to view) |
|---|
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
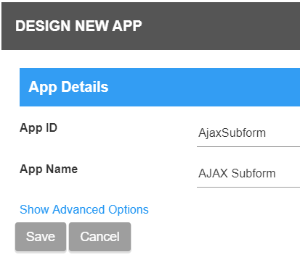
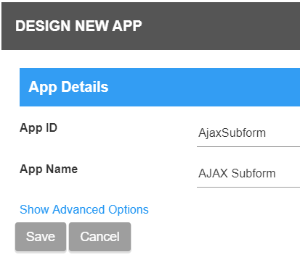
- Fill up the App Details as follows and click Save (see Figure 2):
- App ID: ajaxSubform
- App Name: AJAX Subform
- You will be directed to the Design App. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: as_a
- Click on Save and you will be directed to the Form Builder.
- Drag and drop a Text Field element on to the canvas.
- Hover the mouse over the Text Field element on the canvas and click on Edit to open up the Edit Text Field properties.
- Fill up the Edit Text Field properties as follows and click on OK (see Figure 4):
- ID: name
- Label: Name
- Click on Save on the Form Builder.
- Click on Generate App, select Generate CRUD and click OK (see Figure 5)
- Once the App Generator is complete, click on the link to launch the userview.
- Click on New button and Save at least 2 records of data (see Figure 5)
- Head back to the Design App.
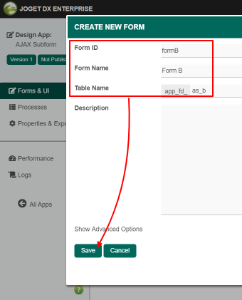
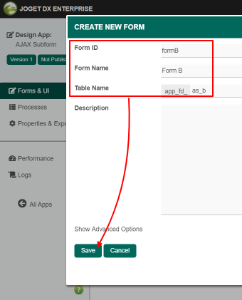
- Click on the Create New Form button and fill up the Form Details as follows (see Figure 6):
- ID: formB
- Form Name: Form B
- Table Name: as_b
- Click on Save and you will be directed to the Form Builder.
- Drag and drop a Select Box element on to the canvas.
- Hover the mouse over the Select Box element on the canvas and click on Edit to open up the Edit Select Box properties.
- Fill up the Edit Select Box properties as follows and click on Next (see Figure 7):
- Label: Choose record from Form A
- Or Choose Options Binder: Default Form Options Binder
- Fill up the following details in the Edit Select Box and click OK (see Figure 7):
- ID: field1
- Form: Form A
- Label Column: name
- Drag and drop an AJAX Subform element on to the canvas.
- Hover the mouse over the AJAX Subform element on the canvas and click on Edit to open up the Edit AJAX Subform properties.
- Fill up the Edit AJAX Subform properties as follows and click on Next (see Figure 8):
- Form: Form A
- Tick the first three checkboxes and click Next (see Figure 8)
- Fill up the Edit AJAX Subform properties as follows and click on OK (see Figure 8):
- Parent Field to keep Subform ID: field1
- Click on Preview and select between the records in the Select Box to see the Subform dynamically loads the appropriate record.
|  Figure 1
 Figure 2
 Figure 3 Figure 3
 Figure 4  Figure 5
 Figure 6
 Figure 7
 Figure 8
|
How to use AJAX Subform
| Widget Connector |
|---|
| width | 700 |
|---|
| url | https://www.youtube.com/watch?v=arYXY7TDOtA |
|---|
| height | 550 |
|---|
|
AJAX Subform Properties
Edit AJAX Subform
...