| Panel |
|---|
| borderColor | green |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddffcc |
|---|
| borderStyle | solid |
|---|
| title | Definition |
|---|
|
The Report Menu userview UI menu will display reports created with the the Report Builder. This userview UI menu is already bundled in the Report Builder plugin. |
| Name | Description | Screens (Click to view) |
|---|
| ID | Menu element unique ID. Joget will use this ID in the URL if the Custom ID is empty. |  Image Removed Image Removed
Figure 1: Report Menu Properties |
| Custom ID | Item link slug. Optional field. | Info |
|---|
| Ensure that value defined here is unique to other |
| userview UI menus in the app, since |
| the the first matching/conflicting ID will take precedence in page loading. |
|
| Label | Menu label. Mandatory field. |
| Report | Select a Report that you have created with the Report Builder, to display in the | userviewUI. |
| Report Parameters | | Sub-element | Description |
|---|
| Name | Parameter name. | | Value | Parameter value. | | Default Value | Default parameter value if there is no value set. |
|
 Image Added
Image Added
Figure 1: Report Menu Properties
| Name | Description | Screens (Click to view) |
|---|
| Custom Header (HTML) | Custom HTML to append to the header of the page. |  Image Removed
Image Removed |
Figure 2: Report - Advanced
Custom Footer (HTML) | Custom HTML to append to the footer of the page. |
 Image Added
Image Added
Figure 2: Report - Advanced
 Image Removed
Image Removed Image Added
Image Added
...
| Panel |
|---|
| borderColor | purple |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
| title | Performance |
|---|
|
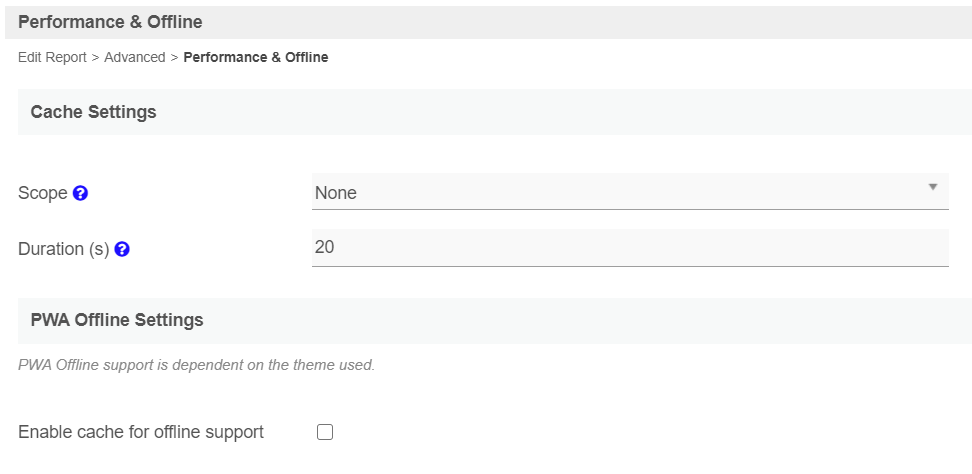
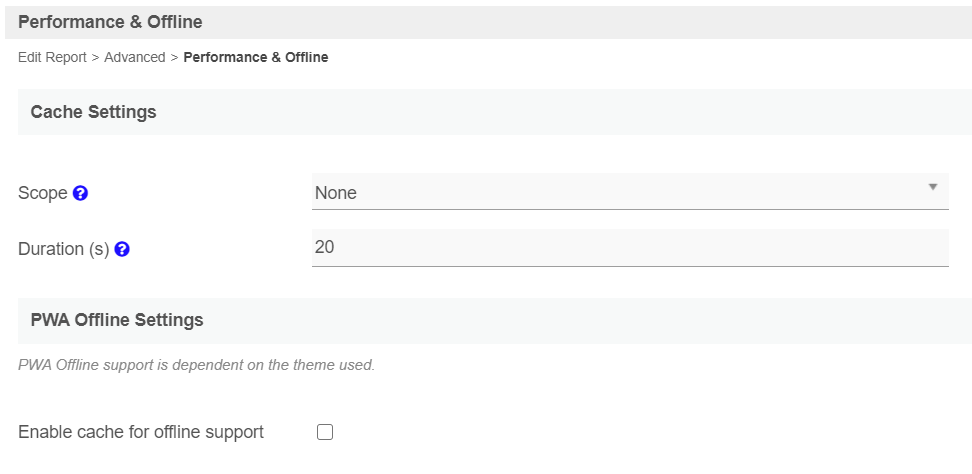
You can configure the Performance settings in this Userview UI Menu which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview UI Caching. |
| Name | Description |
|---|
| Enable cache for offline support | Once enabled, this userview UI element will be accessible in the event of an offline environment. |
...