...
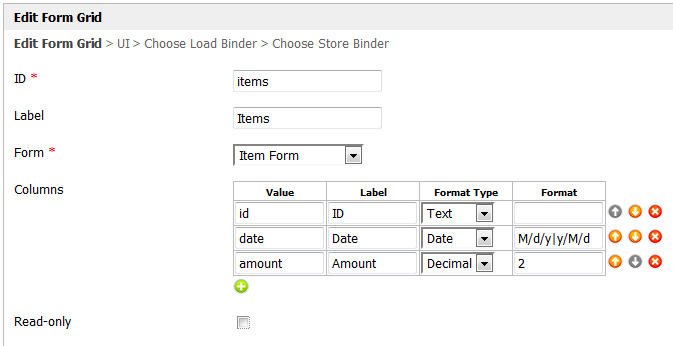
Figure 1: Properties of Enhanced Grid Form Element
ID | Element ID |
Label | Element Label |
Form | Target form to be used for data entry. |
Columns | Columns to be displayed in the grid. (Value must correspond to the element id in the target form |
Read-only | Determines if the grid is editable |
Apart from setting up the columns, an external form can also be set to capture more data than what the grid actually shows. One can also define the format on the returned data.
...
Figure 2: Properties of Enhanced Grid Form Element - UI
Enable Sorting Feature | Determines if ordering of rows to be enforced. |
Field ID for Sorting | Field to keep the ordering sequence. (Must correspond with a field id in the target form) |
Form Submit Button Label (Normal Mode) | Label of the Submit button in normal mode. |
Form Submit Button Label (Read-only Mode) | Label of the Submit button in read-only mode. |
Display field as Label when readonly? | Display field values as plain text in target form when the Form Grid is set to read-only. |
Disable Add Feature | Determines if a new row can be added. |
Disable Delete Feature | Determines if a row can be removed. |
Delete confirm message | Confirmation message on deletion of a row. |
Show Row Numbering? | Shows numbering on the grid. |
Popup Dialog Height | Target form dimension. |
Popup Dialog Width | Target form dimension. |
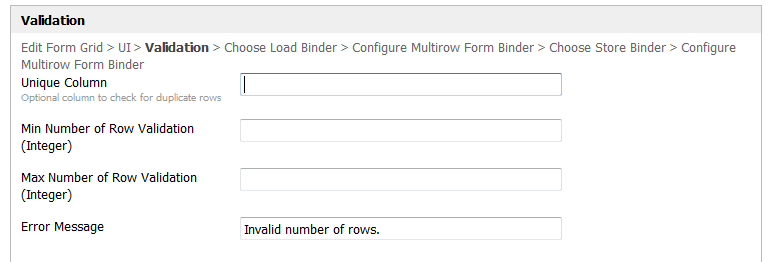
Figure 3: Properties of Enhanced Grid Form Element - Validation
Unique Column | Field to keep the record primary key. (E.g. id) (Must correspond with a field id in the target form) |
Min Number of Row Validation (Integer) | Minimum number of rows allowed. |
Max Number of Row Validation (Integer) | Maximum number of rows allowed. |
Error Message | Custom validation error message |
Enhanced Grid Form Element in a Form
...