...
In the first tab itself, one would be able to select the Userview Theme that would define the overall look and feel of the Userview. Subsequent tabs would further refine the theme/Userview itself (e.g. Javascript, Permission Control, Mobile Options, Custom Header/Footer/CSS)
Mobile Options
Figure 3: Mobile Options
Userview Theme selected in the first tab is only applicable for desktop view, mobile view look and feel can be customized in the last tab - Mobile Options.
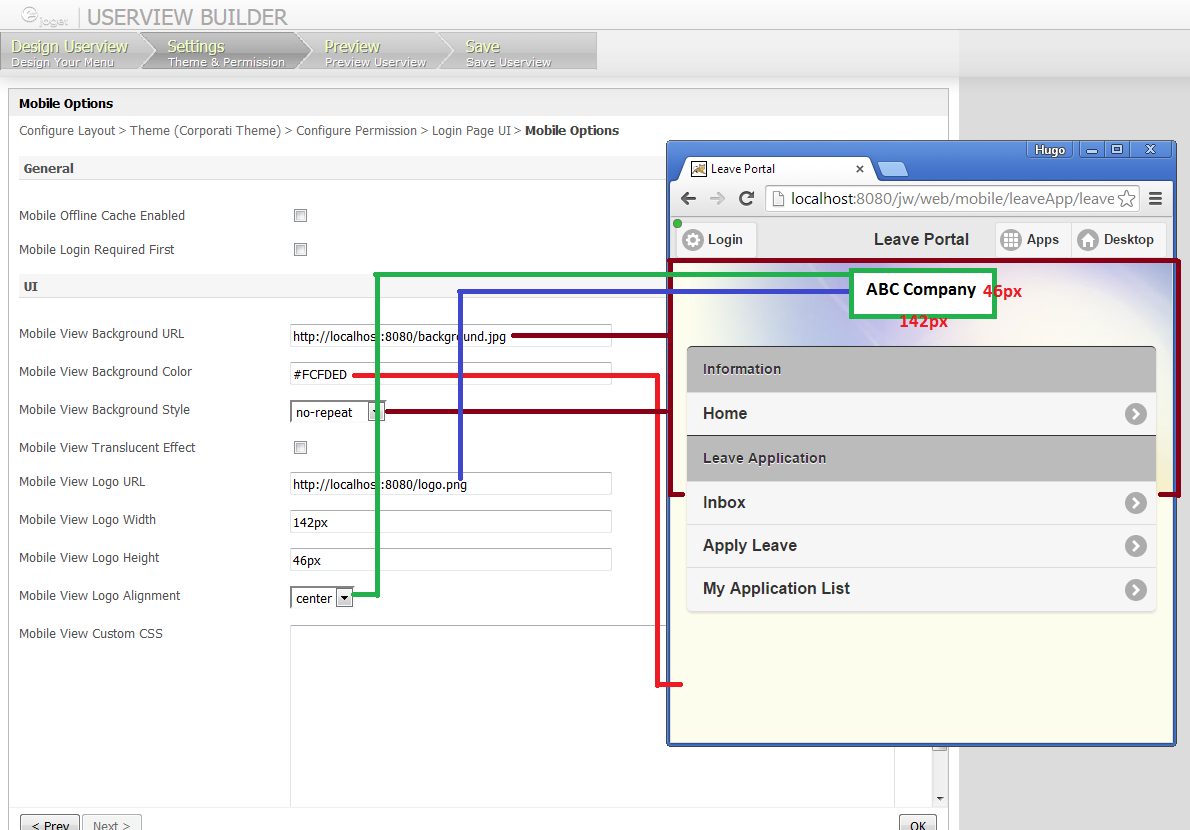
Figure 4: Sample Mobile View Configurations and its preview
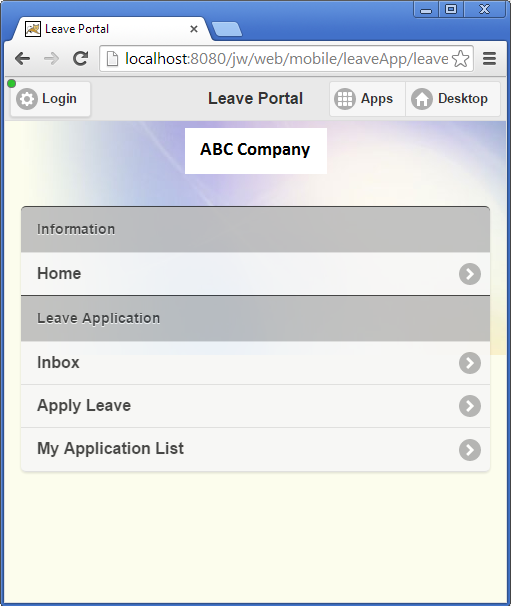
Figure 5: Sample Mobile View with Translucent effect
General Attribute | Description |
|---|---|
Mobile Offline Cache Enabled |
|
Mobile Login Required First | Determine whether a user must first login into Joget or not. |
UI Attribute | Description |
|---|---|
Mobile View Background URL | Path to Background image (e.g. http://localhost:8080/background.jpg) |
Mobile View Background Color | Background Color (e.g. #FCFDED) |
Mobile View Background Style |
|
Mobile View Translucent Effect |
|
Mobile View Logo URL | Path to Logo image (e.g. http://localhost:8080/logo.jpg) |
Mobile View Logo Width | Width of Logo image (unit must be specified) (e.g. 142px) |
Mobile View Logo Height | Height of Logo image (unit must be specified) (e.g. 46px) |
Mobile View Logo Alignment | Alignment of logo
|
Mobile View Custom CSS | Inline CSS for further customization |