...
List Menu Properties
Configure List Menu
...
ID: Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty.
...
...
Custom ID
...
: Item link slug. Optional field. Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon.
Label
...
: The userview menu label. You can add Font Awesome Icons into your menu labels.
List
...
: Target Datalist to load.
Figure 2: List Properties
UI Properties
...
...
Show Number of Rows In Menu
...
: Show Number of Rows In Menu. Additional query will be performed to return record count every time the Userview loads. Items displayed per page depends on the List selected. Please see Datalist Properties for more information.
...
...
Button Position:
- Top Left
- Top Right
- Bottom Left
- Bottom Right
- Top Left & Bottom Left
- Top Right & Bottom Right
Selection Type:
- Multiple
- Single
Selector Position:
- Left
- Right
- Both left & right
- No
Custom Header
...
: Custom Header in HTML.
Custom Footer
...
: Custom Footer in HTML.
Figure 3: UI Properties
Advance Properties
...
...
Userview Key Name
...
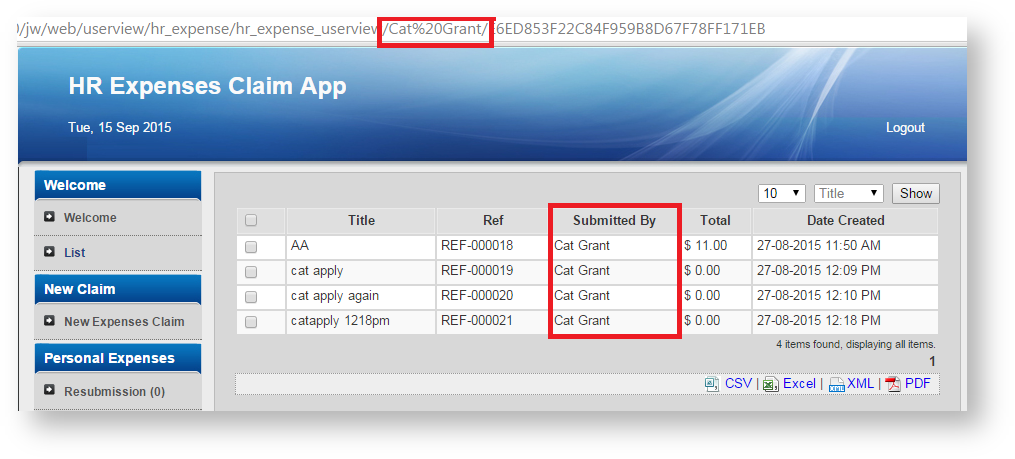
: This value should correspond to existing datalist's column name. When set, the datalist will be filtered using the userview key value.
...
Userview Key Name: claimant
...
Userview Key Value: Cat Grant
...
Figure 4: Advanced Properties
Performance & Offline Properties
...