...
List Menu Properties
Configure List Menu
...
| Name | Description | Screens (Click to view) |
|---|---|---|
| ID | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |
|
Custom ID |
...
Item link slug. Optional field. Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. | |
| Label |
...
| The userview menu label. You can add Font Awesome Icons into your menu labels. | |
| List |
...
| Target Datalist to load. |
Figure 2: List Properties
...
UI Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
Show Number of Rows In Menu |
...
Show Number of Rows In Menu. Additional query will be performed to return record count every time the Userview loads. Items displayed per page depends on the List selected. Please see Datalist Properties for more information. |
| |
| Button Position |
...
| |
| Selection Type |
...
| |
| Selector Position |
...
| |
Custom Header |
...
| Custom Header in HTML. | |
Custom Footer |
...
| Custom Footer in HTML. |
Figure 3: UI Properties
...
Advance Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
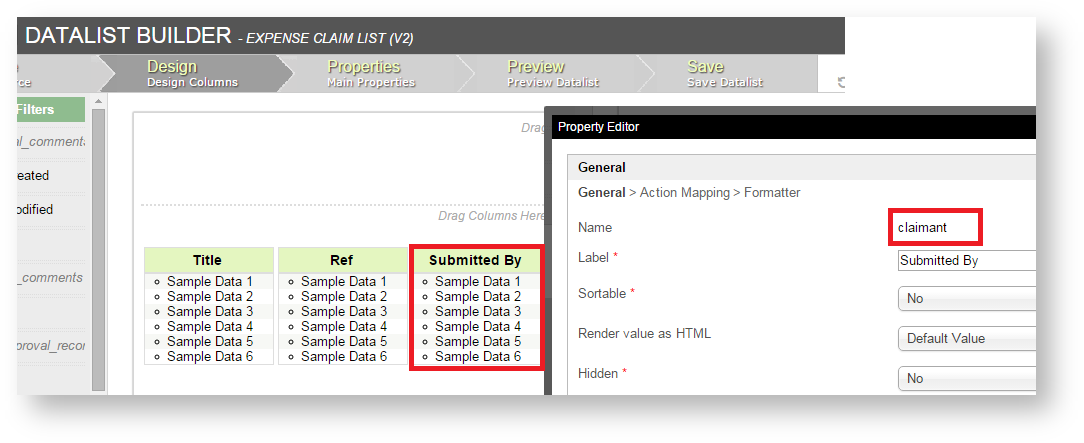
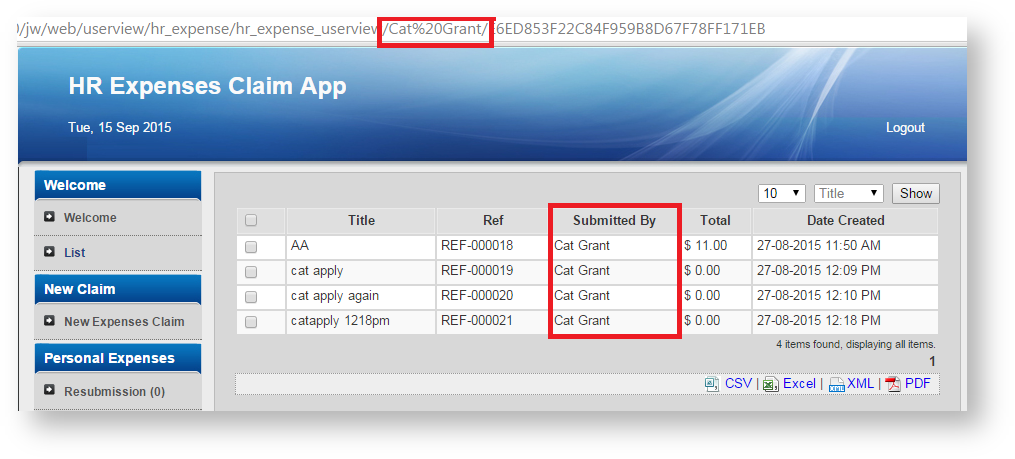
Userview Key Name |
...
This value should correspond to existing datalist's column name. When set, the datalist will be filtered using the userview key value.
|
...
|
Performance & Offline Properties
...