| English |
|---|
| The example below uses the Autocomplete element of jQueryUI and this sample code. |
| Thai |
|---|
ตัวอย่างด้านล่างใช้ Autocomplete การเติมข้อความอัตโนมัติของjQueryUI และ sample code |
...
| Code Block |
|---|
<script>
$(function() {
$( "[name$=city]" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "http://ws.geonames.org/searchJSON",
dataType: "jsonp",
data: {
featureClass: "P",
style: "full",
maxRows: 12,
name_startsWith: request.term
},
success: function( data ) {
response( $.map( data.geonames, function( item ) {
return {
label: item.name + (item.adminName1 ? ", " + item.adminName1 : "") + ", " + item.countryName,
value: item.name
}
}));
}
});
},
minLength: 2
});
});
</script> |
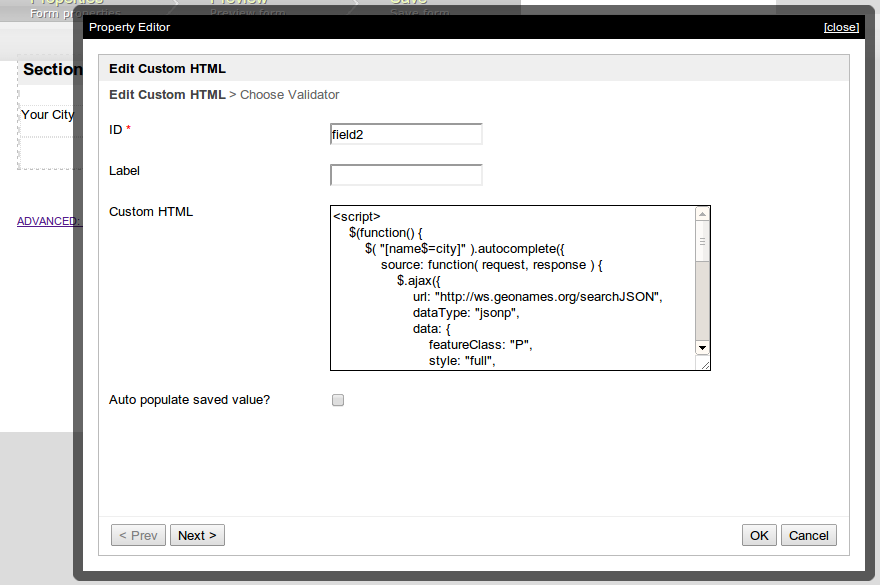
Figure 2 : Adding a Custom HTML Script to the Form
...