...
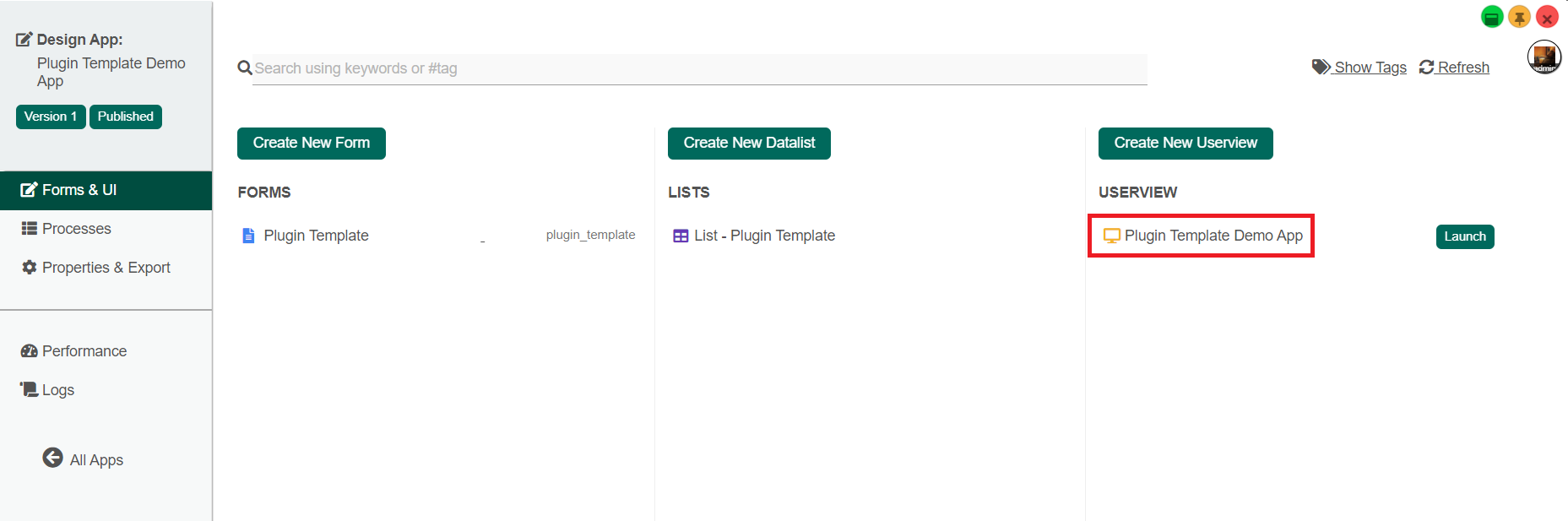
8. After generating the app, Launch the UI Builder by clicking on the newly created CRUD. (See Figure 8).
Figure 8
9. Navigate the user view menu elements and add the "Plugin Template Management" to the User view Menu. (See Figure 9).
...
11. Launch the app and navigate to the Plugin Template Management menu and click the "new" button to create a new Plugin Template (See Figure 10).
Figure 10
12. Fill up the Plugin Template Management Page accordingly and for the plugin choose one of the formatter under Datalist Column Formatter and . (See Figure 11)
Figure 11
13. Configure the plugin by clicking the "Configure Plugin" button according to Figure 12 and then submit it.
Figure 12
14. Click the "Save" button to create a Plugin Template for formatting Datalists. (See Figure 13)
Figure 13
User view / Form Permission
...