<script type="text/javascript">
function populate(){
var loanAmount = parseFloat(FormUtil.getValue("loan_amount"));
var loanInterest = parseFloat(FormUtil.getValue("loan_interest"));
var loanMonthly = parseFloat(FormUtil.getValue("loan_monthly"));
var field = FormUtil.getField("payment_schedule");
var functionName = window[field.attr("id") + "_add"];
if(typeof functionName === 'function') {
var seq = 1;
while(loanAmount>0){
var balanceBefore = loanAmount;
var interest = loanAmount * loanInterest/100 / 12;
var principal = loanMonthly - interest;
var balanceAfter = loanAmount - principal;
loanAmount = balanceAfter;
var currentDate = new Date();
currentDate.setMonth(currentDate.getMonth() + seq);
var paymentDate = currentDate.toISOString().slice(0, 10);
if(interest > loanMonthly){
alert("Monthly repayment must be higher than interest of " + interest);
break;
}
if(balanceAfter<0){
loanMonthly += balanceAfter;
balanceAfter = 0;
principal = loanMonthly - interest;
}
var args = new Object();
args['result'] = '{"payment_seq":"'+ seq +'","balance_before":"' + balanceBefore + '","balance_after":"","payment_date":"' + paymentDate + '","payment_amount":"' + loanMonthly + '","payment_interest":"' + interest + '","payment_principal":"' + principal + '","balance_after":"' + balanceAfter + '"}';
functionName(args);
seq++;
}
}
$.unblockUI();
}
</script>
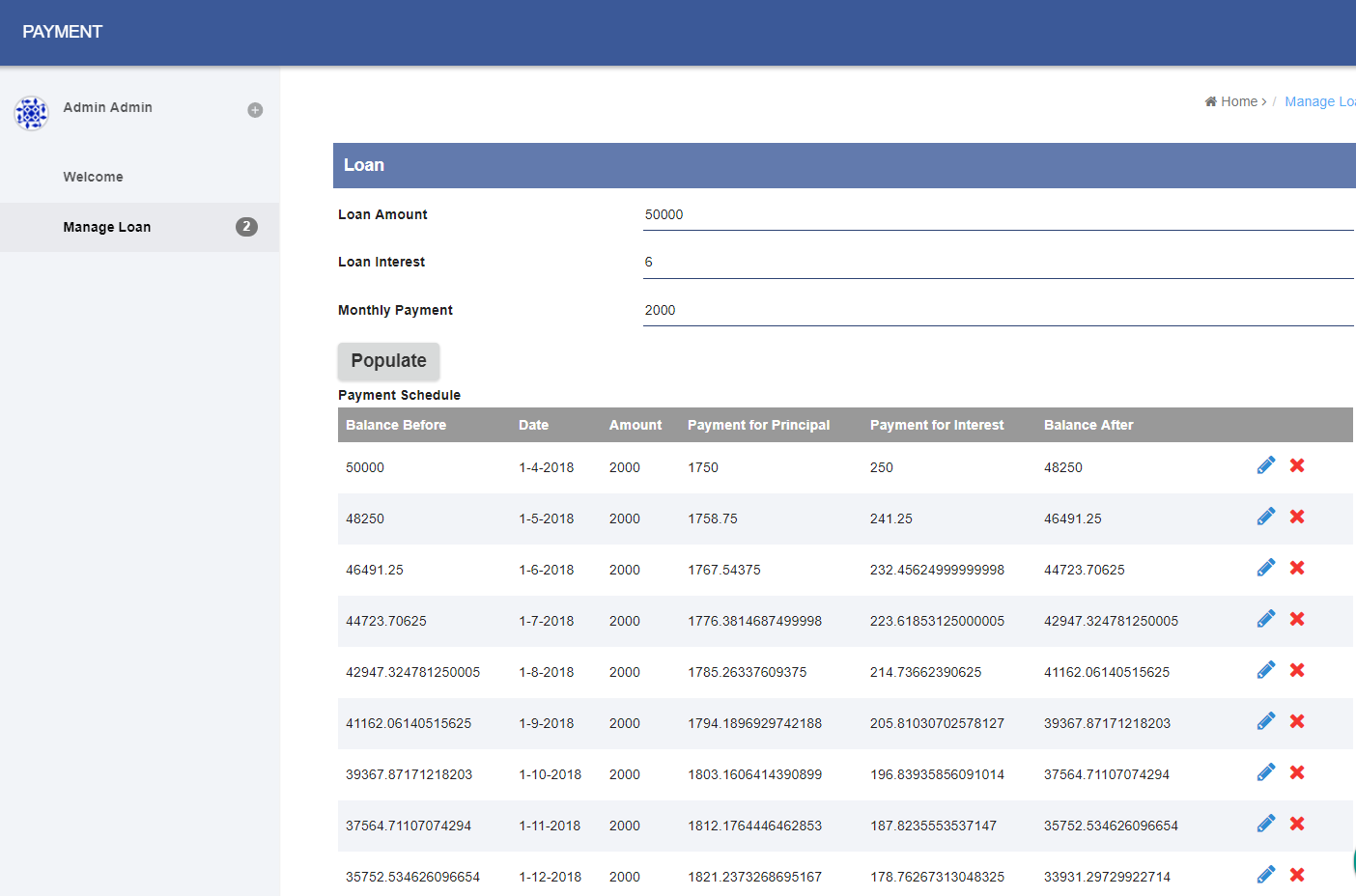
<button onClick="$.blockUI(); setTimeout('populate()',500); return false; "><strong style="font-size:130%">Populate</strong></button> |