| English |
|---|
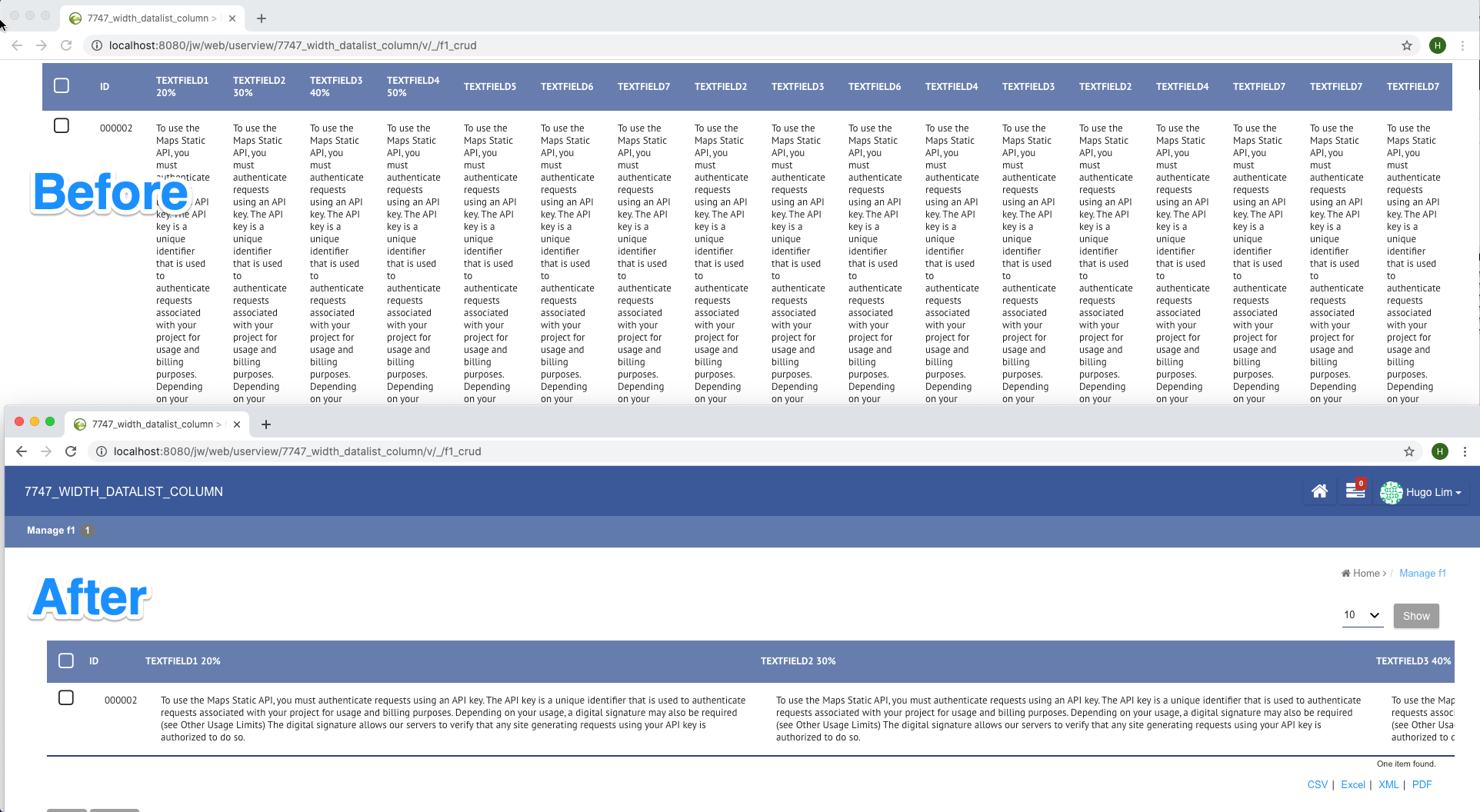
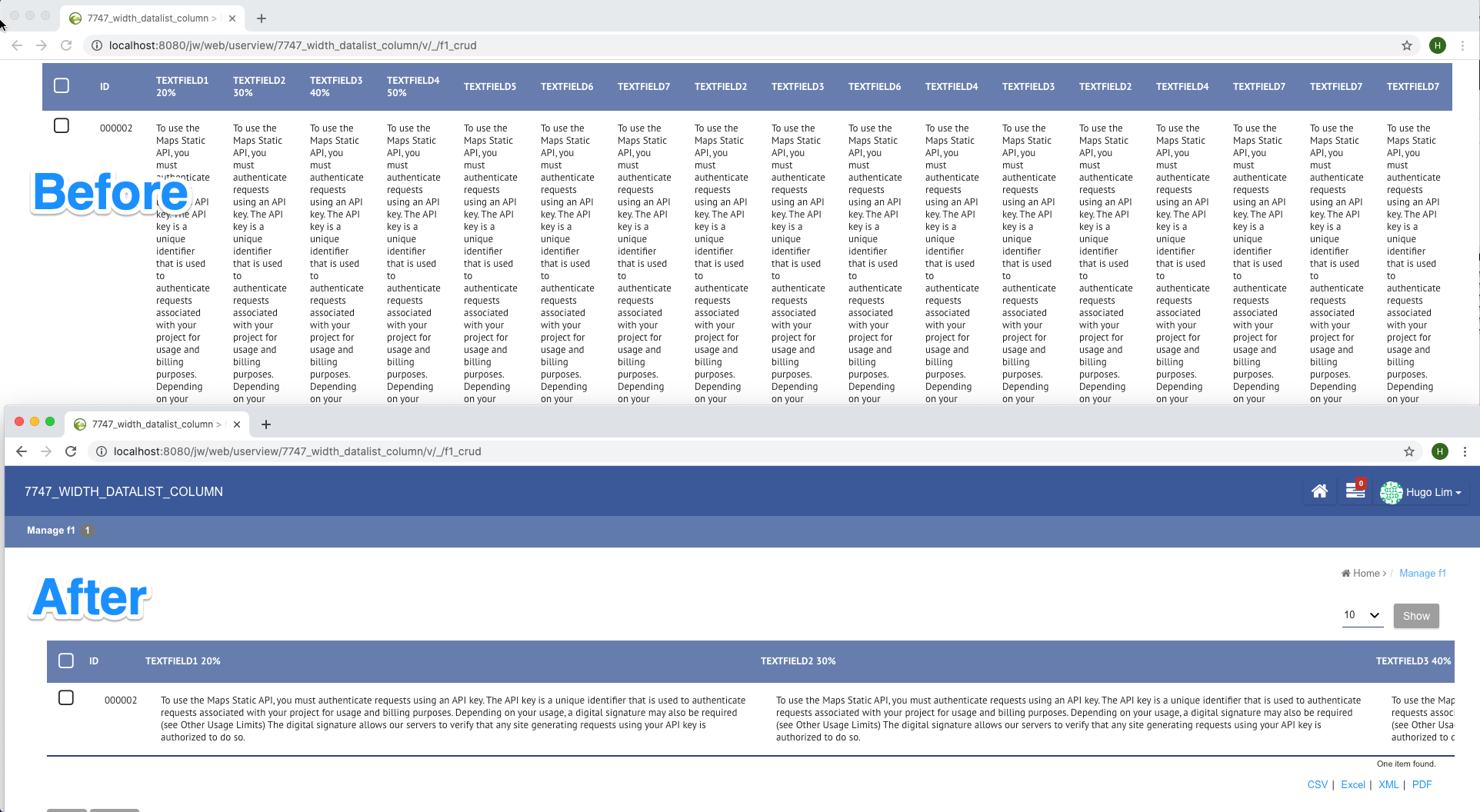
| In Datalist with many columns, the width set at individual columns may get suppressed when there are too many columns added. In order to improve the viewing experience, we can try to make use of the CSS and Javascript code below. |

In your userview builder's settings, add the CSS.
| Code Block |
|---|
| title | Custom CSS |
|---|
| linenumbers | true |
|---|
|
body .dataList th, body .dataList td {
display: inline-block;
}
.dataList table {
width: max-content !important;
} |
And in Custom Javascript, add in the code below.
| Code Block |
|---|
| title | Custom Javascript |
|---|
| linenumbers | true |
|---|
|
$(function(){
var n = 1;
$("tbody > tr:first > td").each(function(){
var width = $(this).css("width");
//make column header the same width as first data row
$("thead > tr > th:nth-child(" + n + ")").css("width", width);
//make other data column the same width as first data row
$("tbody > tr > td:nth-child(" + n + ")").css("width", width);
n++;
});
}); |