...
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
This is a new feature in Joget Workflow v6. |
Figure 1: Dashboard Menu
Figure 2: Userview containing menu items meant for the Dashboard userview
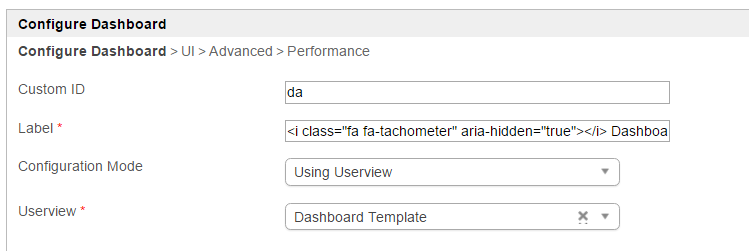
Figure 3: Properties - General
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Custom ID | Item link slug. Optional field.
| |||||
| Label | Menu label. Mandatory field. | |||||
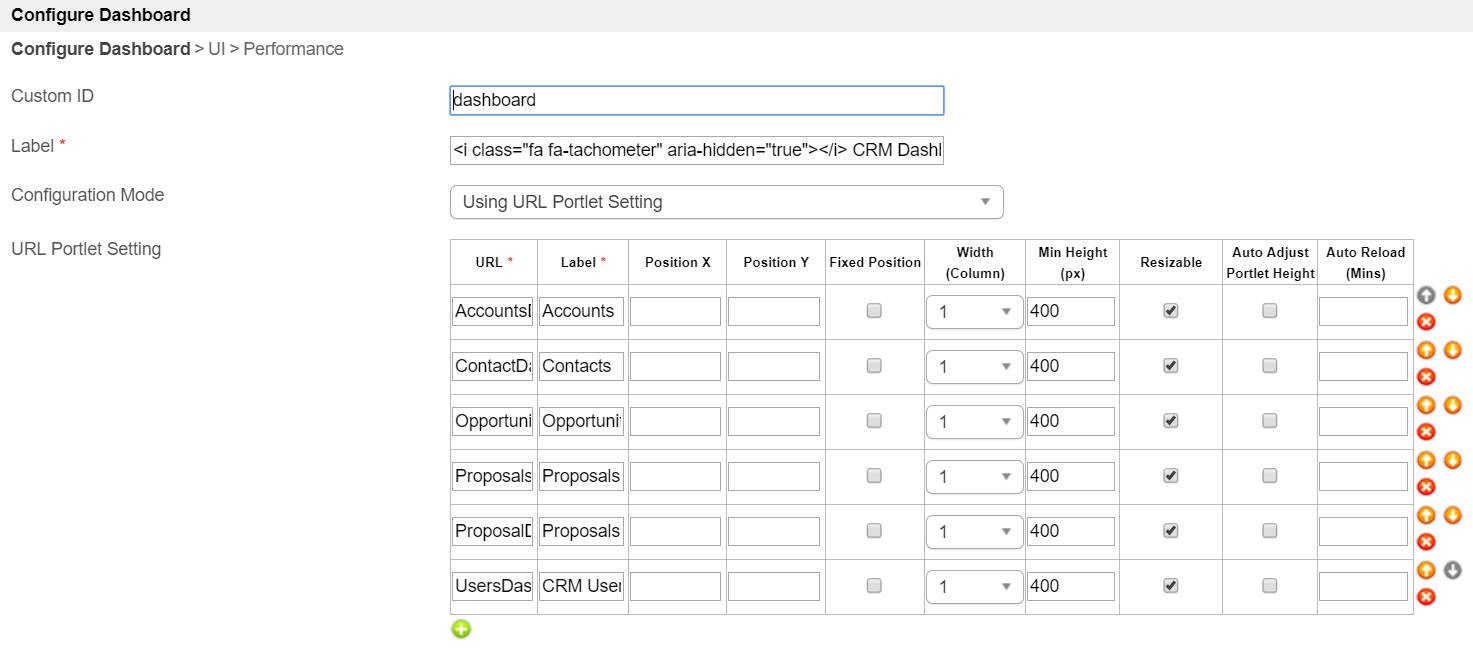
| Configuration Mode |
|
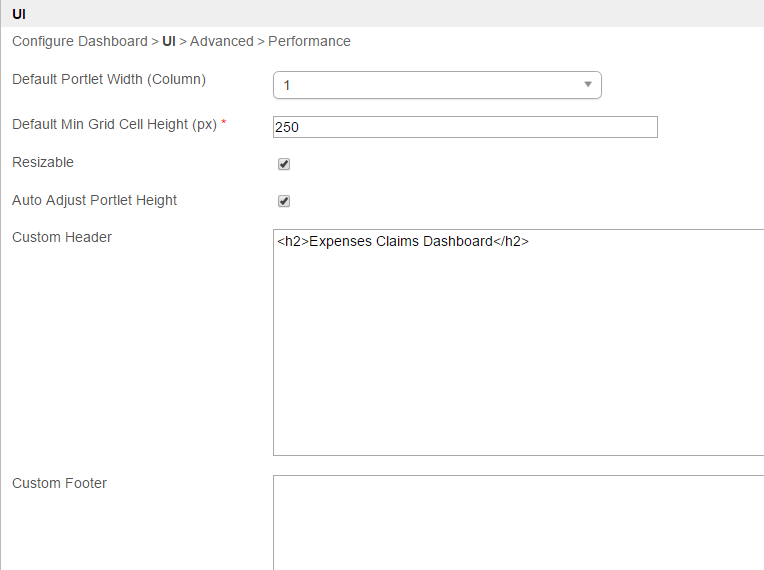
Figure 4: Properties - UI
...
| Name | Description |
|---|---|
| Default Portlet Width (Column) | Number of columns to show by default. |
| Default Min Grid Cell Height (px) | Minimum height for each portlet. |
| Resizable | Determines whether end user should be able to resize the portlets. |
| Auto Adjust Portlet Height | When checked, portlet height will be automatically adjusted optimally according to its content. |
| Custom Header | Custom HTML to be placed before the portlets. |
| Custom Footer | Custom HTML to be placed after the portlets. |
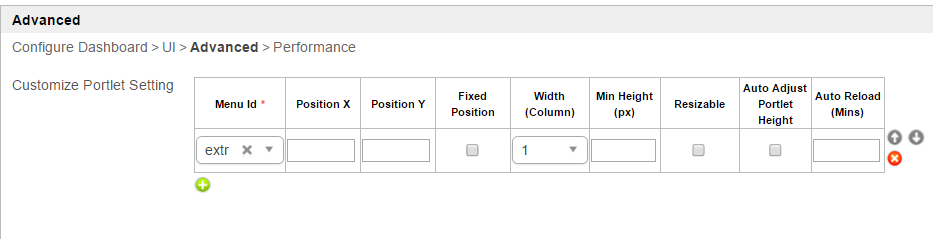
Figure 5: Properties - Advanced
...