| Info | ||
|---|---|---|
| ||
Make sure that you have first completed the previous tutorial - Designing a Userview请确保您已完成之前的课程 - 设计1个用户界面 |
| Table of Contents | ||
|---|---|---|
|
| Widget Connector | ||||
|---|---|---|---|---|
|
Introducing the new Process Builder
- In the App design page, click on the Processes menu on the left, and then on the Design Processes button along the top.
- The Process Builder is one of the main highlights in Joget Workflow v5 replacing the older Workflow Designer.
- There are 3 main areas in the Process Builder. On the top (red), the Navigator panel contains a list of processes together with the action buttons on the right. On the left (blue), this is where the element palette is placed by default. One can move it around to suit one's style. The main panel in the middle is the Graph area (green) that contains the actual process diagram.
- Click on the edit icon under the process name in the Navigator. This brings up the properties dialog where you can edit the process details.
- Add Participants into the process by clicking on the green add button under current Participant. Participants represent users or roles that perform a certain task. Click on the edit button while hovering over the participant name to set its properties.
- Add activities, tools and routes into the process diagram. Activities represent forms which require human interaction. Tools represent system or automated tasks, and routes are decision points. Use transitions to link them all together in a flow. You may either expand your design by connecting from existing nodes or by dragging the required nodes from the element palette into the process diagram.
- To handle routing (for example approval conditions), use Routes in combination with workflow variables. To create a workflow variable, double click on the process name in the Navigator to bring up the process dialog. Click on the first small icon under the Workflow variable heading, and key in the ID of the variable e.g. status.
- Once a workflow variable has been defined, hover over on a transition and click on the edit icon to open the transition dialog.
- In the transition dialog, select type Condition, select the variable status in Variable and key in Approved into the Value field*.* This means that this transition will occur if the value of status is "Approved".
- Set the transition type to Otherwise to indicate that it is the default path to take when other conditions are not met. The Otherwise transition is shown in orange. An example of a simple routing process is as shown below:
- Ensure that the process has a proper Start and End. Click on Deploy to deploy the process to the server.
Mapping Participants to Users
- Once a process has been successfully deployed, return to the previous tab/window. The new process diagram will be generated after you click on OK. Joget Workflow will interpret the process diagram and load the process details.
- Participants defined in the process are listed in the Map Participants to Users tab, and you can map each participant to specific people. Click on Add/Edit Mapping to map to specific groups, users, organization chart, etc. If no mapping is done for a participant, any tasks are automatically defaulted to the current user instead.
Mapping Activities to Forms
- In the Map Activities to Forms tab, all process activities are listed.
- For each activity, click on Add/Edit Form to select from a list of current forms in the app.
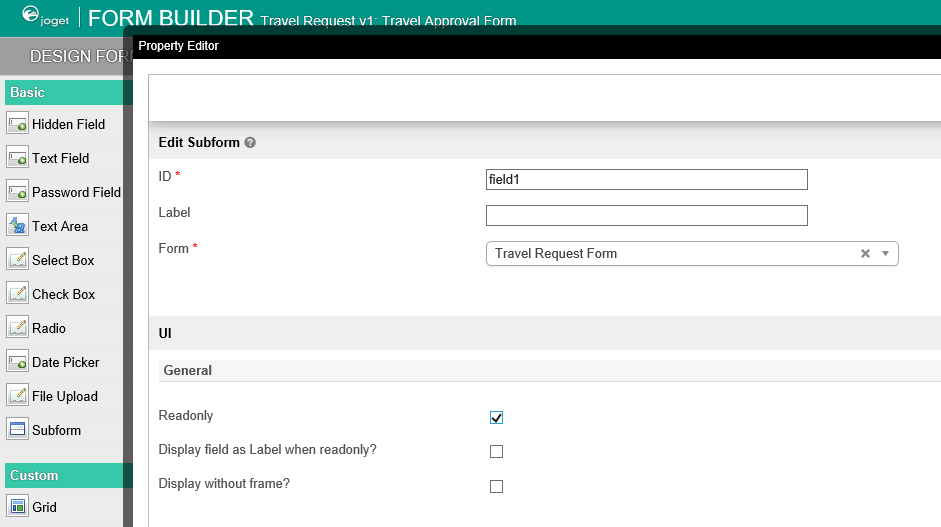
- As an example to handle an approval process, click on Create New Form to create a new Travel Approval Form. In this new form, add a Subform that displays the original submitted form, and radio buttons to capture the approval status.
- Configure this Subform to select the original request form.
- Configure the status radio button to have Approved and Rejected options.
- For routing purposes, an important setting in the radio button is the mapping to a workflow variable under Advanced Options. In this case, setting the mapping to status means that the value will be stored in the status workflow variable.
- After all the configuration, the new approval form should look similar to the following screenshot:
Mapping Tools to Plugins
- In the Map Tools to Plugins tab, you can map tools defined in the process to plugins.
- For each tool, click on Add/Edit Plugin to select and configure a plugin.
Test Driving the Process
- To perform a test run on a process, click on the Run Process button along the top of the App design process page.
Incorporating the Process into the Userview
- In the App design page, click on the name of an existing userview to launch the Userview Builder.
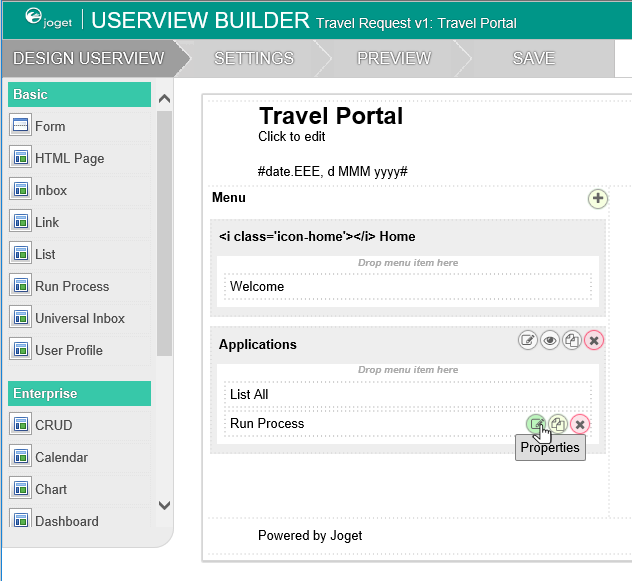
- Drag a Run Process element into a menu category. This menu element allows the user to start a process from the userview.
- Click on Properties of the Run Process element and select the process to run.
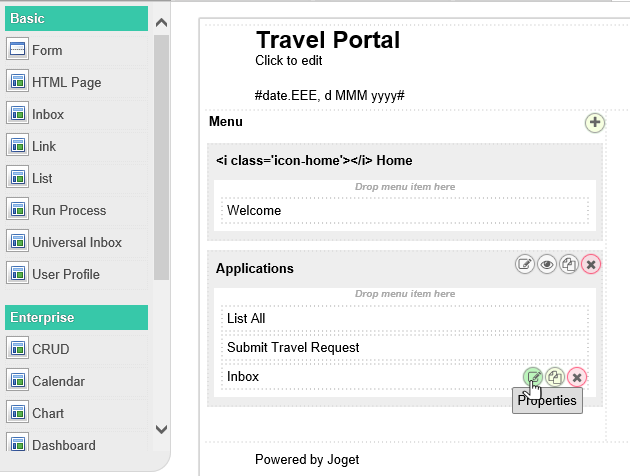
- Drag an Inbox element into a menu category. This menu element provides the user with an inbox to manage their assigned workflow tasks.
- Save the userview, and you will be able to run and perform assigned tasks in the published userview.
...