| Panel |
|---|
| borderColor | green |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddffcc |
|---|
| borderStyle | solid |
|---|
| title | Definition |
|---|
|
Dashboard menu displays multiple menu items from the selected Userview in a resizable grid layout.แดชบอร์ด จะแสดงรายการเมนูต่างๆจาก Userview ที่เลือกในเค้าโครงตารางที่ปรับขนาดได้ |
| Panel |
|---|
| borderColor | purple |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
| title | New Feature |
|---|
|
This is a new feature in เป็นคุณลักษณะใหม่ใน Joget Workflow v6v6. |
| Panel |
|---|
| borderColor | purple |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
| title | Performance |
|---|
|
คุณสามารถกำหนดค่าการตั้งค่าประสิทธิภาพใน Userview Element นี้เพื่อแคชเนื้อหาที่มีอยู่เพื่อปรับปรุงประสิทธิภาพและความเร็วในการโหลด อ่านเพิ่มเติมที่ You can configure the Performance settings in this Userview Element to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching. |

Figure รูปที่ 1: Dashboard Menu

Figure รูปที่ 2: Userview containing menu items meant for the ที่มีรายการเมนูที่มีความหมายสำหรับ Dashboard userview

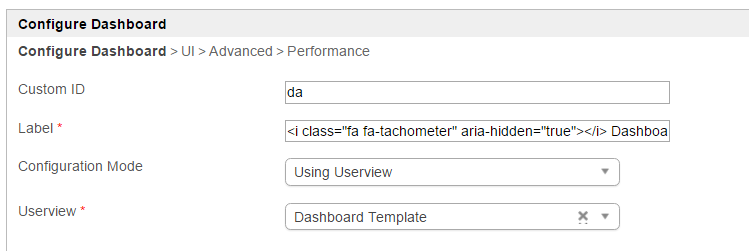
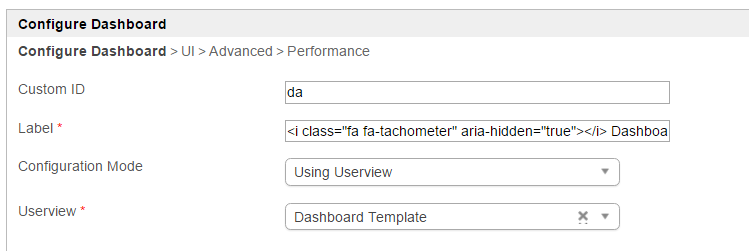
Figure รูปที่ 3: Properties - General
NameDescription Optional field.Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
ตัวแปลที่กำหนดจะต้องไม่ซ้ำกันกับส่วนอื่นของ Userview เนื่องจากจะทำการเรียกใช้ซ้ำ |
|
| Label | ชื่อเมนู ฟิลด์บังคับ |
Label | Menu label. Mandatory field.Using UserviewUserview will need to be selected (See screenshot Figure 3 above)See an example on the use of Userview Setting in the Expenses Claim app bundled in Joget Workflow Enterprise v6 or you can download it from the การใช้ Useview จะต้องเลือก userview (ดูภาพหน้าจอ รูปที่ 3 ด้านบน) ดูตัวอย่างเกี่ยวกับการใช้การ Userview Setting ใน Expenses Claim app ที่มาพร้อมใน Joget Workflow Enterprise v6 หรือคุณสามารถดาวน์โหลดได้จาก Joget Marketplace.
|
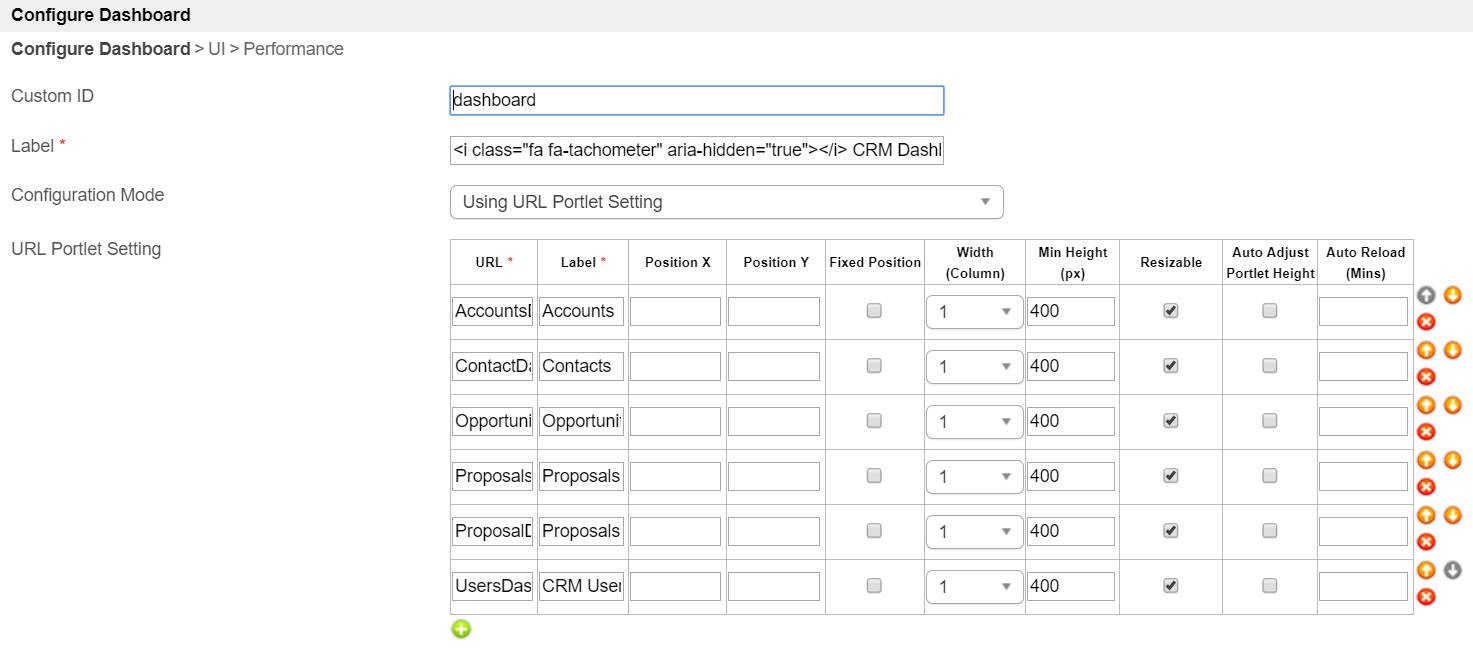
Using - การใช้ URL Portlet Setting
|
You may configure the path and settings to each portlet.See an example on the use of in the bundled in

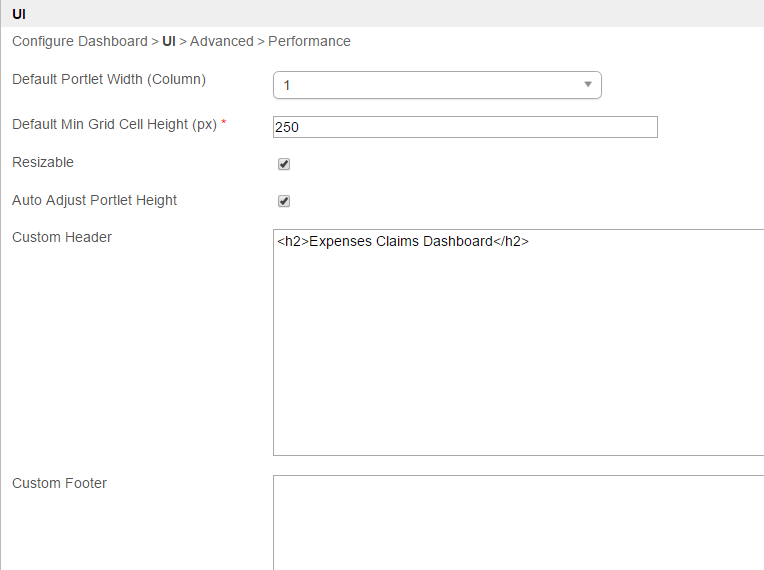
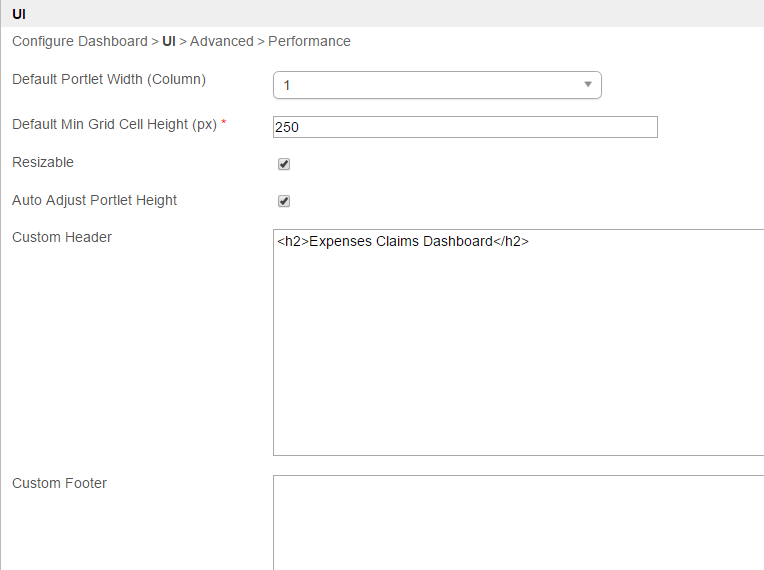
Figure รูปที่ 4: Properties - UI
NameDescription| คำอธิบาย |
|---|
| Default Portlet Width (Column) |
Number of columns to show by default.| จำนวนคอลัมน์ที่จะแสดงตามค่าเริ่มต้น |
| Default Min Grid Cell Height (px) |
Minimum height for each portlet.| ความสูงขั้นต่ำสำหรับแต่ละพอร์ตเล็ต |
| Resizable |
Determines whether end user should be able to resize the portlets.กำหนดว่าผู้ใช้ควรจะสามารถปรับขนาดพอร์ตเล็ตได้หรือไม่ |
| Auto Adjust Portlet Height |
When checked, portlet height will be automatically adjusted optimally according to its content.เมื่อตรวจสอบความสูงของพอร์ตเล็ตจะถูกปรับให้เหมาะสมโดยอัตโนมัติตามเนื้อหา |
| Custom Header |
Custom HTML to be placed before the portlets.กำหนดเอง HTML ที่จะวางไว้ก่อนพอร์ตเล็ต |
| Custom Footer |
Custom HTML to be placed after the portlets.กำหนดเอง HTML ที่จะวางหลังจากพอร์ตเล็ต |

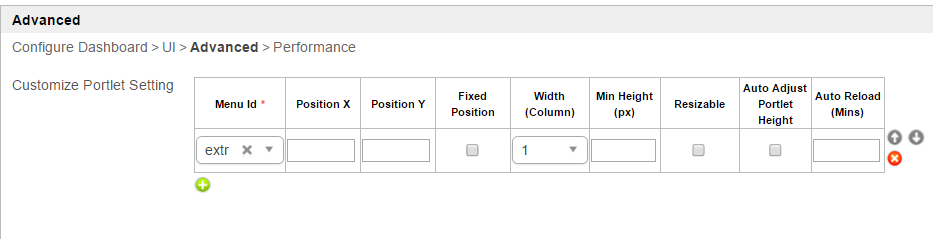
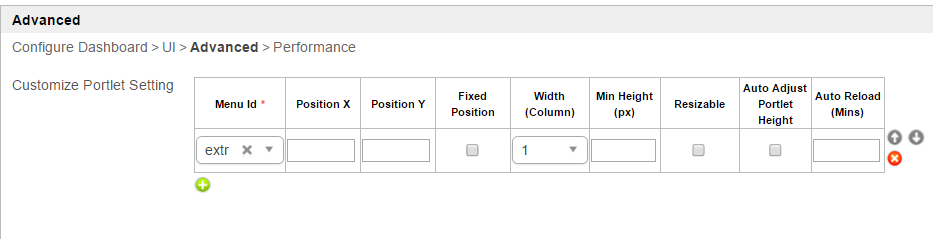
Figure รูปที่ 5: Properties - Advanced
NameDescription| คำอธิบาย |
|---|
| Customize Portlet Setting |
You can configure each of the portlet defined in the first tab here in terms of positioning, dimension, etc. |
คุณสามารถกำหนดค่าพอร์ตเล็ตแต่ละรายการที่กำหนดไว้ในแท็บแรกที่นี่ในแง่ของ ตำแหน่ง มิติ ฯลฯ |
แอปสาธิตการใช้แผนภูมิใน userview dashboard สำหรับ Joget Demonstration app on using charts in userview dashboard for Joget Workflow v6:
| View file |
|---|
| name | APP_chart_in_dashboard.jwa |
|---|
| height | 150 |
|---|
|
...