| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
New feature added in Joget DX :
|
...
| Steps | Screens (Click to view) |
|---|---|
|
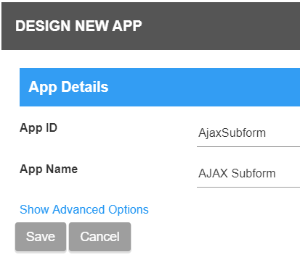
Figure 1
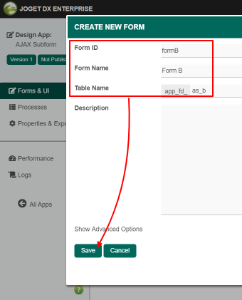
Figure 2 Figure 3 Figure 4 Figure 5 Figure 6 Figure 7 Figure 8 |
...
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as "view_existing_claim", a corresponding database table column "c_view_existing_claim" will be created) | |||||
| Label | Element Label to be displayed to the end-user. | |||||
| Form | Target Form to be loaded.
|
...
| Name | Description | Screens (Click to view) | ||
|---|---|---|---|---|
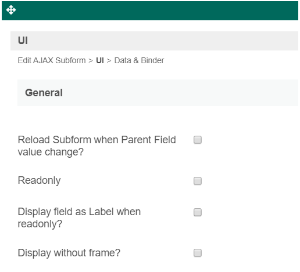
Reload Sub Form SubForm when Parent Field value change? | Dynamically reload the subform when parent field value changes.
| |||
| Readonly | Determines if the element is editable. | |||
Display field as Label when readonlyread-only? | Displays the value of the element as plain text when element is set to "Readonly". | |||
Display without frame? | Decorator option. Removes default styling applied to SubForm when checked. | |||
Collapsible? | Make the AJAX Subform collapsible. |
...
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
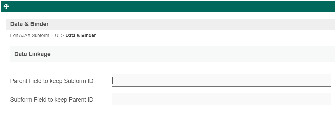
Parent Field to keep Subform ID | ID of the field in the parent form to store the Sub Form SubForm table's primary key. Sub Form SubForm data will be loaded based on the record ID retrieved from this field. | |||||
Subform Field to keep Parent ID | ID of the field in the Sub Form SubForm form to store the parent table's primary key. | |||||
Store Binder | By default, Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
See the list of available Form Form Binder. |
Binder
| Name | Description | Screens (Click to view) | |||||
|---|---|---|---|---|---|---|---|
Store Binder | By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
See list of available Form Binder . |
...