| Panel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
This feature has been enhanced in Joget Workflow v6.
|
Table of Contents
Introduction
The Multi Paged Form enables one to incorporate multiple forms in one single form, in a simple and elegant way.
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
This feature has been enhanced in Joget Workflow v6.
|
...
The Advanced Grid is only available on Professional and Enterprise Edition.
Get Started
The easiest way to see how the Multi Paged Form works are to use the existing built-in App Expenses Claims. Here are the steps:
| Steps | Screen (Click to view) |
|---|---|
Multi Paged Form Properties
Edit Multi Paged Form
Figure 1: Multi Paged Form element
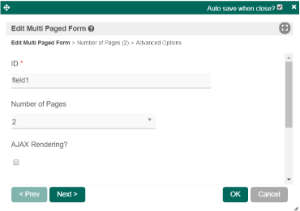
Figure 2: Multi Paged Form Properties
| Name | Description | Screen (Click to view) |
|---|
| ID | Element ID. | |
| Number of Pages | Number of pages to be presented in Integer. | |
| AJAX Rendering? | Renders page only when clicked. This option improves loading times if the end-user does not use all the forms and the number of pages is large. |
...
Page
General
| Name | Description | Screen (Click to view) |
|---|---|---|
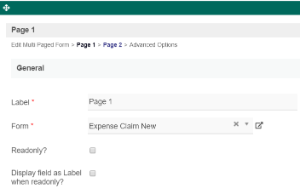
| Label | Page name displayed in the form of breadcrumb or tab, depending on its setting in the UI. | |
| Form | Target Form. | |
| Readonly? | Determines if the page is editable. | |
| DIsplay field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Data Linkage & Validation
| Name | Description | Screen (Click to view) | |||
|---|---|---|---|---|---|
| Parent Form Field to keep Child Form ID | The ID of the field in the parent form to store the page's primary key. Page data will be loaded based on the record ID retrieved from this field. | ||||
| Child Form Field to keep Parent Form ID | ID of the field in the page form to store the parent form's primary key. | ||||
| Validate when change page | Performs validation upon changing pages if checked. | ||||
|
...
| ||
| Child Form Field to keep Parent Form ID | The ID of the field in the page form to store the parent form's primary key. |
Figure 4: Multi Paged Form Properties - Advanced Options
| Validate when change page | Performs validation upon changing pages if checked. |
Advanced Options
Data Storing
| Name | Description | Screen (Click to view) | |
|---|---|---|---|
| Partially store form when page changed? | Partially store form when the user navigates between pages. | ||
Store main form data when partial storing is enabled? | Store main form data when partial storing is enabled.
|
UI
| Name | Description | Screen (Click to view) |
|---|---|---|
| Display Mode | Determines if the multi-paged form will be displayed in wizard or tabs. | |
| Previous Button Label | Previous Button Label. | |
| Next Button Label | Next Button Label. | |
| Only enable submit button on last page? | If checked, all of the pages' forms must be completed before form submission or task completion. | |
| CSS | Custom CSS implementation. |