...
| Name | Description | Screens (Click to view) | ||
|---|---|---|---|---|
| Custom ID | Item link slug. Optional field.
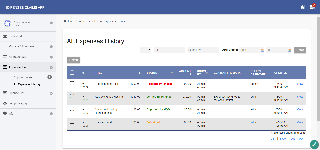
| Figure 1: CRUD Properties Figure 2: Sample CRUD in runtime | ||
| Label | The userview menu label. | |||
| List | Datalist to load. | |||
| Form (Add) | Target form to open when adding new record. Optional field. If this attribute is not mapped, then ability to Add is disabled. | |||
| Form (Edit) | Target form to open when editing existing record. Optional field. If this attribute is not mapped, then ability to Edit is disabled. |
List
UI
...
| Name | Description | Screens (Click to view) | ||
|---|---|---|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu.
| Figure 3: UI - List Properties | ||
| Button Position | Available options:
| |||
| Selection Type | Available options:
| |||
| Selector Position | Available options:
| |||
Edit Link Label | Edit Link Button Label to show in listing. | |||
New Record Button Label | New Record Button Label to show in listing. | |||
Delete Button Label | Delete Button Label to show in listing. | |||
Show Delete Button? | When checked, the delete button will be shown, effectively enabling the deletion capability. If "Show Delete Button" is enabled, the following options will be shown:
| |||
Custom Header | Custom Header in HTML to show above the listing. | |||
| Custom Footer | Custom Footer in HTML to show below the listing. |
Action
...
| Name | Description | Screens (Click to view) | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| More Actions | This attribute allows you to add more actions into the listing.
Example: | Figure 4: Actions - List Properties |
Add
UI
...
| Name | Description | Screens (Click to view) |
|---|---|---|
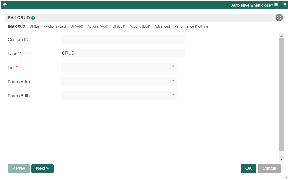
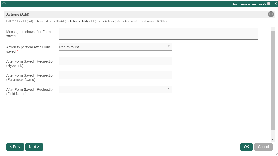
| Cancel Button Label | Cancel Button Label to show in add new record form. | Figure 5: UI - Add Properties |
| Save Button Label | Save Button Label to show in add new record form. | |
| Custom Header | Custom Header in HTML to show in add new record form. | |
| Custom Footer | Custom Footer in HTML to show in add new record form. |
Actions
...
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
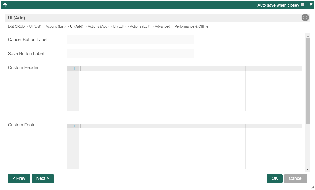
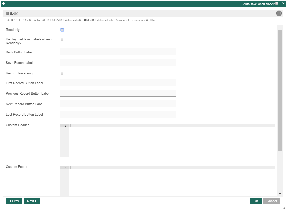
Message to show after Form saved | Message to show after Form saved. | Figure 6: Actions - Add Properties | ||||
| Action to perform after Form saved |
| |||||
After Form Saved - Redirection (Hyperlink) | Hyperlink URL. This option is only active when "Action to perform after Form saved" is set to "Redirection".
| |||||
After Form Saved - Redirection (Parameter Name) | Parameter to be appended as part of the link defined above.
| |||||
After Form Saved - Redirection (Field Name) | Value to be assigned to the parameter defined above.
|
Edit
UI
...
| Name | Description | Screens (Click to view) |
|---|---|---|
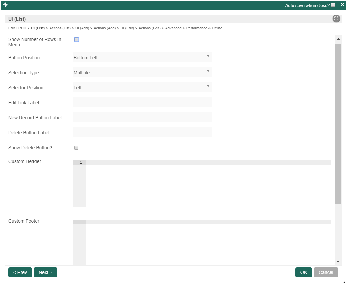
| Readonly | If checked, effectively, the form will be rendered as read only and not editable anymore. | Figure 7: UI - Edit Properties |
Display Fields as Labels when in Readonly? | When the form is in read only form, determines if values should be displayed as it is (label form) instead of being bounded in original input form. | |
| Back Button Label | Back Button Label Default value: Back | |
Save Button Label | Save Button Label Default value: Save | |
Record Traversing | Enable record traversing when viewing a individual record in its form. | |
First Record Button Label | First Record Button Label. Only applicable when Record Traversing is enabled. Default value: First Record | |
Previous Record Button Label | Previous Record Button Label. Only applicable when Record Traversing is enabled. Default value: Previous Record | |
Next Record Button Label | Next Record Button Label. Only applicable when Record Traversing is enabled. Default value: Next Record | |
Last Record Button Label | Last Record Button Label. Only applicable when Record Traversing is enabled. Default value: Last Record | |
| Custom Header | Custom Header in HTML to show when editing an individual record in a form. | |
| Custom Footer | Custom Footer in HTML to show when editing an individual record in a form. |
Actions
...
| Name | Description | Screens (Click to view) | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
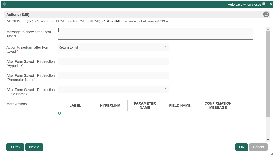
| Message to show after Form saved | Message to show after Form is saved | Figure 8: Actions - Edit Properties | |||||||||||||
Action to perform after Form saved |
| ||||||||||||||
After Form Saved - Redirection (Hyperlink) | URL to redirect to after submission. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||||
After Form Saved - Redirection (Parameter Name) | Parameter to be included. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||||
After Form Saved - Redirection (Field Name) | Parameter value to be assigned to the parameter above by defining a field ID from the form. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||||
More Actions | Include action buttons to be added into the bottom of the form.
Example:
|
...
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalist. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this userview menu. |
...