...
| Table of Contents |
|---|
...
| borderColor | green |
|---|---|
| borderWidth | 1 |
| titleBGColor | #ddffcc |
| borderStyle | solid |
| title | Definition |
...
List allows one to integrate Datalist created using the Datalist Builder into the Userview.
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
You can configure the Performance settings in this Userview Element to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching. |
...
Introduction
List Menu offers a simple datalist page, compared to CRUD Menu. List Menu is available in both Joget Community and Joget Enterprise & Professional editions.
Import Menu Properties
Configure Import Menu
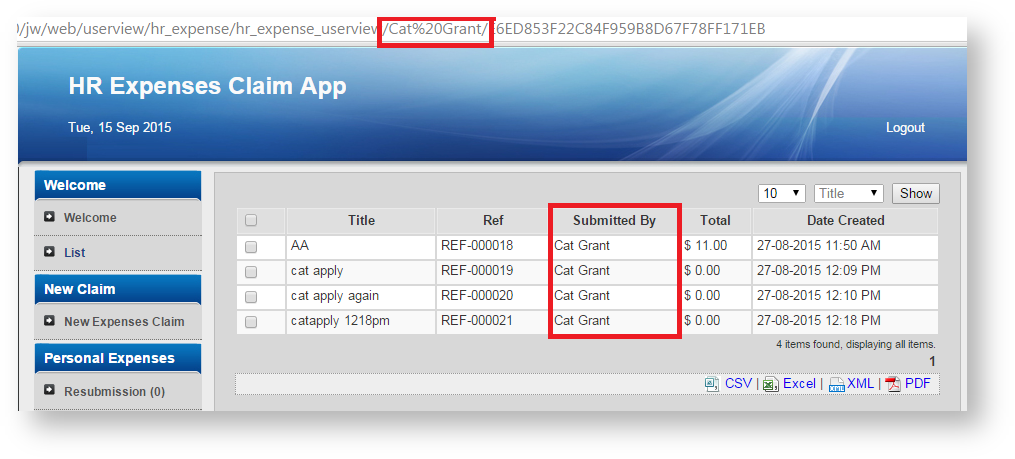
Figure 1: List showing a Datalist in Userview
| Info | ||
|---|---|---|
| ||
Items displayed per page depends on the List selected. Please see Datalist Properties for more information. |
| Info | ||
|---|---|---|
| ||
| You can export the List out to CSV, Excel, XML, and PDF by clicking on the appropriate link at the bottom of the List. |
...
| Name | Description | Screens (Click to view) |
|---|---|---|
| ID | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |
|
Custom ID | Item link slug. Optional field. |
| title | Unique field |
|---|
Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
| Label |
| The userview menu label. You can add Font Awesome Icons into your menu labels. | |
| List | Target Datalist to load |
| . |
...
UI Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu. |
| title | Performance Warning |
|---|
Additional query will be performed to return record count every time the Userview loads. |
|
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
Custom Header | Custom Header in HTML. |
Custom Footer | Custom Footer in HTML. |
...
Advance Properties
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
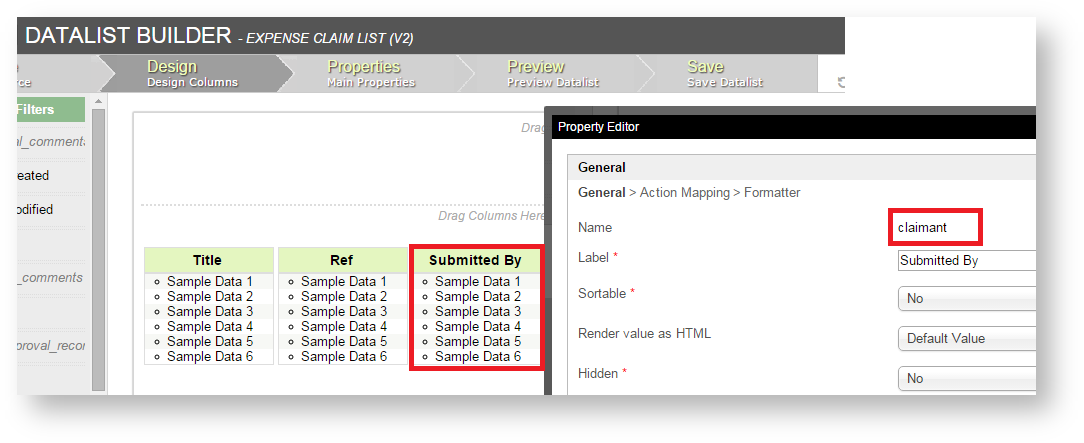
Userview Key Name | This value should correspond to existing datalist's column name. When set, the datalist will be filtered using the userview key value.
|
|
|
Performance & Offline Properties
Performance & Offline PropertiesYou can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching.
Additional Notes
Items displayed per page depends on the List selected. Please see Datalist Properties for more information.
You can export all the records in the List to CSV, Excel, XML, and PDF by clicking on the appropriate link at the bottom of the List.