Joget Form Builder makes it easy for you to design your forms. One can easily build a form by using the simplistic and guided interface.
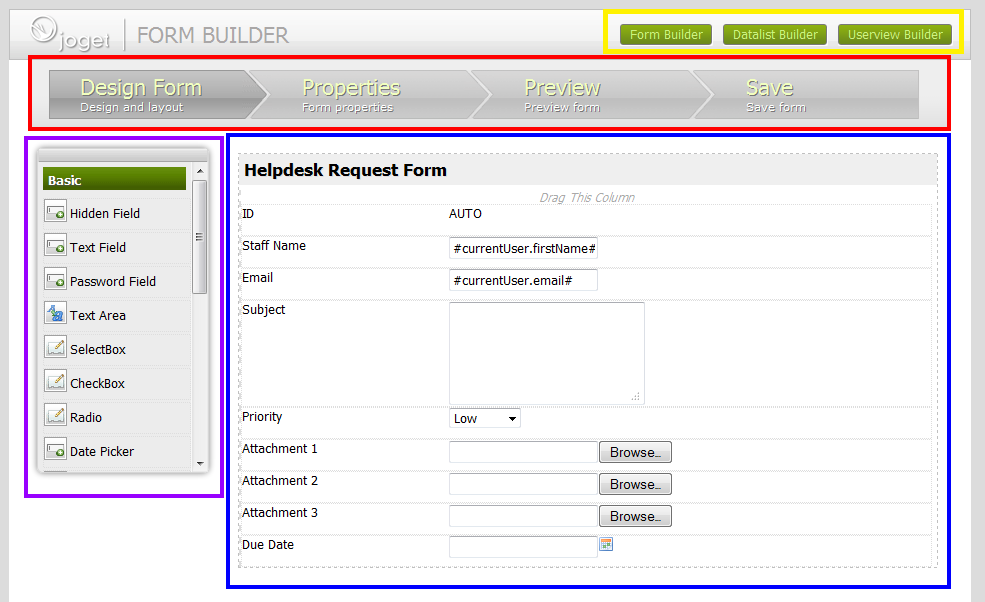
Figure 1: Form Builder
Yellow - Quick Selector to easily switch between forms, lists and userviews
Red - Main Menu
Purple - Element Palette
Blue - Design Content Pane
Forms are made up of form elements, many types of which are already built inside Joget and ready to be used. We have listed them below.
When you design forms, you must first set its properties.
ID | Unique identifier for the form |
Name | Name of the form. This allows you to easily identify this form in other places (e.g. when creating a Datalist) |
Table Name | Name of the table used by the Joget to store the form data during a workflow process. The Joget core automatically creates the table and assigns a name to it (i.e., 'app_fd_mytablename'). You can choose to specify a table name that already exists; new columns will be added to that table when you build your form. We will discuss more of this later on. |
Description | Description of the purpose that the form serves. |
There are many different form fields (i.e., TextField, SelectBox, Hidden Field, etc.) to choose from when your are designing your forms. You can drag-and-drop them on your form canvas and then edit their properties.
ID | The 'ID' in the property editor is a unique identifier. |
Label | "Label" is the human-readable identifier for the form field. |
Value | "Value" is the static value or hash variable that you would like to store in that column. |
Other properties may exist depending on the type of form field you added to the canvas.
| Warning | ||
|---|---|---|
| ||
Do not use the following reserved IDs. "appId, appVersion, userviewId, menuId, key, embed" |
Form Elements
| Children Display | ||
|---|---|---|
|