...
Figure 2 : Spreadsheet Form Element Properties
| Name | Description | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Spreadsheet | Element ID of the form element. | |||||||||||||||||||||||||||||||
| Label | Spreadsheet label/title. | |||||||||||||||||||||||||||||||
| Columns | The spreadsheet column(s) is defined here.
|
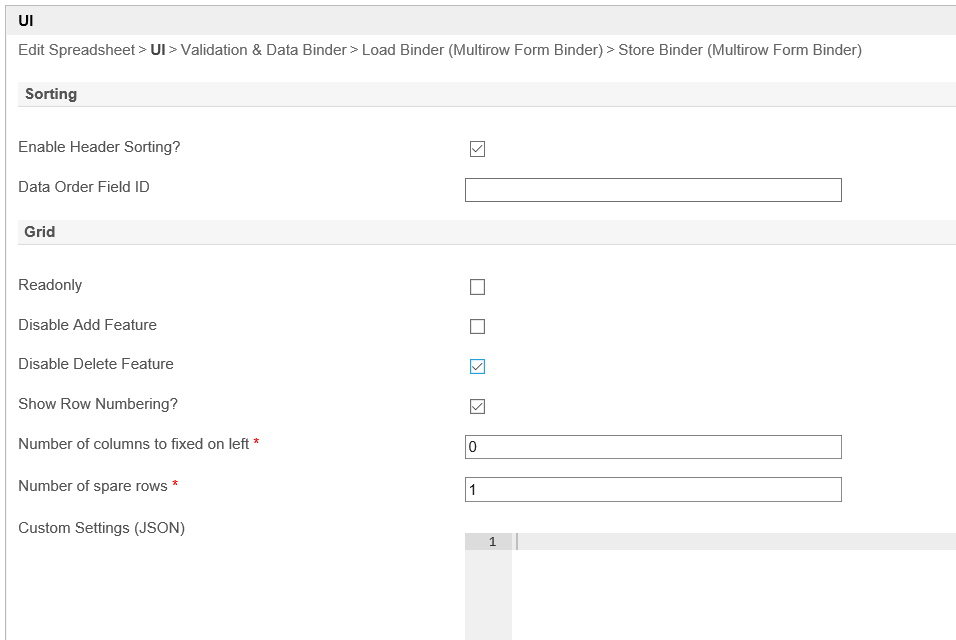
Figure 3 : Spreadsheet Form Element Properties - UI
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Enable Header Sorting? | Determines if users can sort spreadsheet data by column in ascending or descending order. | |||||
| Data Order Field ID | Field to keep the ordering sequence. Must correspond with a field id in the target form. | |||||
| Readonly | Defines if the entire spreadsheet is editable. | |||||
| Disable Add Feature | Determines if a new row can be added. | |||||
| Disable Delete Feature | Determines if a row can be removed. | |||||
| Show Row Numbering? | Show additional column on the leftmost to denote numbering.
| |||||
| Number of columns to fixed on left | Allows to specify the number of fixed (or frozen) columns on the left of the table. Default Value: 0 | |||||
| Number of spare rows | Number of spare row to be added automatically after lines with values.
| |||||
| Custom Settings (JSON) | Refer to plugins and APIs from https://handsontable.com/docs/6.2.2/tutorial-introduction.html for more customizations. Example:
|
Figure 4 : Spreadsheet Form Element Properties - Validation & Data Binder
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator.
| |||||
| Min Number of Row Validation (Integer) | Defines the minimum number of rows required for input. | |||||
| Max Number of Row Validation (Integer) | Defines the maximum number of rows possible for input. | |||||
| Error Message | Error message to be shown when row requirements set above is not met. | |||||
| Load Binder | Option by default. Grid data will be saved/loaded in JSON format in its defined database cell. | |||||
| Store Binder | Option by default. Grid data will be saved/loaded in JSON format in its defined database cell. |
Supported Formula Functions
...
For example, to make spreadsheet pull and display the population value after the user picks the city name (pulldown menu), use FORMDATA("city_formId",select_city,"population") where 'select_city' is the first field id in your spreadsheet.
...
Below is a sample app to demonstrate the use of Spreadsheet form element:
- Example app using Spreadsheet in Form APP_spreadsheet app.jwa.