| English |
|---|
| In this tutorial, we will look at how to categorize the apps laid out in the default Joget DX App Center. |
1. Create a form to manage the app name and category. Name the form ID as "app".
In the drop down, we will need to populate with the list of apps that are currently published. We can use the query below.
...
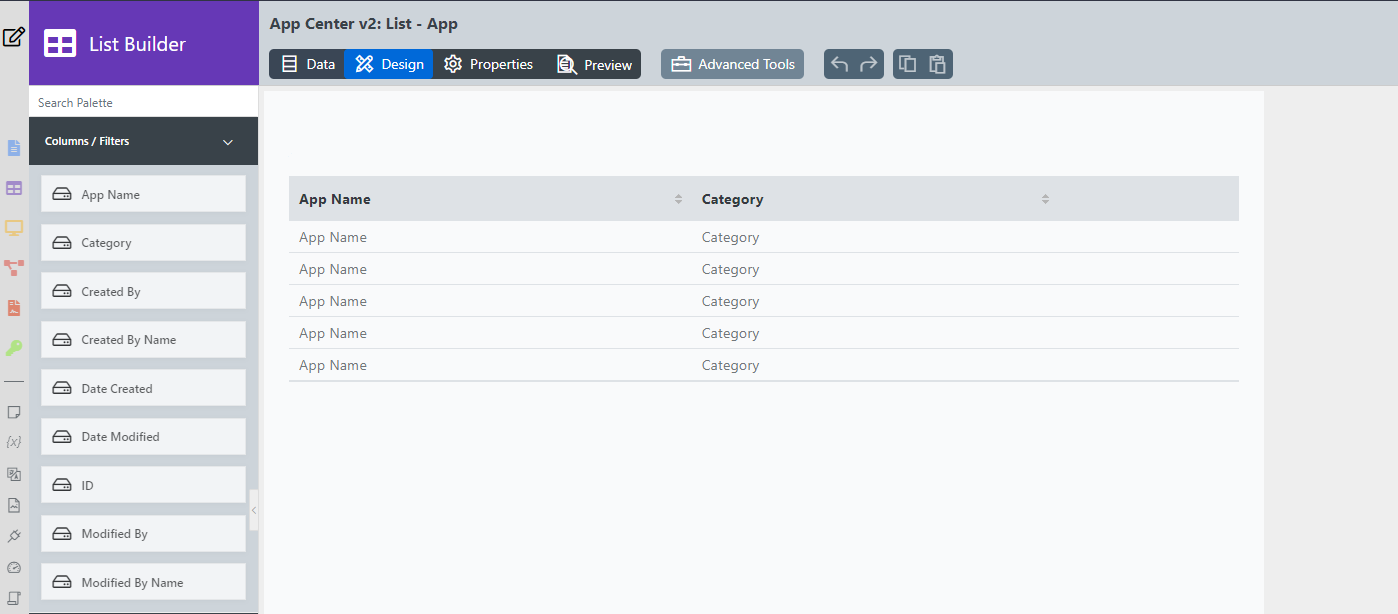
3. Edit the list generated so that we end up with 2 columns like below. We will make use of this list data later on to transform the app center.
4. Create another list to list down distinctive categories. Name the list ID as "list_category". We will make use of this list data later on to transform the app center too.
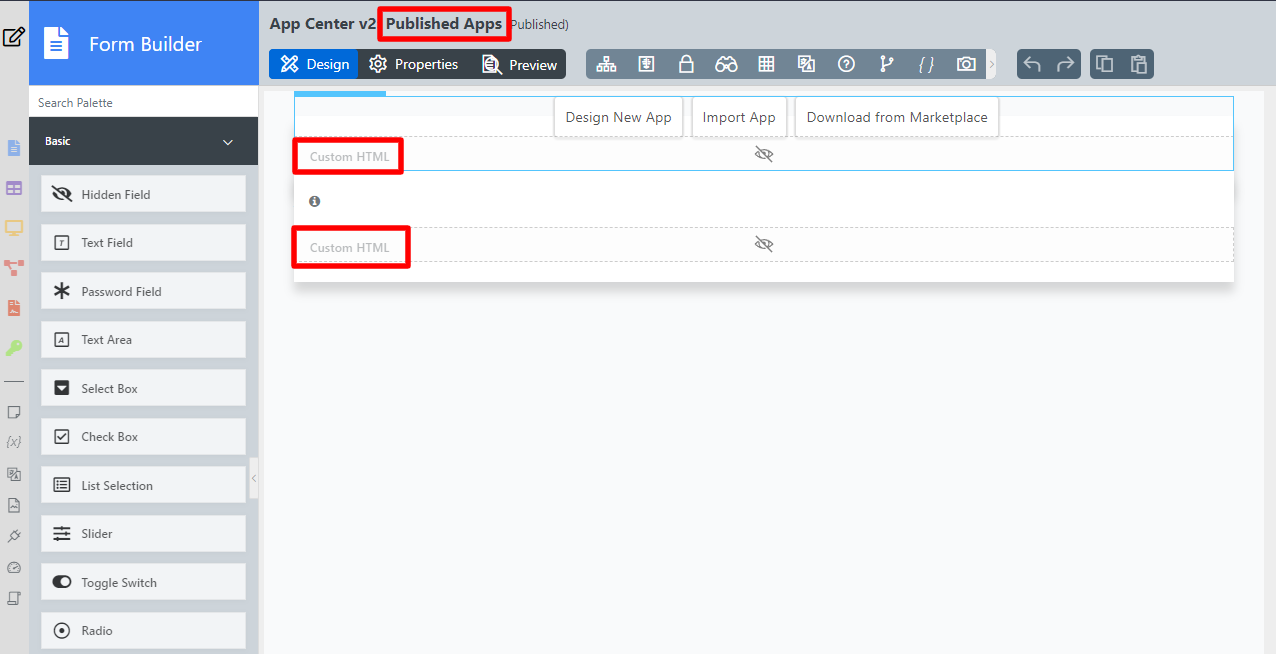
5. Edit the existing "Published Apps" form. Add a new Custom HTML with the following code.
| Code Block | ||
|---|---|---|
| ||
<div id="categoryList">#datalist.html.list_category#</div>
<div id="categoryData">#datalist.html.list_app#</div>
<style type="text/css">
#categoryData, #categoryList{
display: none;
}
#apps > ul {
background: #ffffff;
border-radius: 10px;
border: 1px solid gray;
width: 100%;
margin: 5px 0;
padding: 0;
}
ul#apps ul li{
float: left;
}
#apps > ul > h1{
width: 100%;
text-align: center;
border-bottom: 1px solid #e0e0e0;
}
</style>
<script type="text/javascript">
$(function(){
setTimeout(function(){
$("#categoryList").find("tr:first").remove();
$("#categoryList").find("tr").each(function(){
appCategory = $(this).find("td:first").text().replaceAll(" ","-");
appCategoryName = $(this).find("td:first").text();
$("<ul id=\"" + appCategory + "\"><h1>" + appCategoryName + "</h1></ul>").appendTo("ul#apps");
});
//move apps into respective category
$("#categoryData").find("tr:first").remove();
$("#categoryData").find("tr").each(function(){
appName = $(this).find("td:first").text();
appCategory = $(this).find("td:nth-child(2)").text().replaceAll(" ","-");
$("#apps li").each(function(){
currentAppName = $(this).find("div.app-name").text();
if(currentAppName == appName){
$(this).detach().appendTo("ul#" + appCategory);
}
});
});
},2000);
});
</script> |
...