| Table of Contents |
|---|
Introduction
| English |
|---|
| Chart menu allows you to select a form binder or define your own SQL query to display the chart data for the most common graph types. You can also include charts in your |
...
| UI Dashboard Menu. |
Chart Menu Properties
Configure Chart Menu
Figure 1: Edit Chart Properties
| Name | Description | ID||
|---|---|---|---|
| Label | Menu | element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty.label. Mandatory field. | |
| Menu Custom ID | Item link slug. Optional field. Value Value defined here must be unique to the rest of the Userview UI Menus as the first matching name will be called upon. | Label | Menu label. Mandatory field . |
| Chart Type |
| ||
| Chart Title | Chart Title to be displayed as part of the generated graph. | ||
| Chart Library |
|
Configure Datasource
Figure 22a: SQL Chart Properties - Default Datasource
| Name | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Datasource | Using Data Binder Select the datasource for the chart.
| Data Binder |
| |||||||||||||
| SQL Query | When Datasource is set to use any of the ""Default Datasource" or "Custom Datasource", this option will show up. You You use an SQL Query to produce the dataset required for the graph type. The The first column in the dataset will be assumed for the X-axis/label. Example 1:The first column to be returned from the query must be a label (X-axis), followed by value columns for the Y-axis.
Example 2:
| |||||||||||||||
| Data Store | When Datasource is set to "Load Data From", this option will show up. Advance Form Data Binder has more flexible ways to build chart datasets using join, group, and aggregate functions. Please see List Data Store for the available binders to use. | |||||||||||||||
| Configure Database | This option is available when the Datasource is set to "Custom Datasource" (Figure 2a).
| |||||||||||||||
| Using List |
|
Data Binder & Chart Data Mapping
Remove Padding and Whitespaces from Charts
To hide the padding and utilizing the spacing around the chart, below code can be helpful.
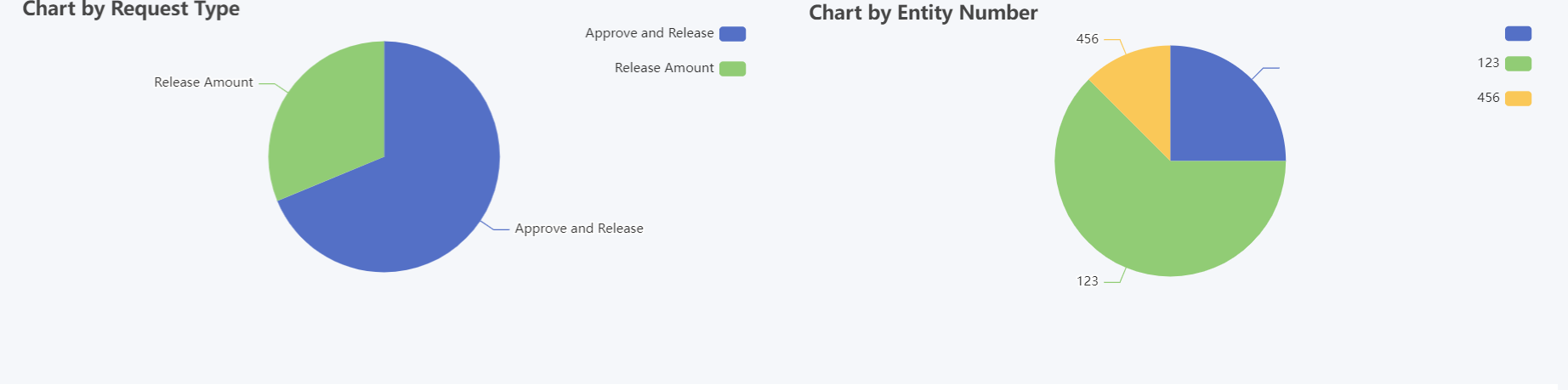
Output of the code
Code to remove padding and spacing
{
"top": "5px",
"left": "5px",
"right": "5px",
"bottom": "5px"
}
Figure 3: Data Binder & Chart Data Mapping Properties
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Order By | Column to be sorted in the graph dataset. This would affect how the graph is plotted. | ||||||||||
| Order |
| ||||||||||
X-axis Value | X-axis label. | ||||||||||
Y-axis Values | Y-axis dataset.
|
Chart Options Properties
Figure 4: Chart Options
| Name | Description | ||||||
|---|---|---|---|---|---|---|---|
Echart Theme | This option appears when Echart Library is selected in Configure Chart (Fig 1). | ||||||
X-axis Label | X-axis Label | ||||||
X-axis display as |
| ||||||
Y-axis Label | Y-axis Label | ||||||
Y-axis Prefix | Y-axis Prefix | ||||||
Show Legend? | If checked, the legend will be shown in the generated graph. | ||||||
Show Value Label in Chart? | If checked, the value label will be shown in the generated graph. | ||||||
Stack Series? | If checked, this will affect the generated graph. | ||||||
Display as Horizontal Chart? | Display as Horizontal ChartIf checked, the Chart will be displayed horizontally. | ||||||
No Boundary Gap | If checked, there will be no gap between the axes label and the chart. | ||||||
| Width | Width in character, for example 100%. | ||||||
| Height | Height in character, example 300px. | Colors||||||
| Colours | Series | colorcolour. Optional field. This option only appears when jqPlots Library is selected in Configure Chart. Comma-separated values (CSV) of color codes. Example 1: #3333FF,#66FF00,#FF9933,#990000
|
Advanced Properties
Figure 5: Advanced Properties
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
Series Customization |
|
| |||||||||
Additional Customization | This field allows you to insert an additional script that can modify the graph's visualization. (e.g: modify legend position) | ||||||||||
UI Userview Key Name | When defined, the additional conditions will be appended using the value defined here as the parameter and the userview UI key value as the value.
When userview UI key value is defined, you may define #userviewKey# in your SQL query to have it replaced with the userview UI key value.
| ||||||||||
Custom Header | Custom Header in HTML. | ||||||||||
Custom Footer | Custom Footer in HTML. |
Performance & Offline
Figure 6: Performance & Offline
...
Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content defaults to 20 seconds if applicable. |
Read more at Performance Improvement with UI Caching.
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Check this to enable caching for offline support, usually set for use on mobile browsers. |
Read Progressive Web Application (PWA) for more information
...
You can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching.
Additional Notes & Modifications
...
| Code Block | ||
|---|---|---|
| ||
<script>
$(document).ready(function(){
//replace both #jq_plot_chart id with the correct id. can be found by right-clicking the chart and pressing "Inspect"
$('#jq_plot_chart').bind('jqplotDataClick',
function (event, seriesIndex, pointIndex, data) {
console.log(event);
console.log(seriesIndex);
console.log(pointIndex);
console.log(data);
//for chart which used legend and x-axis,
var xaxis = $(".jqplot-xaxis-tick:eq("+pointIndex+")");
var series = $(".jqplot-table-legend-label:eq("+seriesIndex+")");
console.log("x-axis :" + xaxis.text());
console.log("series :" + series.text());
}
);
//for double click event. Please note the arguments are different.
$('#jq_plot_chart').bind('jqplotDblClick',
function (event, coordinate, points, data) {
console.log(event);
console.log(coordinate);
console.log(points);
console.log(data);
if (data) {
var xaxis = $(".jqplot-xaxis-tick:eq("+data.pointIndex+")");
var series = $(".jqplot-table-legend-label:eq("+data.seriesIndex+")");
console.log("values :" + data.data);
console.log("x-axis :" + xaxis.text());
console.log("series :" + series.text());
}
}
);
});
</script> |
| Note |
|---|
This code does not work with OHLC and candlestick charts. |
| Note |
|---|
The code above only works for charts made with jqPlot |
The following code is for interactive charts made with eChart and should also be put in the "Custom Footer". You can find more about interactive ECharts here.
| Code Block | ||
|---|---|---|
| ||
<script> $(document).ready(function() { //ID of one's eChart can be found in html elements of the chart when launching the app //which can be found by right-clicking the chart and pressing "Inspect" var aChart = echarts.init(document.getElementById('some_id')); aChart.on('click', function(params) { console.log("Click!"); console.log("Data name: " + params.name); console.log("Data value: " + params.data); }); }); </script> |
Download Demo Apps
Available in Joget Marketplace
- Candlestick Charting
- Tutorial App: Joget Workflow Charts (using jqPlots)
- Joget DX Showcase APP_Joget_jshowcaseDX8_dxShowcase.jwa (using Apache Echarts)