| Info | ||
|---|---|---|
| ||
| Make sure that you have first completed the previous tutorial - Designing a New App |
| Widget Connector | ||||
|---|---|---|---|---|
|
|
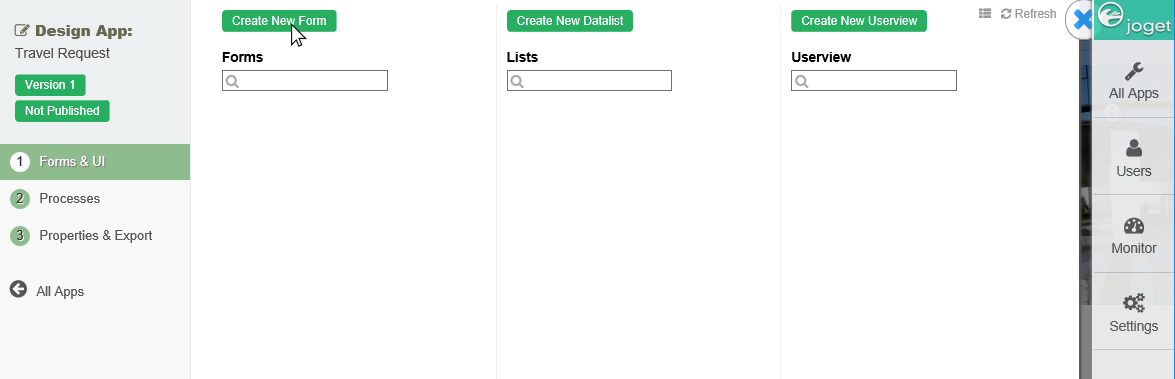
- In the App design page, click on the the Create New Form button button along the top.
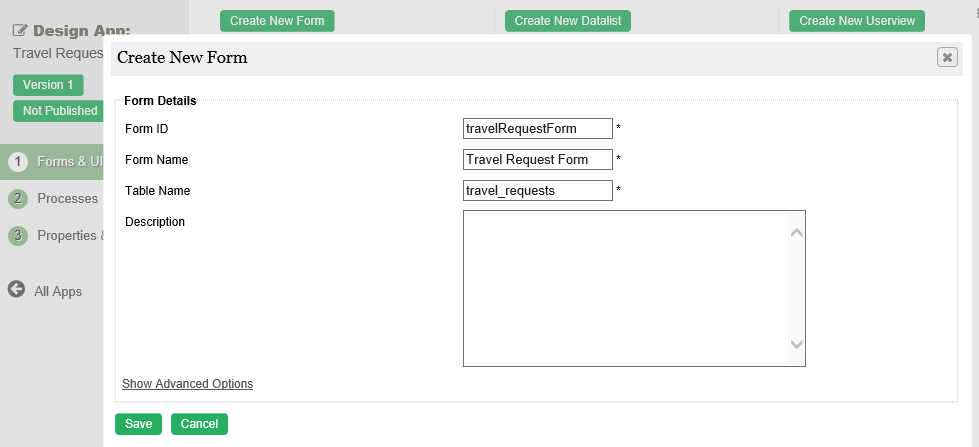
Key in the details of the new form.
Form ID: A short and unique ID for each form (no spaces) e.g. travelRequestForm
Form Name: A descriptive name e.g.:Name Description Form ID Unique ID to represent this entity.
Info title Naming convention A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.
Camel case naming convention is recommended for this field.
Example: travelRequestForm
Warning title Reserved IDs Do not use the following reserved IDs as ID of Form, Section and Field. "appId, appVersion, version, userviewId, menuId, key, embed".
Form Name Name to represent this entity.
Info title Example Travel Request Form
Table Name .The database table name to store the form data.
Info title Naming convention As the table name is related to the database, we highly recommend the use of database naming conventions, e.g. travel_requests
Tip Note that different forms can share data by pointing to the same table name.
Description Entity description. Duplicate form settings and elements from With the above information filled up, one can choose to clone the design from existing Form entity. - Click on Save to Click on Save to save the form and launch the the Form Builder in a in a new window. If your browser blocks the popup, click on the form name to launch it.
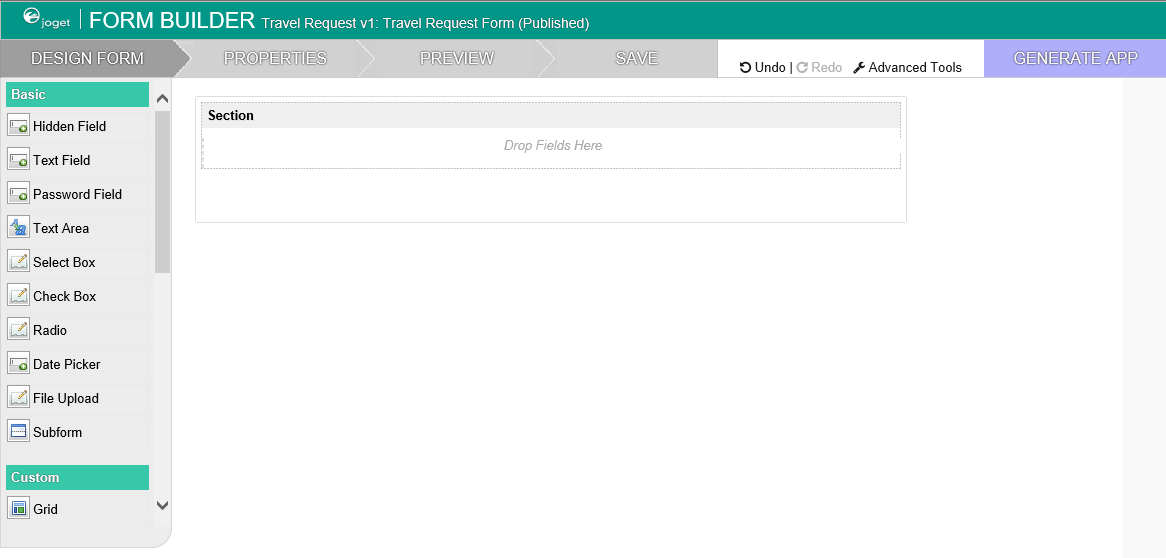
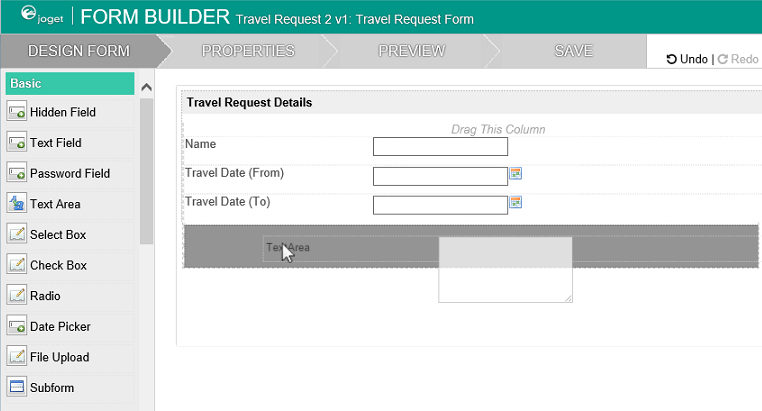
- The first step in the Form Builder is the the Design Form page page. On the the left is the palette containing available is the palette containing available form elements. In the the middle is the is the canvas containing containing one or more more sections, and each section may contain one or more columns.
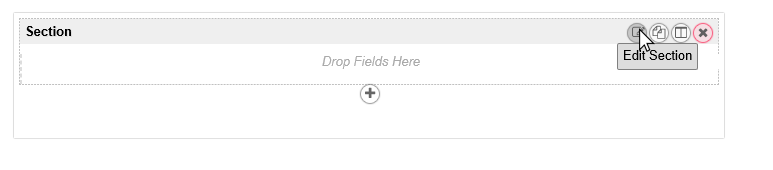
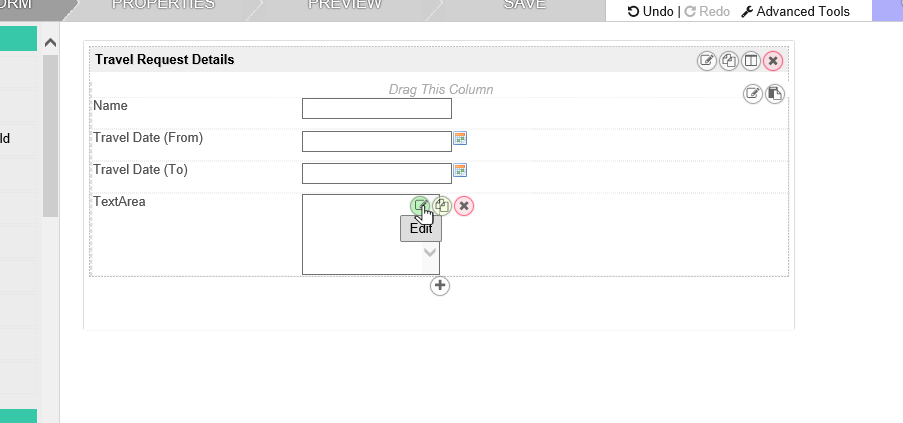
- When you mouseover a section header (or any form element), buttons appear giving you options.
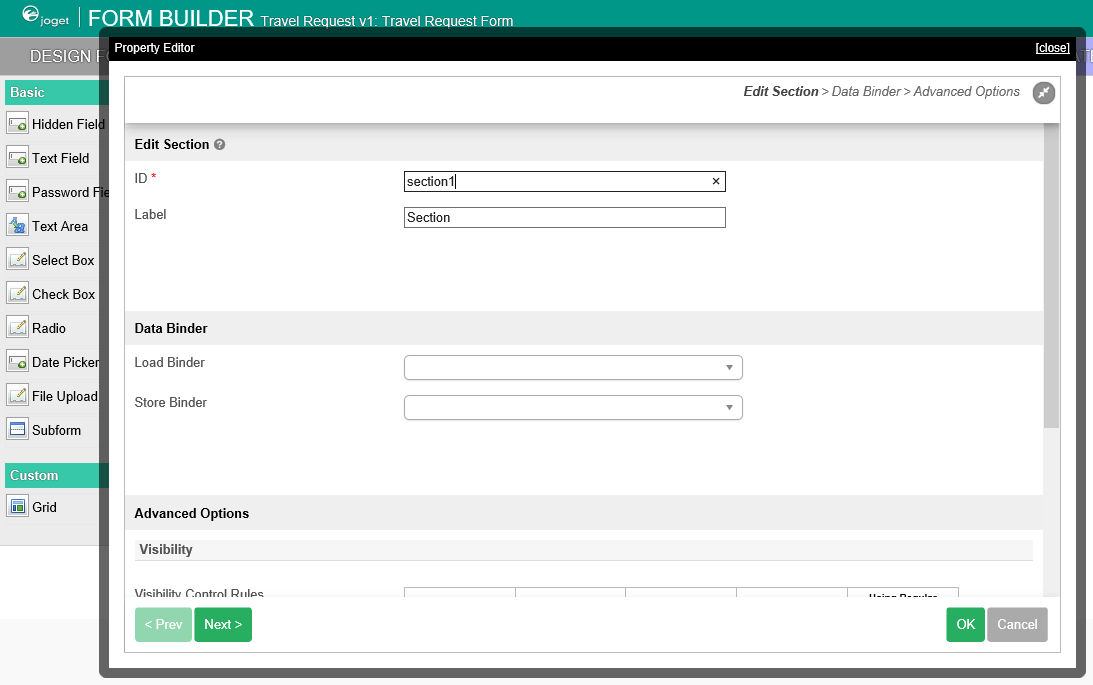
- Click on on Edit Section. This opens a a Property Editor showing showing properties that you can modify. Each form element has different properties that can be configured.
- Click on the the OK at at the bottom to save the property changes.
- You can add sections using using Add Section, and move sections around by dragging.
- Drag form form elements from the palette into any section.
- Hover any form element to see the the Edit and and Delete options options. Click on Edit to modify the form element properties.
- At any time, you may preview the form by clicking on the large large Preview button button at the top.
- Once you have finished designing the form, click on the large large Save button button at the top and you will receive confirmation that the form is saved. You may then continue to design the form, or close the Form Builder window.