- In the App design page, click on the the Processes menu menu on the left, and then on the the Design Processes button button along the top.
 Image Removed
Image Removed Image Added
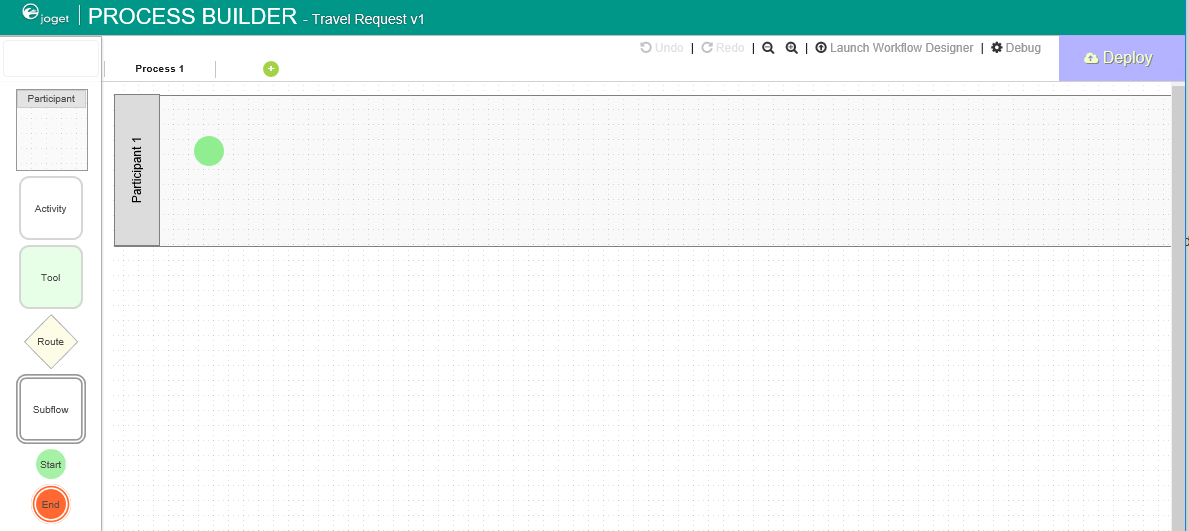
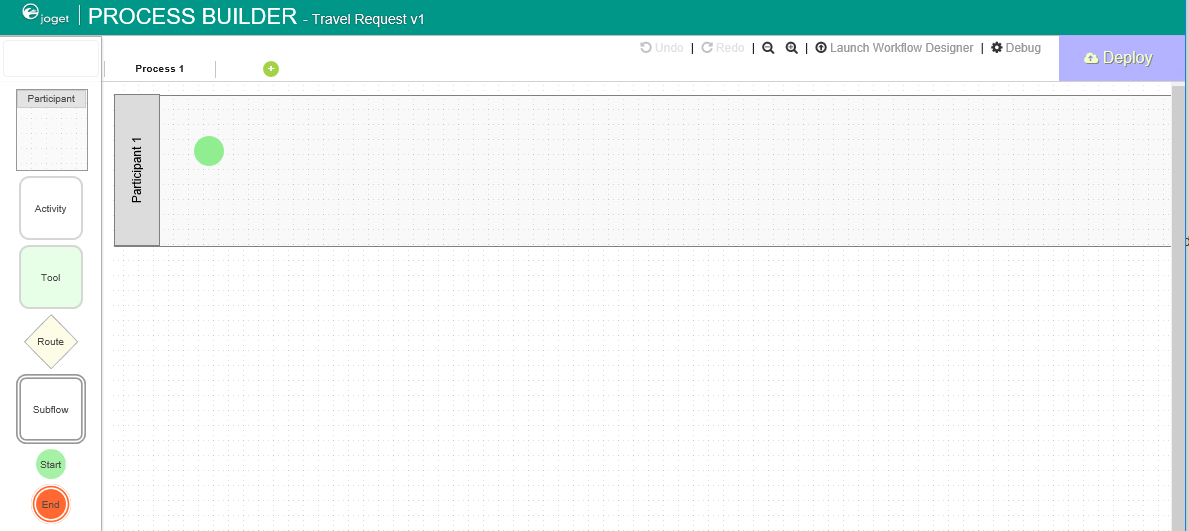
Image Added - The The Process Builder is is one of the main highlights in Joget Workflow v5 replacing the older older Workflow Designer.
 Image Removed
Image Removed Image Added
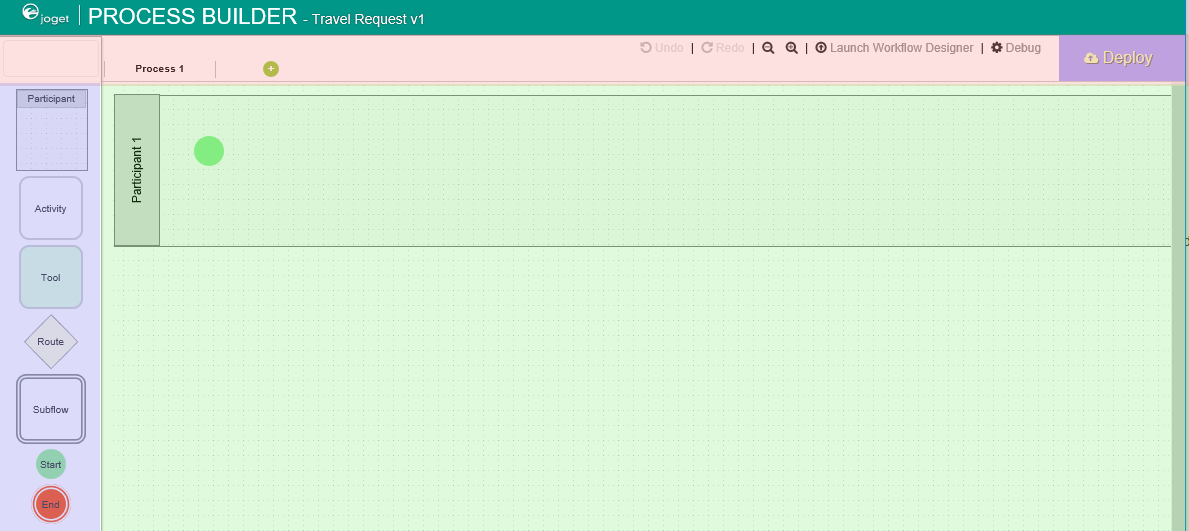
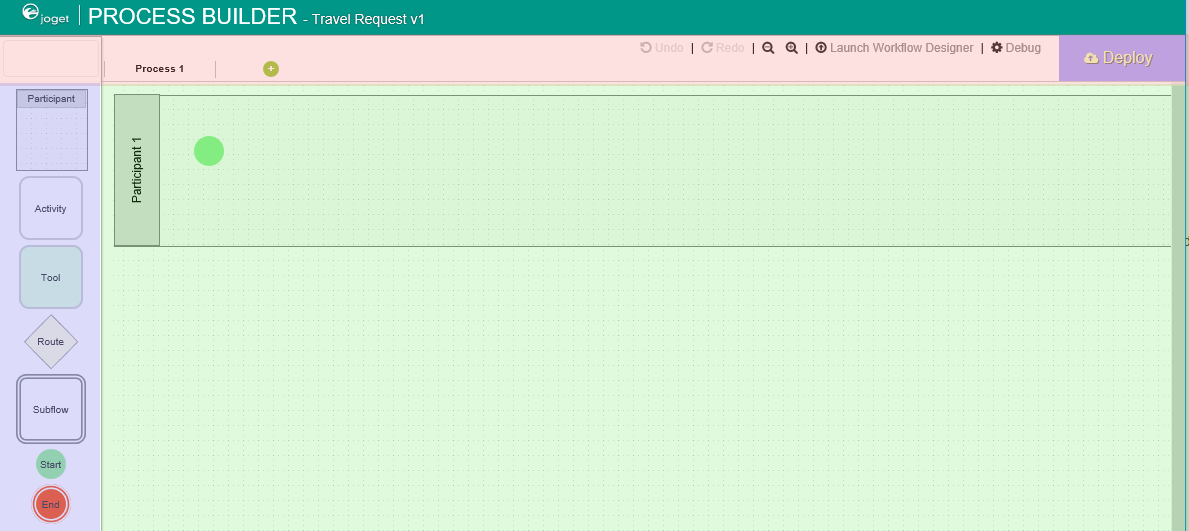
Image Added - There are 3 main areas in the Process Builder. On the top (red), the the Navigator panel panel contains a list of processes together with the action buttons on the right. On the left (blue), this is where the element palette is placed by default. One can move it around to suit one's style. The main panel in the middle is the the Graph area area (green) that contains the actual process diagram.
 Image Removed
Image Removed Image Added
Image Added - Click on the edit icon under the process name in the Navigator. This brings up the properties dialog where you can edit the process details.
 Image Removed
Image Removed  Image Added
Image Added
 Image Removed
Image Removed Image Added
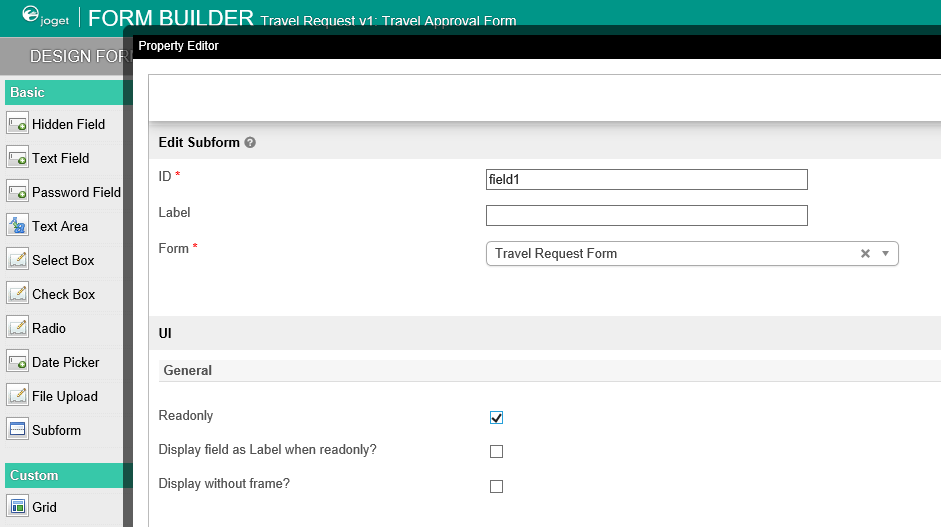
Image Added - Add Add Participants into into the process by clicking on the green add button under current Participant. Participants represent users or roles that perform a certain task. Click on the edit button while hovering over the participant name to set its properties.
 Image Removed
Image Removed Image Added
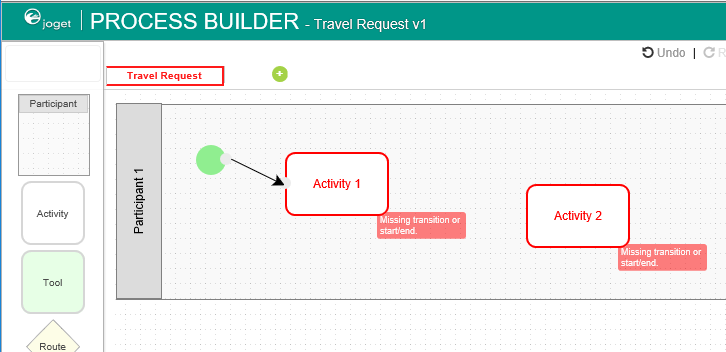
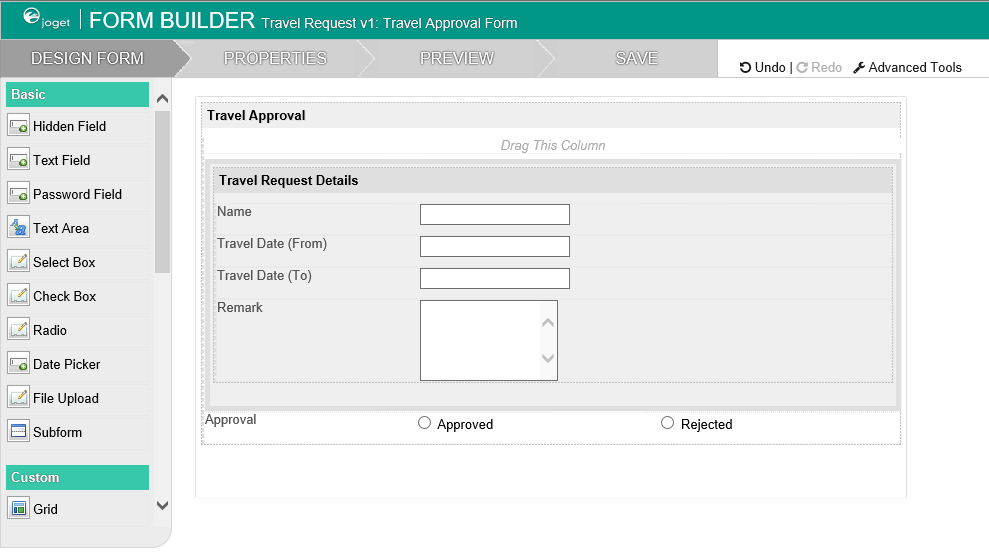
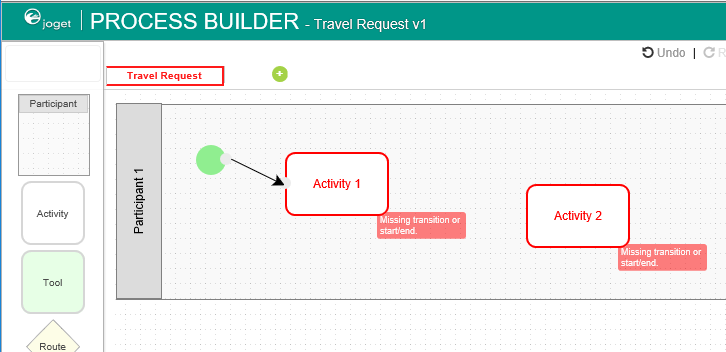
Image Added - Add Add activities, tools and and routes into into the process diagram. Activities represent forms which require human interaction. Tools represent system or automated tasks, and routes are decision points. Use Use transitions to to link them all together in a flow. You may either expand your design by connecting from existing nodes or by dragging the required nodes from the element palette into the process diagram.
 Image Removed
Image Removed
 Image Added
Image Added
 Image Removed
Image Removed  Image Added
Image Added
 Image Removed
Image Removed Image Added
Image Added To handle routing (for example approval conditions),
use use Routes
in in combination
with with workflow variables. To create a workflow variable, double click on the process name in the Navigator to bring up the process dialog. Click on the first small icon under the Workflow variable heading, and key in the ID of the variable e.g. status.
 Image Removed
Image Removed Image Added
Image Added
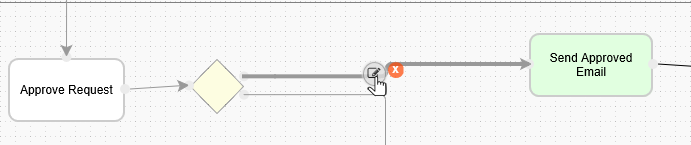
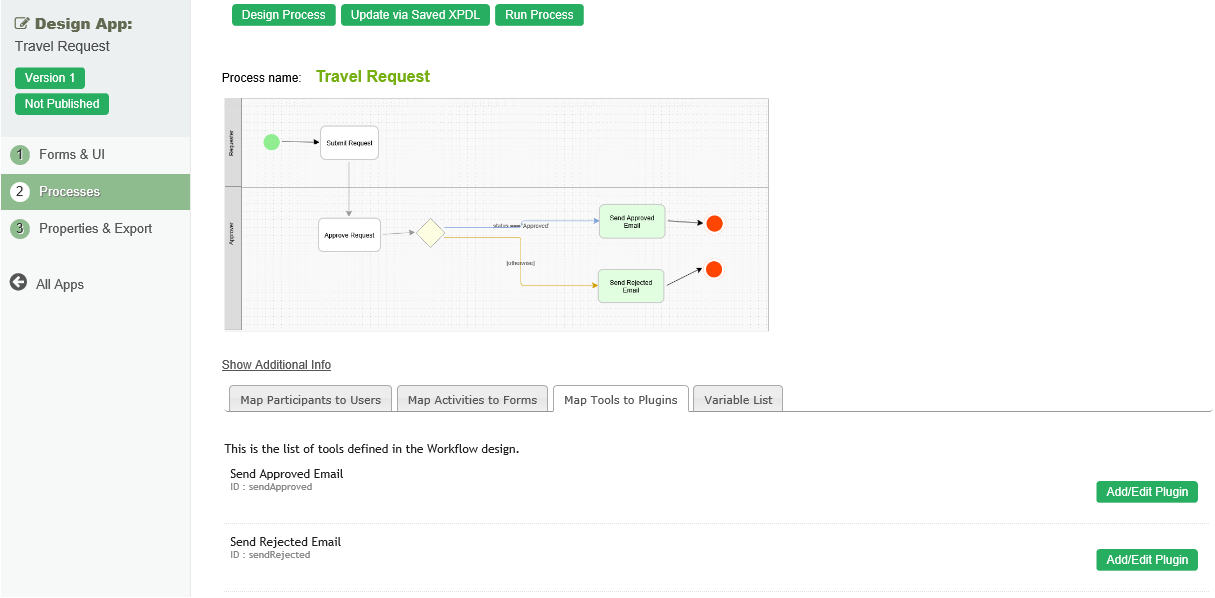
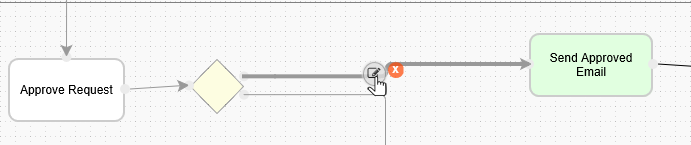
- Once a workflow variable has been defined, hover over on on a transition and and click on on the edit icon to open the transition dialog.
 Image Removed
Image Removed  Image Added
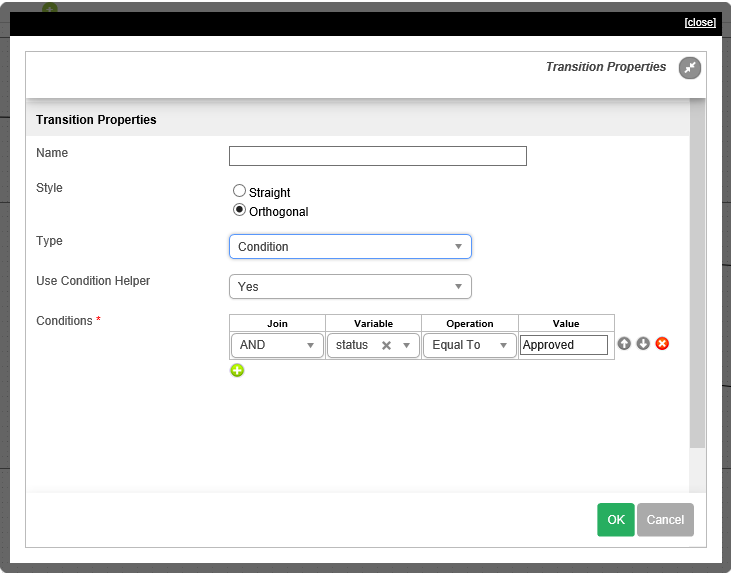
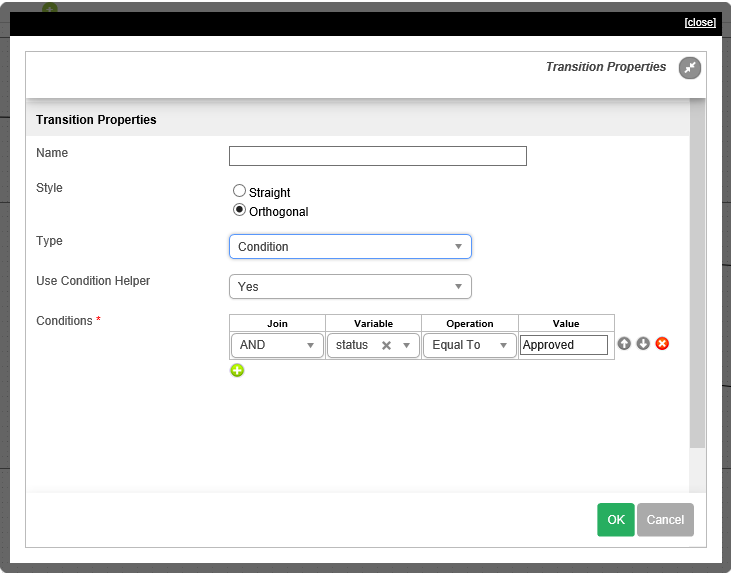
Image Added- In the transition dialog, select type type Condition, select the variable variable status in in Variable and and key in in Approved into the into the Value field field*.* This means that this transition will occur if the value of status is "Approved".
 Image Removed
Image Removed Image Added
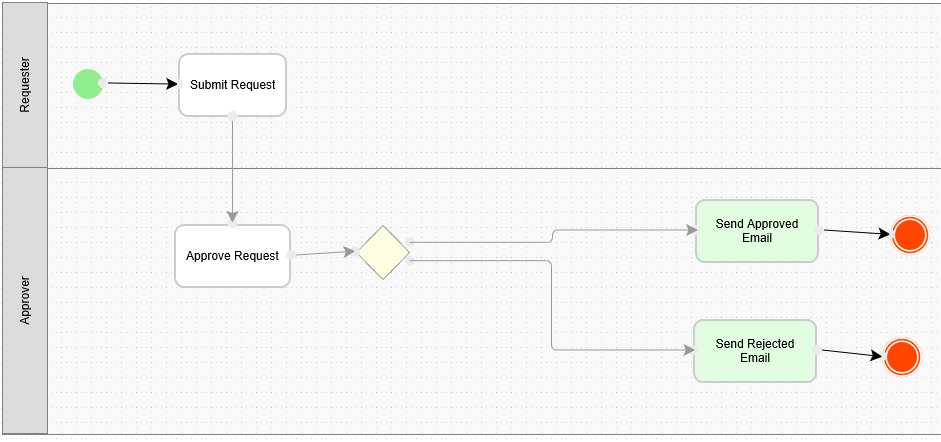
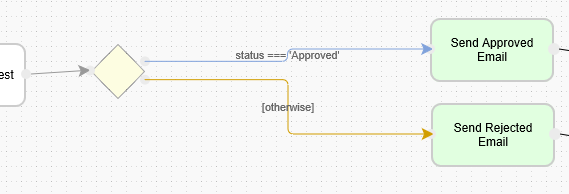
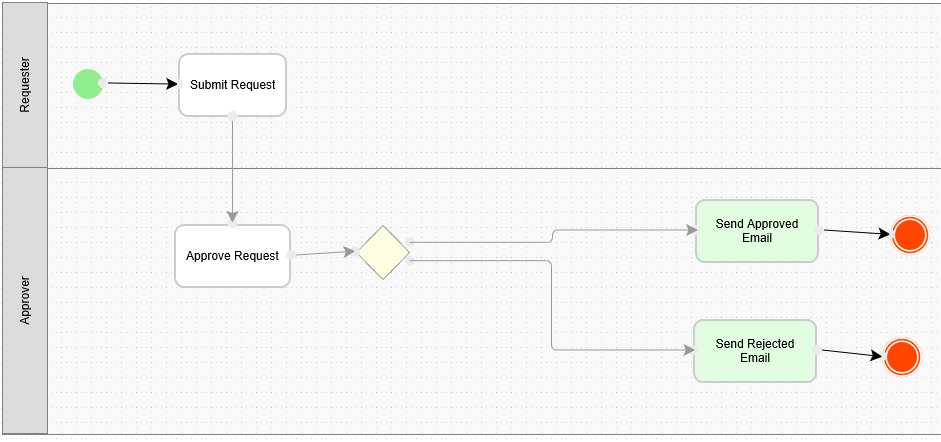
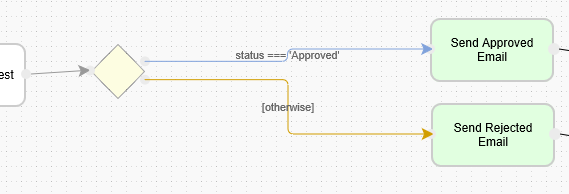
Image Added - Set the transition type to to Otherwise to to indicate that it is the default path to take when other conditions are not met. The Otherwise transition is shown in orange. An example of a simple routing process is as shown below:
 Image Removed
Image Removed Image Added
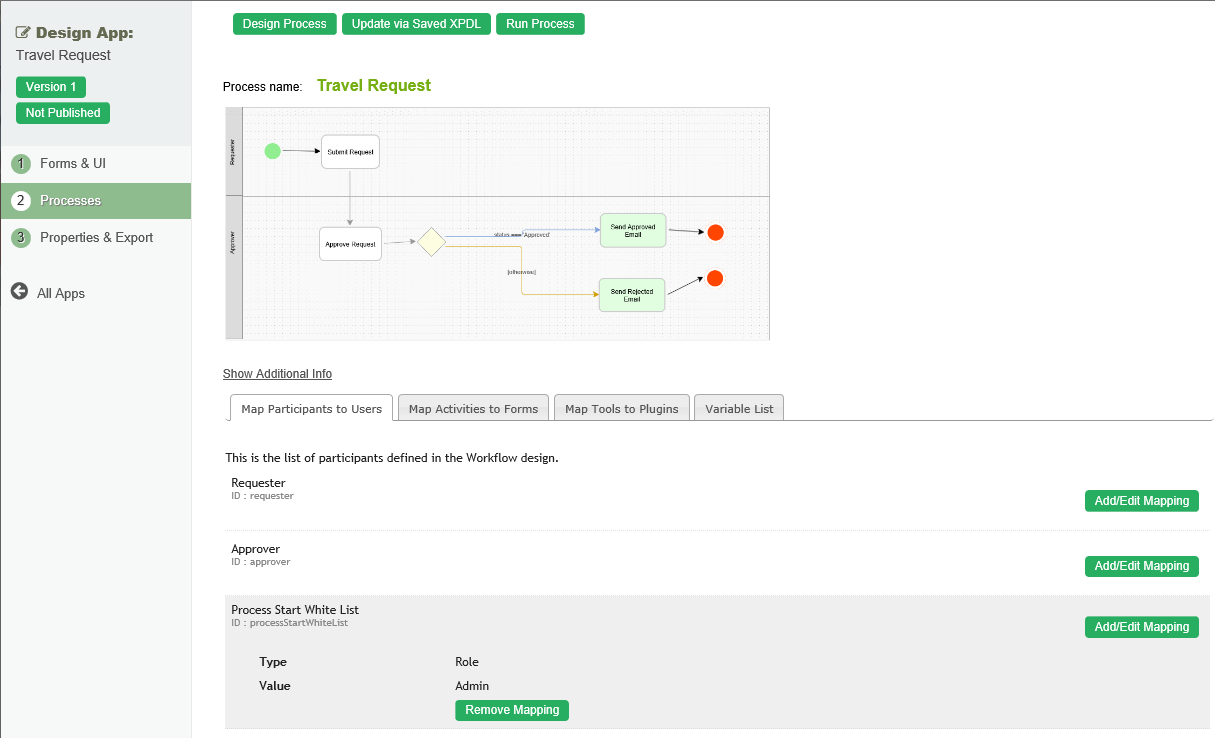
Image Added - Ensure that the process has a proper proper Start and and End. Click on on Deploy to to deploy the process to the server.