Joget Form Builder allows you to dynamically change the options/selections of a 表单设计器允许你动态的改变 选项/分区 ,一个 select box/radio button/radio based on another form's field value.
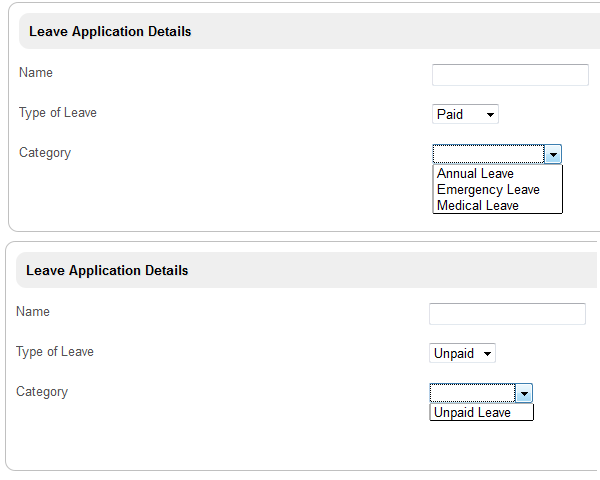
In the example shown below, the "Category" select box is based on the type of leave designated in the Type of Leave field.
Figure 1: Category Dynamically Changes Options Based on Type of Leave
Configure "Options" in the Type of Leave properties.
Figure 2: Creating a Select Box
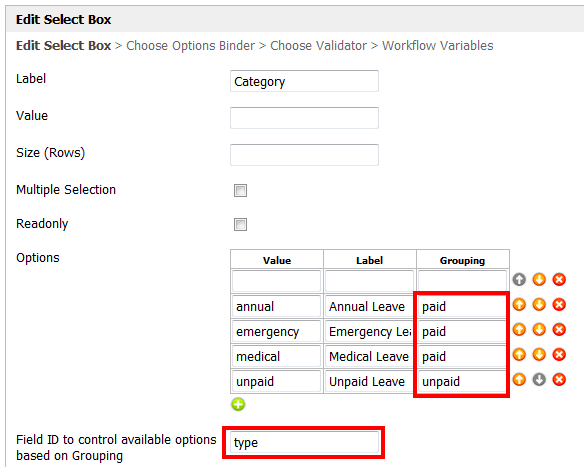
In the Category properties, group the options and tie them to the form element "type".
Figure 3: Creating a Select Box with Dynamic Options
It is also possible to populate Options through the use of Options Binder. For example, the form table below stores all categories.
Figure 4: Form Table "Categories"
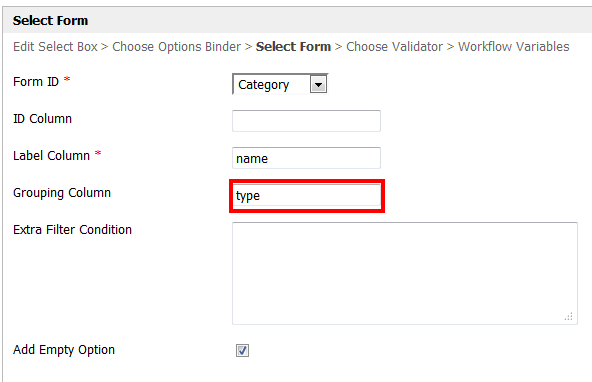
In the Category properties, go to "Choose Options Binder"; choose "Default Form Options Binder". Then go to the Select Form tab and key in the information shown in the example below.
Figure 5: Loading Options from Another Form Table
的值基于另一个表单的字段值。
在下面的示例中,“类别”选择框基于“离职类型”字段中指定的类型。
图1:基于离开类型的类别动态更改选项
在“ 离开类型”属性中配置“选项” 。
图2:创建一个选择框
在“ 类别”属性中,将选项分组并将其绑定到表单元素“type”。
图3:使用动态选项创建一个选择框
也可以通过使用选项绑定器来填充选项。例如,下面的表格存储所有类别
图4:表格“类别”
在类别属性中,转到“选择选项绑定器”; 选择“默认表单选项绑定器”。然后转到选择表格 选项卡,并键入下面的示例中显示的信息。
图5:从另一个表单加载选项
相关文章Related Articles
Widget Connector url https://www.youtube.com/watch?v=iT_4U4SiIiw