Figure 1: Userview Properties
| Name | Description |
|---|---|
| Theme | Select a theme to render the Userview |
| Mobile View Disabled | When checked, the Userview will not appear in the listing in mobile view. |
| Description | Userview description meant for developer/admin consumption only to describe the purpose of this element. |
Figure 2: Userview Properties - Configure Permission
| Name | Description |
|---|---|
| Permission Type | Manage the permission on who to see this Userview. See Permission Control. |
Figure 3: Userview Properties - Login Page UI
| Name | Description |
|---|---|
| Custom HTML (Before Login Form) | HTML code is expected here. |
| Custom HTML (After Login Form) | HTML code is expected here. |
Figure 4: Userview Properties - Mobile Options
General - Name | Description |
|---|---|
Mobile Offline Cache Enabled | When enabled, mobile offline caching capability will be used during offline when possible and when realtime server respond is not required. Network status will be indicated as depicted in Figure 6. |
Mobile Login Required First | Determine whether a user must first login into Joget or not before viewing the Userview. |
UI Attribute - Name | Description |
|---|---|
Mobile View Background URL | Path to Background image (e.g. http://localhost:8080/background.jpg) |
Mobile View Background Color | Background Color (e.g. #FCFDED) |
Mobile View Background Style |
|
Mobile View Translucent Effect |
|
Mobile View Logo URL | Path to Logo image (e.g. http://localhost:8080/logo.jpg) |
Mobile View Logo Width | Width of Logo image (unit must be specified) (e.g. 142px) |
Mobile View Logo Height | Height of Logo image (unit must be specified) (e.g. 46px) |
Mobile View Logo Alignment | Alignment of logo
|
Mobile View Custom CSS | Inline CSS for further customization |
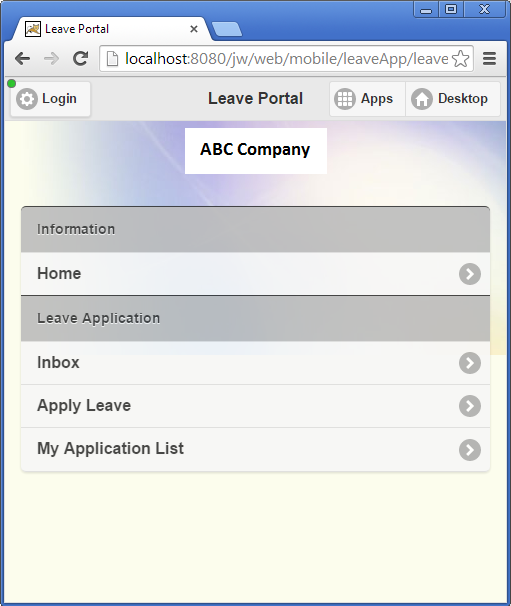
Figure 5: Sample Mobile View Configurations and its preview
Figure 6: Sample Mobile View with Translucent effect
Figure 7: Online status indicator
图1:用户视图属性
| 名称 | 描述 |
|---|---|
| 主题 | 选择一个主题来呈现用户视图 |
| 移动视图已禁用 | 选中后,用户视图将不会出现在移动视图的列表中。 |
| 描述 | 用户视图描述仅供开发人员/管理员使用,用于描述此元素的用途。 |
图2:用户视图属性 - 配置权限
| 名称 | 描述 |
|---|---|
| 权限类型 | 管理谁可以看到此用户视图的权限。请参阅权限控制。 |
图3:用户视图属性 - 登录页面UI
| 名称 | 描述 |
|---|---|
| 自定义HTML(登录表单之前) | 预计HTML代码在这里。 |
| 自定义HTML(登录表单后) | 预计HTML代码在这里。 |
图4:用户视图属性 - 移动选项
一般 - 名称 | 描述 |
|---|---|
移动脱机缓存启用 | 启用时,离线时可使用移动脱机缓存功能,并且不需要实时服务器响应。网络状态将如图6所示。 |
首先需要移动登录 | 确定用户在查看用户视图之前是否必须首先登录到Joget。 |
UI属性 - 名称 | 描述 |
|---|---|
移动视图背景网址 | 背景图片路径(例如http:// localhost:8080 / background.jpg) |
移动视图背景颜色 | 背景颜色(例如#FCFDED) |
移动视图背景样式 |
|
移动视图半透明效果 |
|
移动查看徽标URL | 徽标图片的路径(例如http:// localhost:8080 / logo.jpg) |
移动视图标识宽度 | 标志图像的宽度(单位必须指定)(例如142px) |
移动视图标志高度 | 徽标图像的高度(单位必须指定)(例如46px) |
移动视图标识对齐 | 徽标对齐
|
移动视图自定义CSS | 内联CSS进一步定制 |
图5:示例Mobile View配置及其预览
图6:具有半透明效果的移动视图示例
图7:在线状态指示器