| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
AJAX Sub Form gives you the flexibility of dynamically loading a Subform by attaching a listener to other form field. ช่วยให้คุณมีความยืดหยุ่นในการโหลด Subform แบบไดนามิกโดยการแนบไปยังข้อมูลฟอร์มอื่น |
แตกต่างจากแบบฟอร์มย่อยทั่วไปที่พบใน AJAX Sub Form ให้ความยืดหยุ่นในการเพิ่มแบบฟอร์มย่อยแบบไดนามิกตามค่าที่มีการเปลี่ยนแปลงUnlike the generic Sub Form element found in the community edition, AJAX Sub Form gives you the flexibility of dynamically populating a Subform as the value it watches changes.
| Info | ||
|---|---|---|
| ||
The target's form Load Binder will be executed to fetch record matched from the properties defined in โหลดแบบฟอร์มที่จะถูกดำเนินการเพื่อดึงข้อมูลที่ตรงกับคุณสมบัติที่กำหนดใน AJAX Subform. |
Figure ภาพที่ 1: Screenshot highlighting AJAX Subform in Form Builder หน้าจอแสดงฟอร์มย่อย AJAX ในแบบฟอร์ม
Figure ภาพที่ 2: Screenshot highlighting AJAX Subform in Form Builder Preview หน้าจอแสดงฟอร์มย่อย AJAX ในแบบฟอร์ม
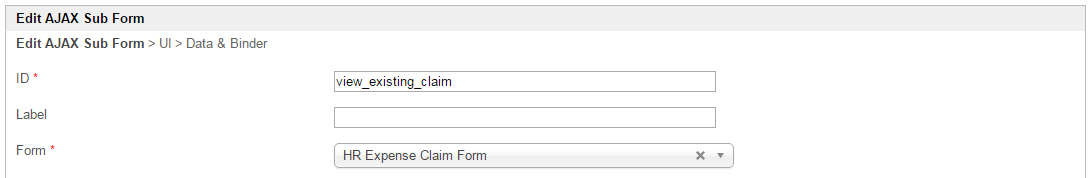
Figure ภาพที่ 3: AJAX Subform Propertiesคุณสมบัติฟอร์มย่อย
| Name | Description | |||||
|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as รหัส (เมื่อประกาศ ID ชื่อ "view_existing_claim" , a corresponding database table column แล้ว จะมีการสร้างคอลัมน์ตารางในฐานข้อมูลว่า "c_view_existing_claim" will be created) | |||||
| LabelElement | Label to be displayed to end userชื่อที่จะแสดงให้ผู้ใช้เห็น. | |||||
| Form | Target Form to be loaded.แบบฟอร์มที่จะโหลด
|
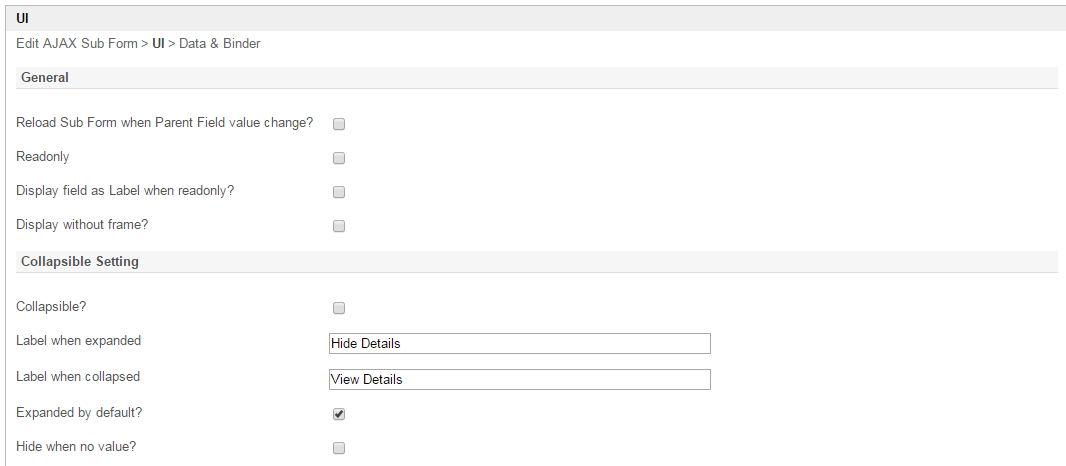
Figure ภาพที่ 4: AJAX Subform Properties คุณสมบัติฟอร์มย่อย - UIหน้าจอผู้ใช้งาน
| Name | Description | ||
|---|---|---|---|
Reload Sub Form when Parent Field value change? | Dynamically reload the subform when parent field value changes.โหลดฟอร์มย่อยแบบไดนามิกเมื่อค่าของฟิลด์พาเรนต์เปลี่ยนไป
| ||
| Readonly | กำหนดว่าข้อความสามารถแก้ไขได้หรือไม่ | Readonly | Determines if the element is editable. |
Display field as Label when readonly? | Displays the value of the element as plain text when element is set to แสดงค่าของข้อความในรูปแบบข้อความล้วนๆไม่มีกล่องข้อความ เมื่อกล่องข้อความนั้นถูกตั้งค่าไว้ว่า "Readonly". | ||
Display without frame? | Decorator option. Removes default styling applied to SubForm when checked.ลบการกำหนดค่าเริ่มต้นที่ใช้กับ SubForm เมื่อทำเครื่องหมาย | ||
Collapsible? | Make the สามารถยุบ AJAX Subformcollapsible. ได้ | ||
Label when expandedLabel when expanded | ป้ายกำกับเมื่อขยาย | ||
Label when collapsedLabel when collapsed | ป้ายกำกับเมื่อยุบรวม | ||
Expanded by default?Expanded by default option. | ขยายตัวตามตัวเลือกเริ่มต้น | ||
Hide when no value? To hide the AJAX Subform when there's no data to be loaded. | ต้องการซ่อนฟอร์มย่อย AJAX เมื่อไม่มีข้อมูลที่จะโหลด |
Figure 5: AJAX Subform Properties - Data & Binderคุณสมบัติฟอร์มย่อย - การผูกข้อมูล
| Name | Description | ||||||
|---|---|---|---|---|---|---|---|
Parent Field to keep Subform ID | ID of the field in the parent form to store the Sub Form table's primary key. Sub Form data will be loaded based on the record ID retrieved from this field.ของเขตข้อมูลในแบบฟอร์มหลักเพื่อจัดเก็บคีย์หลักของตารางแบบฟอร์มย่อย ข้อมูลแบบฟอร์มย่อยจะถูกโหลดตามรหัสบันทึกที่ดึงมาจากฟิลด์นี้ | ||||||
Subform Field to keep Parent ID | ID of the field in the Sub Form form to store the parent table's primary key.ของเขตข้อมูลในแบบฟอร์มย่อยเพื่อเก็บคีย์หลักของตารางหลัก | ||||||
Store Binder | By default, Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.ตามค่าเริ่มต้นปลั๊กอิน Workinder Form Binder จะใช้สำหรับการโหลดและจัดเก็บข้อมูลแบบฟอร์มใน AJAX Subform คุณสามารถใช้ด้วยปลั๊กอินอื่น ๆ ได้
ดูรายการอื่นๆ สิ่งที่ผูกกับฟอร์ม (Form Binder).
|
...
วิดีโอสอนที่เกี่ยวข้อง
Widget Connector url https://www.youtube.com/watch?v=TXh_5_Wh26Y&feature=youtu.be