...
Table of Contents
Introduction
| English | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
| Text Field is a standard HTML Input element to collect information from the user in a form. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
This feature is enhanced in Joget Workflow v6 to support placeholder, number formatting and numeric value storage. |
...
Get Started
The easiest way to see how the Text Field works is to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
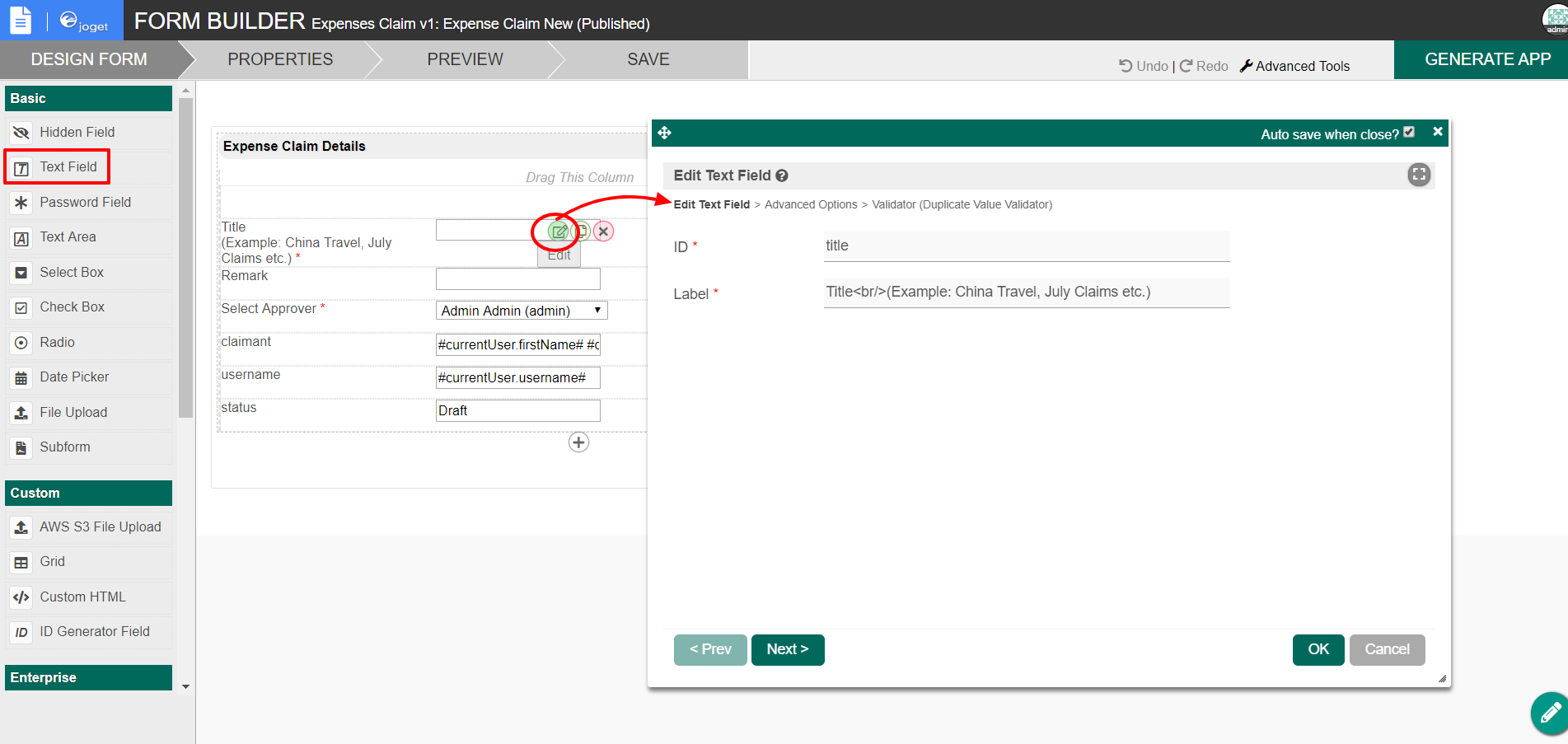
Figure 1 - Click on Expense Claim New and you will be directed to the Form Builder.
- Hover the mouse over the Title (Example: China Travel, July Claims, etc.) field and click on Edit to open up the Edit Text Field properties.
- Click on Preview and try entering values into the Text Field.
Figure 2
Text Field Properties
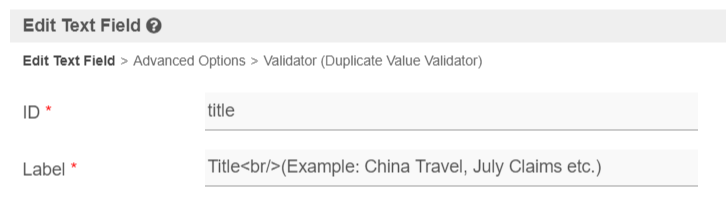
Edit Text Field Properties
Figure 1: Screenshot highlighting Text Field obtained from sample Expenses Claim App
Screenshots in this article obtained from http://localhost:8080/jw/web/console/app/hr_expense/1/form/builder/hr_expense_new
Figure 2: Text Field Properties
| Name | Description | ||
|---|---|---|---|
| ID | Element ID (By declaring as "title", a corresponding database table column "c_title" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs.
| ||
| Label | Element Label to be displayed to the end-user. |
...
...
Advanced Options
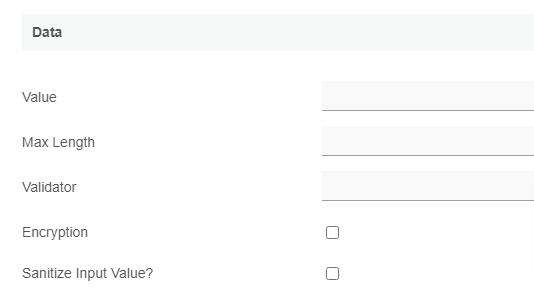
Data
| Name | Description |
|---|---|
| Value | Default Value when there's no existing value found. |
A hash variable is accepted here. For example, you may key the following
to pre-populate the field with |
currently logged in user's name.
| ||||||
| Max Length | Maximum character length allowed. | |||||
| Validator | Attach a Validator plugin to validate the input value, more information at Form Validator.
|
| |
| Encryption | Determines if the value should be encrypted upon saving into the database. Read more in Protect Sensitive Data. |
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data to database. Please see Form Input Sanitization | |||
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|
|
UI
| Name | Description |
|---|---|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
| Size | Width of the element. |
| Readonly | Determines if the element is editable. |
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Workflow
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|
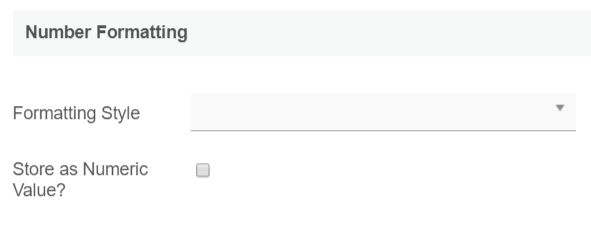
Number Formatting
...
...
| Name |
|---|
| Description | |
|---|---|
| Formatting Style |
When you have selected this option, you can further define the following attributes:-
|
| Store as Numeric Value? |
| title | New Feature |
|---|
New Feature added in Joget Workflow v6
When formatting is applied, value is stored as it is. You may check this option to strip off formatting and store it as numerical value only. |
...