| English |
|---|
| Joget Form Builder allows you to dynamically change the options/selections of a select box/radio button/radio based on another form's field value. |
| Info | ||
|---|---|---|
| ||
Dynamic Cascading Drop-Down List is also supported in Datalist Filters too. |
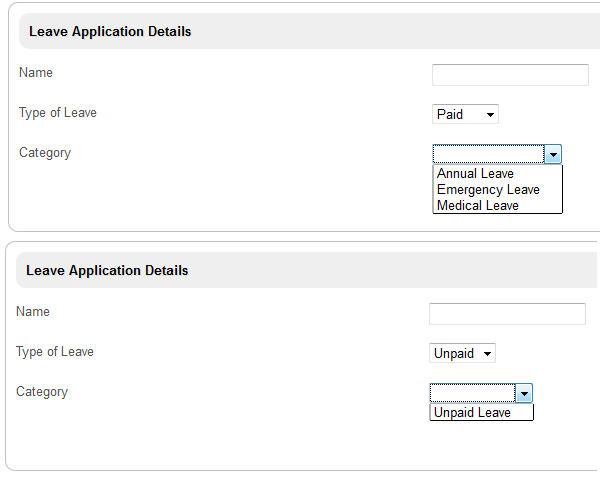
In the example shown below, the "Category" select box is based on the type of leave designated in the Type of Leave field.
| Thai |
|---|
Joget Form Builder ช่วยให้คุณสามารถเปลี่ยน options/selections / select box/radio button/radio โดยยึดตามค่าฟิลด์ของฟอร์มอื่น ในตัวอย่างที่แสดงด้านล่างกล่องเลือก "หมวดหมู่" จะขึ้นอยู่กับประเภทของการลาที่กำหนดในฟิลด์ประเภทการลา |
Figure 1: Category Dynamically Changes Options Based on Type of Leave
| Thai |
|---|
รูปที่ 1: หมวดหมู่เปลี่ยนตัวเลือกแบบไดนามิกโดยยึดตามประเภทการลา |
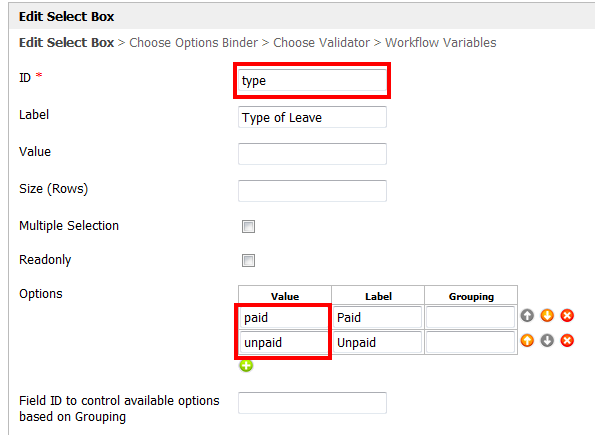
Configure "Options" in the Type of Leave properties.
| Thai |
|---|
กำหนดค่า "ตัวเลือก" ในคุณสมบัติประเภทการลา |
Figure 2: Creating a Select Box
| Thai |
|---|
รูปที่ 2: การสร้าง Select Box |
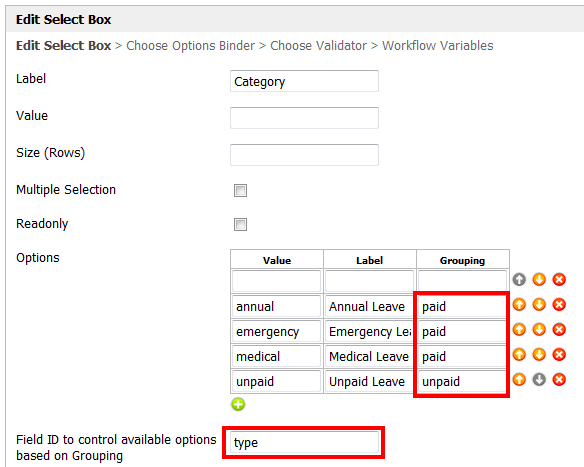
In the Category properties, group the options and tie them to the form element "type".
| Thai |
|---|
ในคุณสมบัติหมวดหมู่ให้จัดกลุ่มตัวเลือกและผูกเข้ากับองค์ประกอบของรูปแบบ "type" |
Figure 3: Creating a Select Box with Dynamic Options
| Thai |
|---|
รูปที่ 3: การสร้างกล่องเลือกด้วยตัวเลือกแบบไดนามิก |
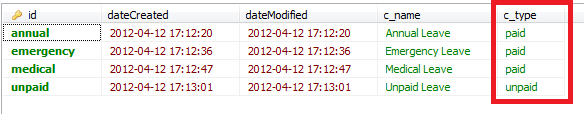
It is also possible to populate Options through the use of Options Binder. For example, the form table below stores all categories.
| Thai |
|---|
นอกจากนี้ยังเป็นไปได้ที่จะเพิ่มตัวเลือกผ่านการใช้ Options Binder ตัวอย่างเช่นตารางฟอร์มด้านล่างจัดเก็บหมวดหมู่ทั้งหมด |
Figure 4: Form Table "Categories"
| Thai |
|---|
รูปที่ 4: ตารางแบบฟอร์ม "หมวดหมู่" |
In the Category properties, go to "Choose Options Binder"; choose "Default Form Options Binder". Then go to the Select Form tab and key in the information shown in the example below.
| Thai |
|---|
ในคุณสมบัติหมวดหมู่ให้ไปที่ "เลือกตัวเลือก Binder"; เลือก "Binder ตัวเลือกฟอร์มเริ่มต้น" จากนั้นไปที่แท็บเลือกแบบฟอร์มและป้อนข้อมูลที่แสดงในตัวอย่างด้านล่าง |
Figure 5: Loading Options from Another Form Table
| Thai |
|---|
รูปที่ 5: ตัวเลือกการโหลดจากตารางฟอร์มอื่น |
Related Articles
| Thai |
|---|
บทความที่เกี่ยวข้อง |
How to Dynamically Change the Options of a Select Box or Radio Button
iT_4U4SiIiwWidget Connector width 700 url https://www.youtube.com/watch?v= vFFwI2jZ0Qs height 550
Related Elements
| Thai |
|---|
องค์ประกอบที่เกี่ยวข้อง |
...