| English |
|---|
| The example below uses the Autocomplete element of jQueryUI and this sample code. |
| Thai |
|---|
ตัวอย่างด้านล่างใช้ Autocomplete การเติมข้อความอัตโนมัติของjQueryUI และ sample code |
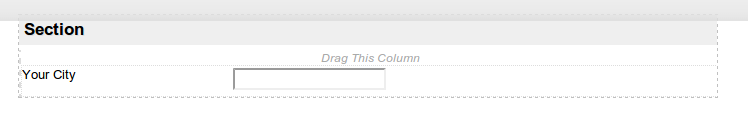
Figure 1 : Adding a Text Field to the Form
| Thai |
|---|
รูปที่ 1: การเพิ่มฟิลด์ข้อความในแบบฟอร์ม |
First, add a Text Field element to the form and put "city" as field ID.
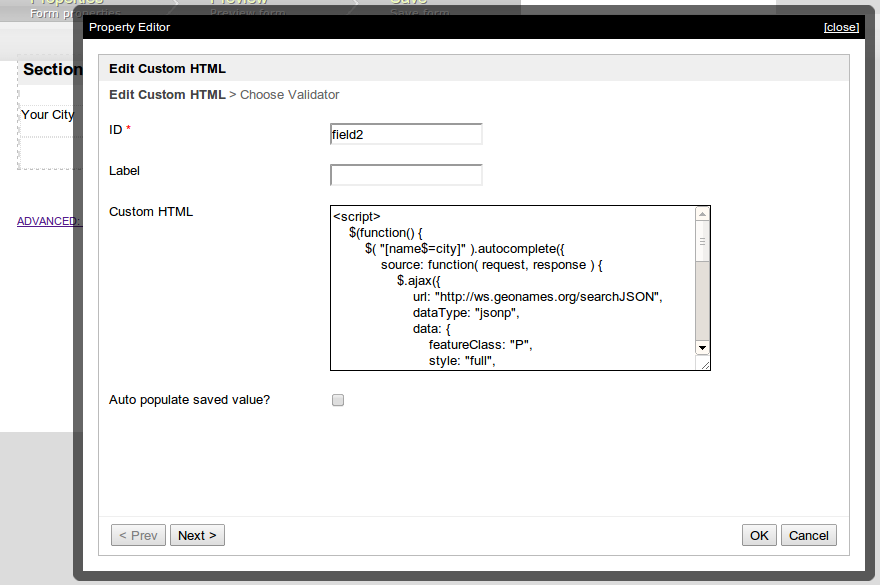
Next, add a Custom HTML element to the form and copy the following script into the Custom HTML property.
| Thai |
|---|
ขั้นแรกให้เพิ่มองค์ประกอบฟิลด์ข้อความในแบบฟอร์มและใส่ "เมือง" เป็น ID ฟิลด์ จากนั้นเพิ่มองค์ประกอบ HTML แบบกำหนดเองลงในแบบฟอร์มและคัดลอกสคริปต์ต่อไปนี้ลงในคุณสมบัติ HTML แบบกำหนดเอง |
| Code Block |
|---|
<script>
$(function() {
$( "[name$=city]" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "http://ws.geonames.org/searchJSON",
dataType: "jsonp",
data: {
featureClass: "P",
style: "full",
maxRows: 12,
name_startsWith: request.term
},
success: function( data ) {
response( $.map( data.geonames, function( item ) {
return {
label: item.name + (item.adminName1 ? ", " + item.adminName1 : "") + ", " + item.countryName,
value: item.name
}
}));
}
});
},
minLength: 2
});
});
</script> |
Figure 2 : Adding a Custom HTML Script to the Form
| Thai |
|---|
รูปที่ 2: การเพิ่มสคริปต์ HTML ที่กำหนดเองไปยังแบบฟอร์ม |
| Tip | ||
|---|---|---|
1. By default, the js library file of jQuery and jQueryUI is included in the Joget form.
|
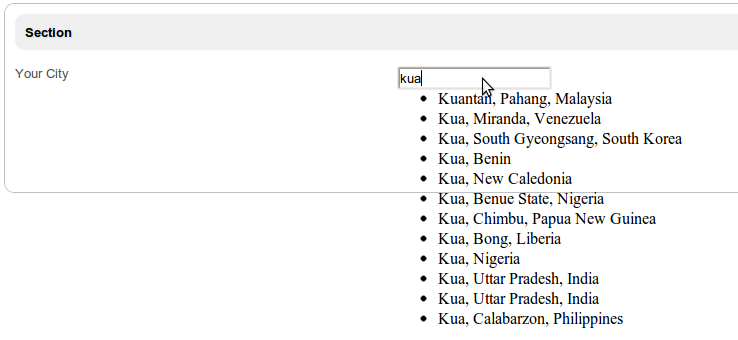
After adding the script, click on Preview in Form Builder. Type "kua"; the text field will appear like this:
| Thai |
|---|
หลังจากเพิ่มสคริปต์คลิกที่ดูตัวอย่างในเครื่องมือสร้างแบบฟอร์ม พิมพ์ "kua"; ช่องข้อความจะปรากฏดังนี้: |
Figure 3 : Preview and Check Autocomplete Field
| Thai |
|---|
รูปที่ 3: ดูตัวอย่างและตรวจสอบฟิลด์เติมข้อความอัตโนมัติ |
A preview and check on the Autocomplete text field showed that it is working, although it looked a little unpleasant. Adding the following CSS to the Custom HTML improved the way the Autocomplete text field looked.
| Thai |
|---|
ตัวอย่างและตรวจสอบในฟิลด์ข้อความการเติมข้อความอัตโนมัติแสดงให้เห็นว่ามันใช้งานได้แม้ว่ามันจะดูไม่เป็นที่พอใจ การเพิ่ม CSS ต่อไปนี้ไปยัง HTML ที่กำหนดเองช่วยปรับปรุงลักษณะของฟิลด์ข้อความเติมข้อความอัตโนมัติ |
| Code Block |
|---|
<style>
.ui-autocomplete {
background:#fff;
border:#000 1px solid;
list-style:none;
padding: 5px;
width: 250px;
}
.ui-menu-item:hover{
background:#9CE9FF;
}
</style> |
...
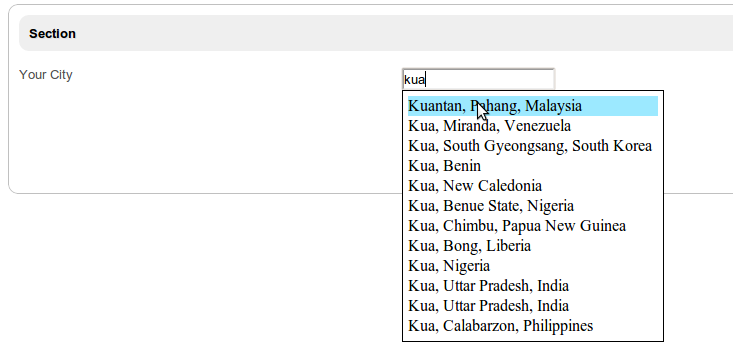
Figure 3 : Completed Auto Complete Field
| Thai |
|---|
รูปที่ 3: ฟิลด์กรอกข้อมูลอัตโนมัติเสร็จสมบูรณ์ |