Watch the video tutorial on Creating Your Own Userview Theme.
This section will show you how to create a userview theme. Before proceeding, make sure that you have completed Building from Source.
| Table of Contents |
|---|
Create New Maven Project
- Download wflow-plugin-archetype.zip.
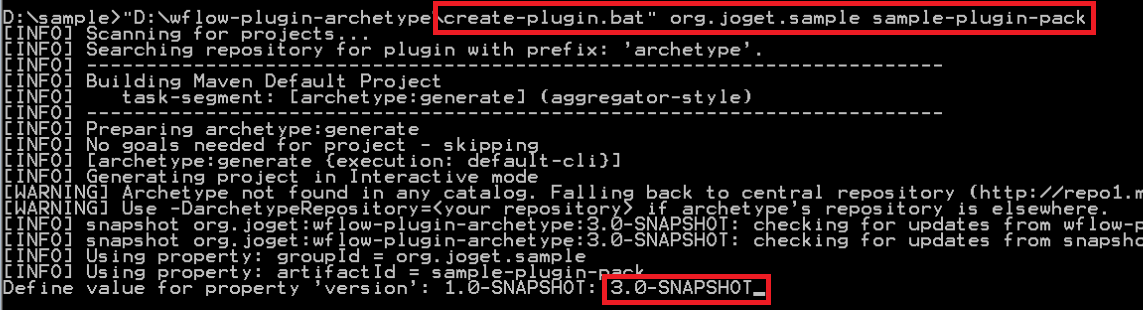
- Create a new project using the following instructions:
- When you are ready, open your project in your Netbeans.
Create a New Userview Theme File
- Create a new Java file to be used for the userview theme.
- You may copy implementation codes from the existing Default Theme in the wflow-core project.
Copy Resources From Existing Themes
- Create your theme files in "src/main/resources/themes/green/".
- Copy the properties definition file from "wflow-core/src/main/resources/properties/userview/defaultTheme.json".
- Copy the message file from "wflow-consoleweb/src/main/resources/message/userview".
Customize Your Theme
Make the necessary changes in naming in order to reflect your new theme.
Activate Your Theme
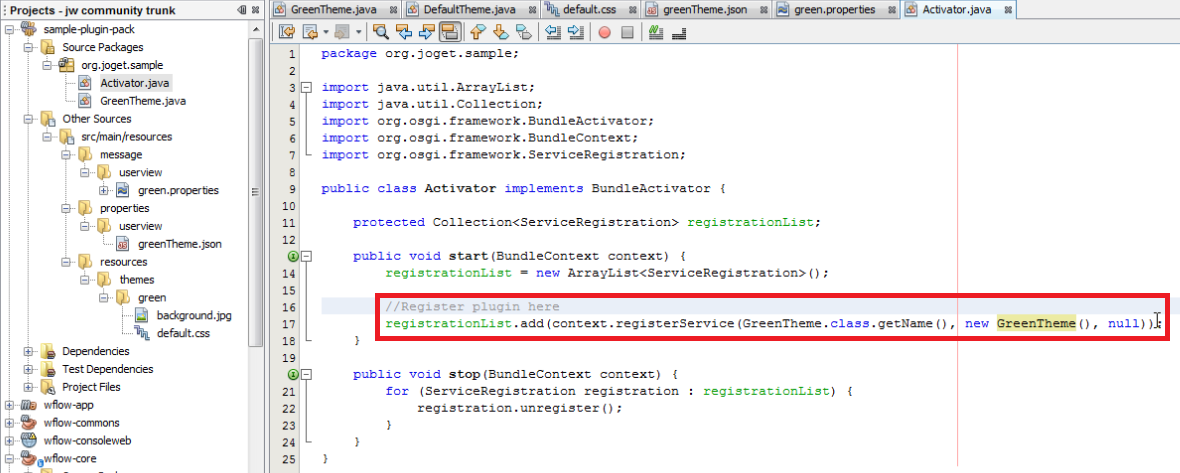
In Activator.java, add the newly created userview theme class to the BundleActivator activation list.
Build and Upload the Plugin
When you are ready, build and upload the plugin to the Manage Plugins section of "System Settings" in your Joget console.
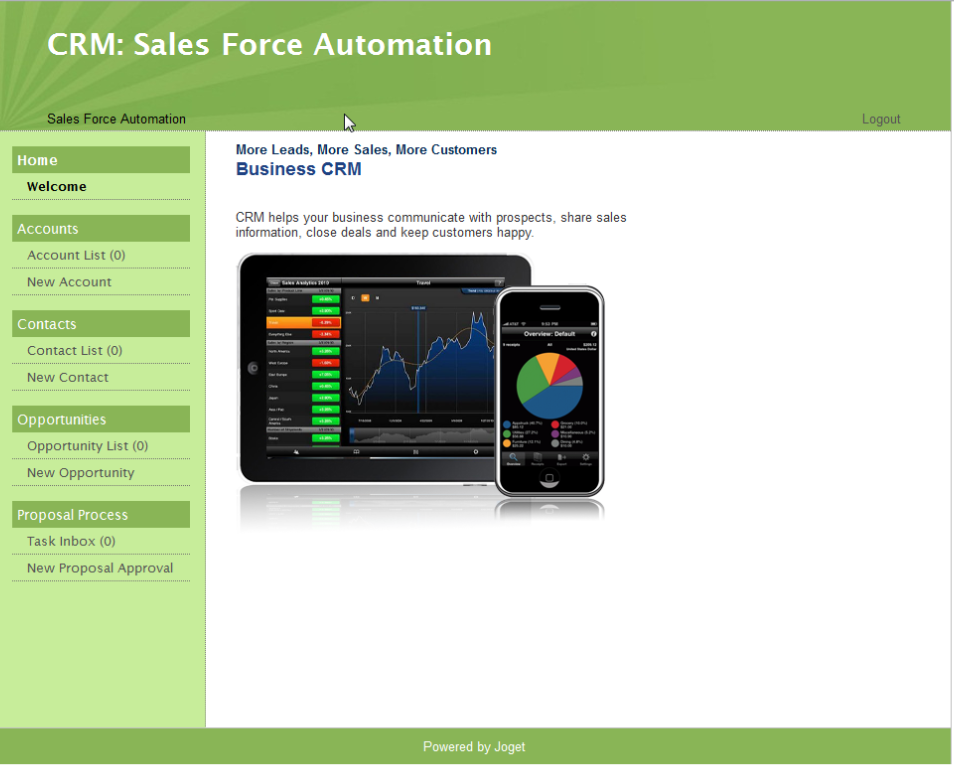
After uploading the plugin, preview the newly created userview theme in one of your apps.