Watch the video tutorial on thisCreating Your Own Userview Theme.
This section will show you how to create a userview theme. Before proceeding, Before we can begin, please make sure that you have completed Building From from Source. In this article, we are going to show you on how to create a Userview Theme.
| Table of Contents |
|---|
Create
...
New Maven Project
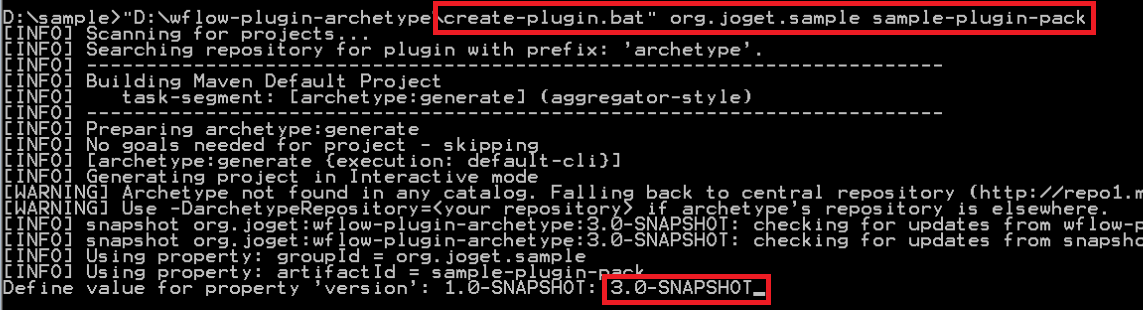
- Download wflow-plugin-archetype.zip.
- Create a new project using the following instruction.instructions:
- When you are ready, open your project in your Netbeans.
Create a
...
New Userview Theme File
- Create a new Java file that would to be used for the Userview userview theme.
- You may copy implementation codes from the existing DefaultTheme Default Theme in the wflow-core project.
Copy
...
Resources From Existing Themes
- Create your theme files at in "src/main/resources/themes/green/".
- Copy the properties definition file from "wflow-core/src/main/resources/properties/userview/defaultTheme.json".
- Copy the message file from "wflow-consoleweb/src/main/resources/message/userview".
Customize
...
Your Theme
Make the necessary changes in naming in order to reflect your new theme.
Activate
...
Your Theme
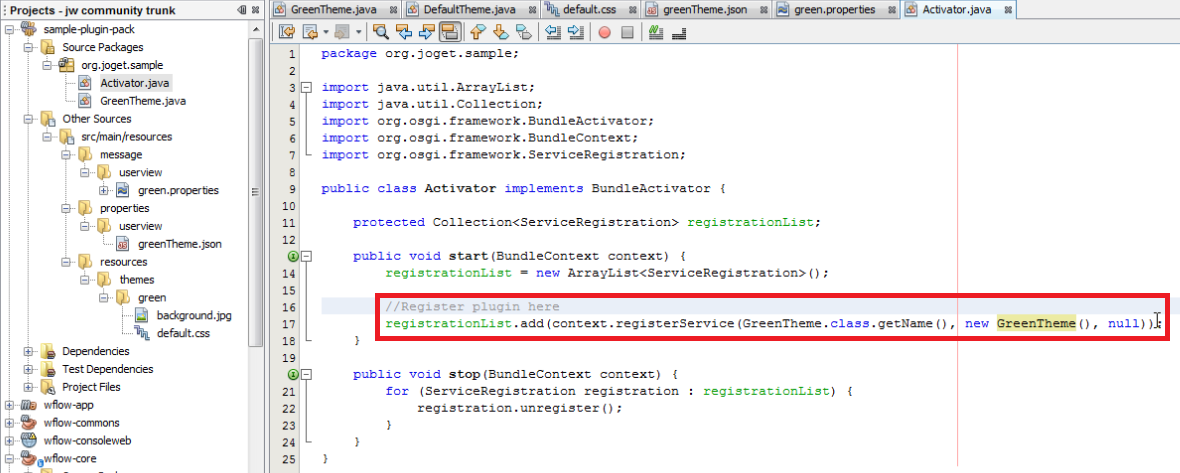
In Activator.java, add the newly created UserviewTheme userview theme class into to the BundleActivator activation list.
Build and
...
Upload the
...
Plugin
When you are ready, build and upload the plugin in to the "Manage Plugins" section in the section of "System Settings" of in your Joget console.
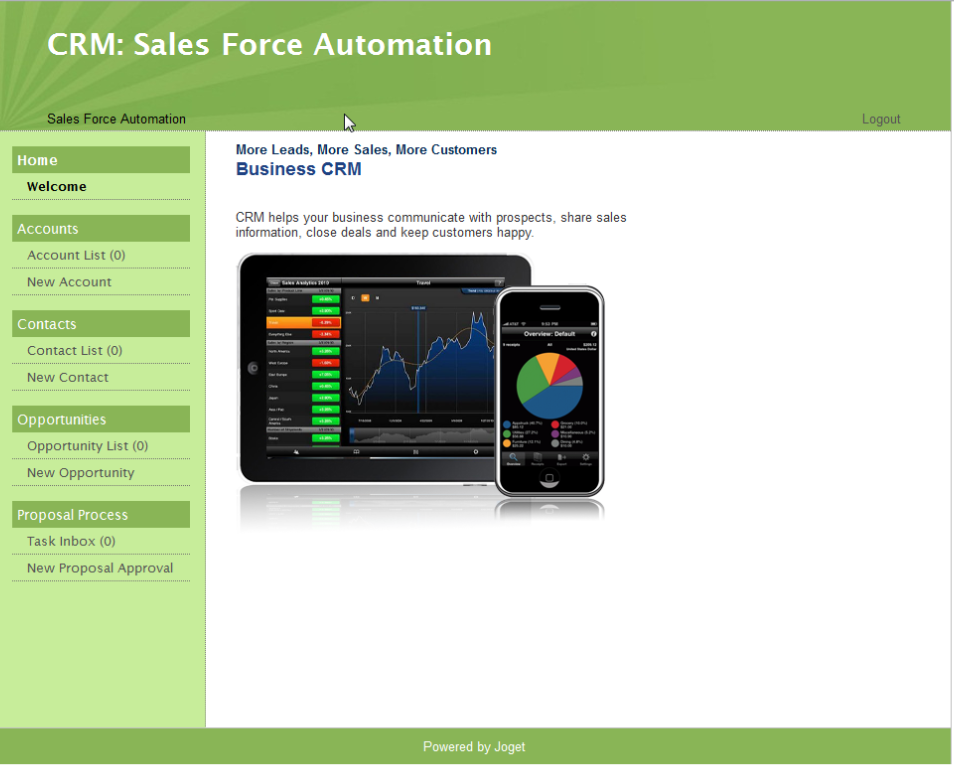
After uploading the plugin, preview the newly created Userview userview theme in one of your Appsapps.