| Table of Contents |
|---|
Introduction
| English |
|---|
| The JSON Tool in a process enables one to issue a JSON web service call, and to save the returned data into Joget's form data and/or into the process's workflow variable. Download the demo app to try it out on your Joget DX platform. |
The Joget Marketplace has a free JSON Form Options Plugin to use JSON to populate Form Select Box, Check Box or Radio Buttons.
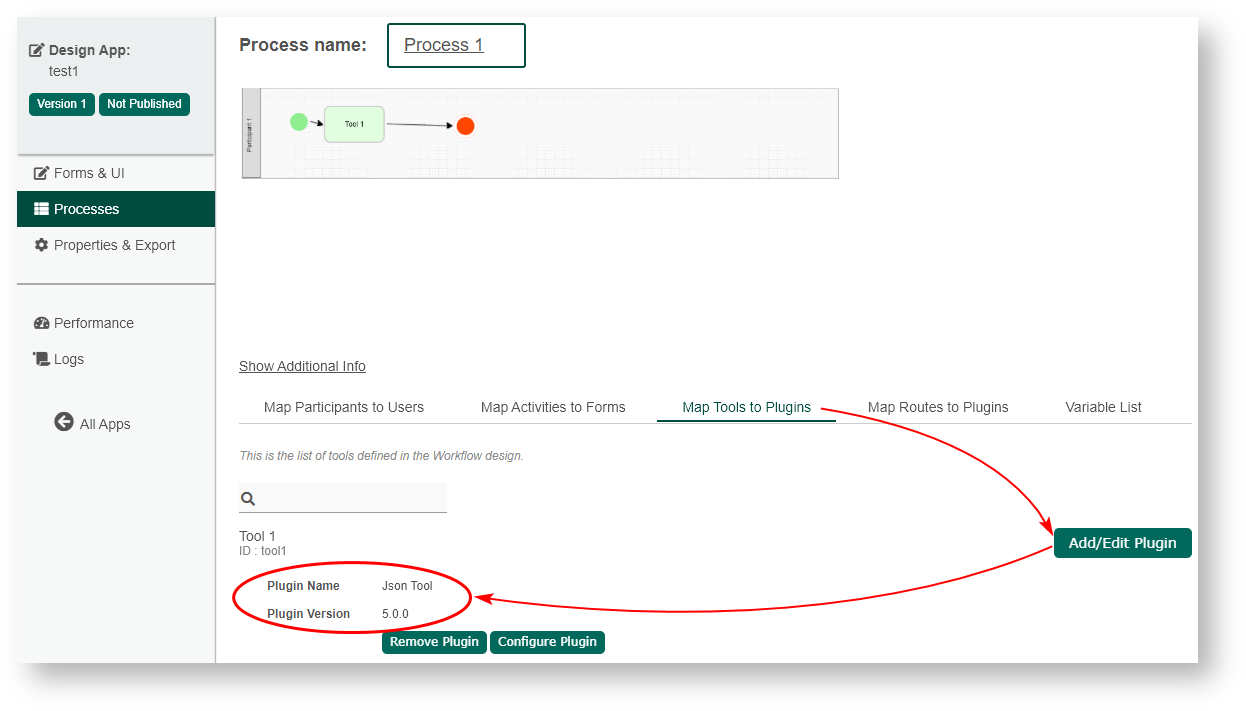
JSON Tool Properties
Configure JSON Tool
Figure 1: Configure JSON Tool
| Name | Description | Screen (Click to view) |
|---|---|---|
| JSON URL | URL to be called. | |
| Call Type | Select the call type:
GET requests include all required data in the URL. GET is less secure compared to POST because data sent is part of the URL. So it's saved in browser history and server logs in plaintext. In contrast, HTTP POST requests supply additional data from the client (browser) to the server in the message body. POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. From here. | |
POST Method (Call type = POST) | Select the post method:
| |
POST Parameters (Call type = POST) | When POST Method is set to "POST Parameters", these parameters will be sent as a UrlEncodedFormEntity. When POST Method is set to "POST Parameters as JSON Payload", these parameters will be sent as a StringEntity in a form of an escaped JSON string. | |
| Custom JSON Payload | Write your own JSON to be the payload. It will be sent as a StringEntity. This option is available only when "Custom JSON Payload" in selected. | |
| Request Headers | Add name(s) and value(s) to the request header. | |
| No Response Expected | Check if no response is expected, so that even if there is a response, this tool will simply ignore it. Using this option will also disable "store to form" and "store to workflow variable" properties. | |
| Debug Mode | Show relevant debug entries in the server log for debugging purposes. |
Store To Form
Figure 2: Store to Form
| Name | Description | Screen (Click to view) | |||||
|---|---|---|---|---|---|---|---|
| Form | Select target form to store data to. | Figure 2: Store to Form | |||||
| Base JSON Object Name for Multirow Data | Name of the object that contains an array to be based on. | ||||||
| Field Mapping | Mapping with JSON data with Form fields.
|
Store To Workflow Variable
Figure 3: Store to Workflow Variable
| Name | Description | Screen (Click to view) | |||||||
|---|---|---|---|---|---|---|---|---|---|
| Workflow Variable Mapping |
|
Notes On JSON Returned Data
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"apps": [
{
"name": "App Center",
"userviews": [
{
"name": "Joget DX",
"id": "v",
"version": 1,
"url": "/jw/web/userview/appcenter/v"
},
{
"name": "Joget DX Platform",
"id": "v2",
"version": 1,
"url": "/jw/web/userview/appcenter/v2"
}
],
"id": "appcenter",
"version": 1
},
{
"name": "Customer Relationship Management",
"userviews": [
{
"imageUrl": "/jw/web/app/crm/resources/crm_icon.png",
"name": "Customer Relationship Management",
"id": "crm_userview_sales",
"version": 1,
"url": "/jw/web/userview/crm/crm_userview_sales"
}
],
"id": "crm",
"version": 1
}
]
} |
Download Demo App
Figure 4: Download the demo app below to view how JSON TOOL is used in run process to populate form records
...
Related Documentation
...