Table of Contents
Userview Builder lets you design the front-end interface in a matter of minutes. You may choose from the list of preloaded themes, or you may develop your own theme.
Figure 1: Userview Builder
Components
Red - Menu bar
Purple - Userview Elements Palette
Blue - Design content pane
Userview Elements
| Anchor | ||||
|---|---|---|---|---|
|
| Children Display | ||
|---|---|---|
|
Settings
Figure 2: Userview Builder - Settings
...
In the first tab itself, one would be able to select the Userview Theme that would define the overall look and feel of the Userview. Subsequent tabs would further refine the theme/Userview itself (e.g. Javascript, Permission Control, Mobile Options, Custom Header/Footer/CSS)
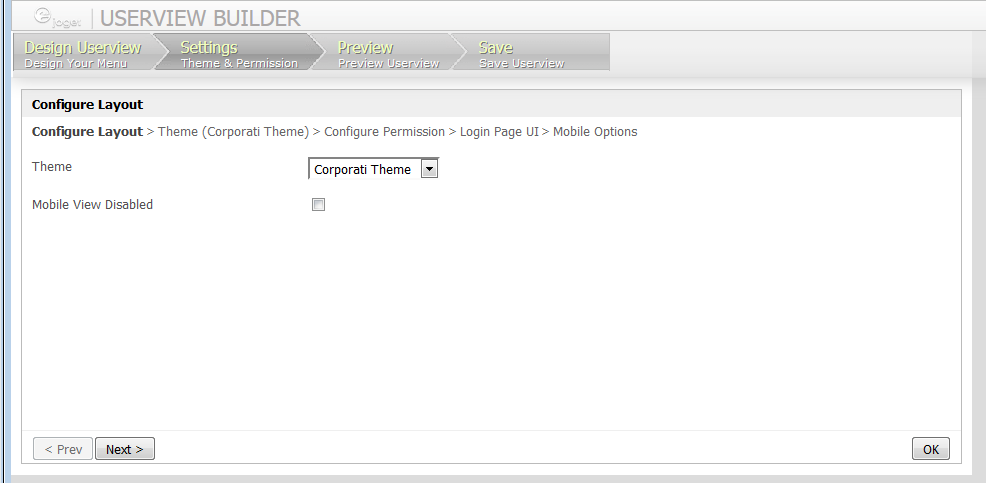
Mobile Options
Figure 3: Mobile Options
Userview Theme selected in the first tab is only applicable for desktop view, mobile view look and feel can be customized in the last tab - Mobile Options.
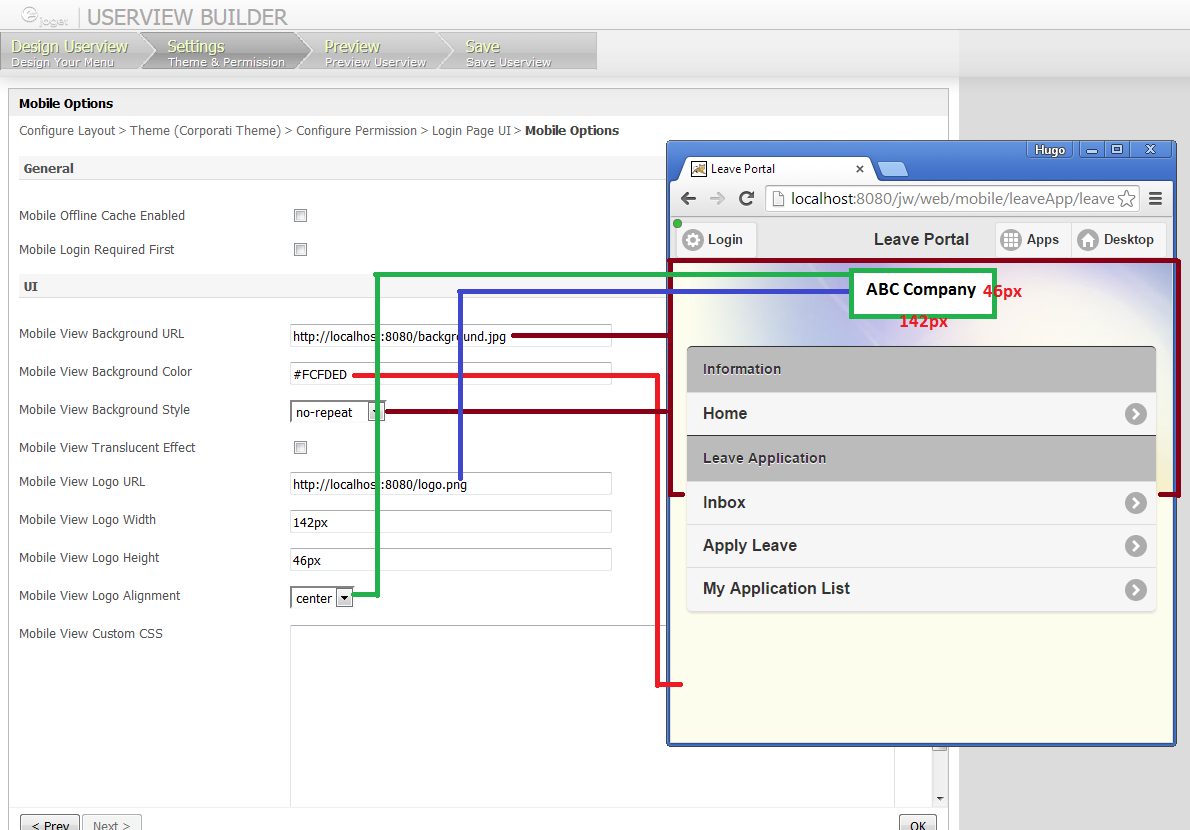
Figure 4: Sample Mobile View Configurations and its preview
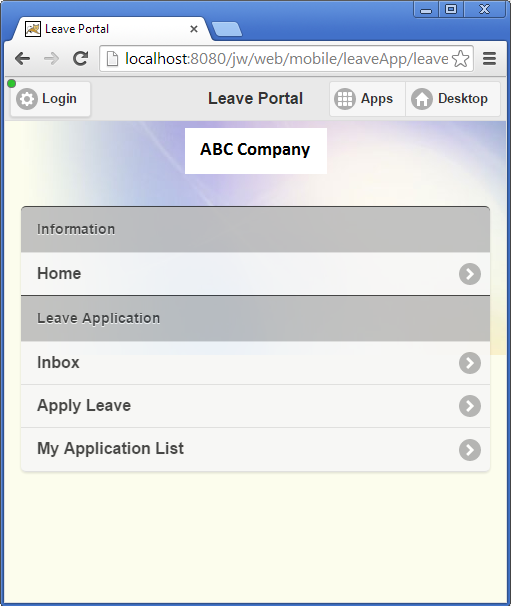
Figure 5: Sample Mobile View with Translucent effect
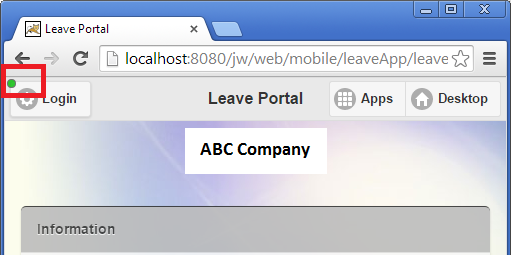
Figure 6: Online status indicator
General Attribute | Description |
|---|---|
Mobile Offline Cache Enabled | When enabled, mobile offline caching capability will be used during offline when possible and when realtime server respond is not required. Network status will be indicated as depicted in Figure 6. |
Mobile Login Required First | Determine whether a user must first login into Joget or not before viewing the Userview. |
UI Attribute | Description |
|---|---|
Mobile View Background URL | Path to Background image (e.g. http://localhost:8080/background.jpg) |
Mobile View Background Color | Background Color (e.g. #FCFDED) |
Mobile View Background Style |
|
Mobile View Translucent Effect |
|
Mobile View Logo URL | Path to Logo image (e.g. http://localhost:8080/logo.jpg) |
Mobile View Logo Width | Width of Logo image (unit must be specified) (e.g. 142px) |
Mobile View Logo Height | Height of Logo image (unit must be specified) (e.g. 46px) |
Mobile View Logo Alignment | Alignment of logo
|
Mobile View Custom CSS | Inline CSS for further customization |