| Table of Contents |
|---|
Introduction
| English |
|---|
| Chart menu allows you to select a form binder or define your own SQL query to display the chart data for the most common graph types. You can also include charts in your UI Dashboard Menu. |
Chart Menu Properties
Configure Chart Menu
...
| Name | Description |
|---|---|
| Label | Menu label. Mandatory field. |
| Menu ID | Item link slug. Optional field. Value defined here must be unique to the rest of the UI Menus as the first matching name will be called upon. |
| Chart Type |
|
| Chart Title | Chart Title to be displayed as part of the generated graph. |
| Chart Library |
|
Configure Datasource
Figure 2a: SQL Chart Properties - Default Datasource
|
Configure Datasource
Figure 2a: SQL Chart Properties - Default Datasource
| Name | Description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Datasource | Select the datasource for the chart.
| |||||||||||||||
| SQL | ||||||||||||||||
| Name | Description | |||||||||||||||
| Datasource | Select the datasource for the chart.
| |||||||||||||||
| SQL Query | When Datasource is set to "Default Datasource" or "Custom Datasource", this option will show up. You use an SQL Query to produce the dataset required for the graph type. The first column in the dataset will be assumed for the X-axis/label. Example 1:The first column to be returned from the query must be a label (X-axis), followed by value columns for the Y-axis.
Example 2:
| |||||||||||||||
| Data Store | When Datasource is set to "Load Data From", this option will show up. Advance Form Data Binder has more flexible ways to build chart datasets using join, group, and aggregate functions. Please see Datalist Binder List Data Store for the available binders to use. | |||||||||||||||
| Configure Database | This option is available when the Datasource is set to "Custom Datasource" (Figure 2a).
| |||||||||||||||
| Using List |
|
...
To hide the padding and utilizing the spacing around the chart, below code can be helpful.
Output of the code
Code to remove padding and spacing
...
Name | Description |
|---|---|
| Enable cache for offline support | Check this to enable caching for offline support, usually set for use on mobile browsers. |
Read Progressive Web Application (PWA) for more information.
Additional Notes & Modifications
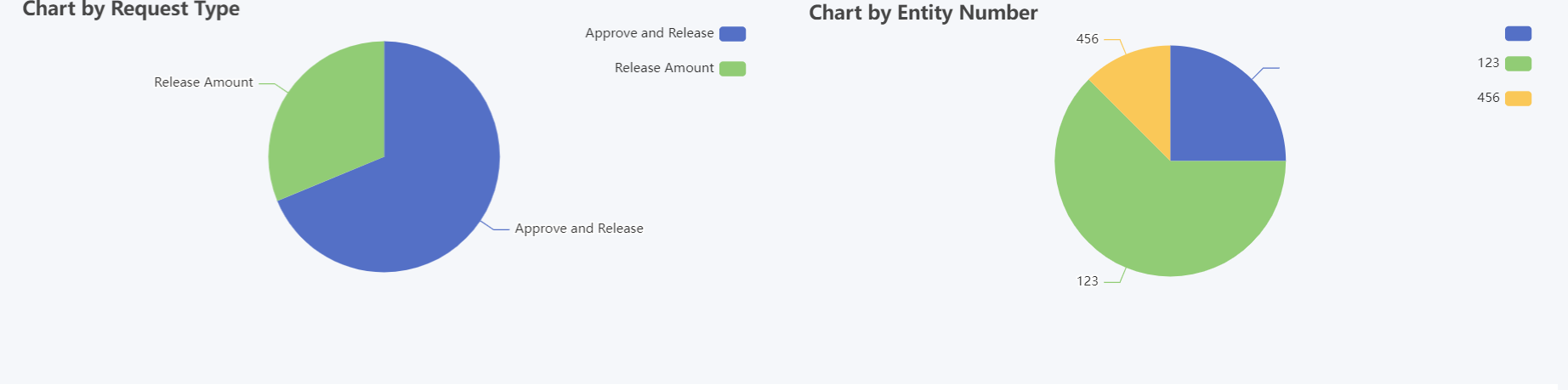
Display Labels Outside the Pie Chart
| for offline support | Check this to enable caching for offline support, usually set for use on mobile browsers. |
Read Progressive Web Application (PWA) for more information.
Additional Notes & Modifications
Display Labels Outside the Pie Chart
The following code can be modified and put in "Custom Header" for displaying the labels outside of the pie chart.
| Code Block | ||
|---|---|---|
| ||
<script>
$(function(){
$.jqplot.preParseOptionsHooks.push(function(args){
args.seriesDefaults.rendererOptions.dataLabelPositionFactor = 1.05;
});
});
</script> |
| Note |
|---|
The charts are plotted using jqPlot. Head over to their website here to see the full list of available hooks for customization. |
Hide Gridlines from Chart Plot
...
The following code can be modified and put in "Custom Header" for displaying the labels outside of the pie chartproperty, to hide gridlines from the chart plot.
| Code Block | ||
|---|---|---|
| ||
<script>
$(function(){
$.jqplot.preParseOptionsHooks.push(function(args){
args.seriesDefaultsaxesDefaults.rendererOptions.dataLabelPositionFactordrawMajorGridlines = 1.05false;
});
});
</script> |
| Note |
|---|
The charts are plotted using jqPlot. Head over to their website here to see the full list of available hooks for customization. |
...
});
</script> |
Interactive Chart
The following code can be modified and put in "Custom Header" property, to hide gridlines from the chart plotFooter" for interactive Charts.
| Code Block | ||
|---|---|---|
| ||
<script> $(function(){ $.jqplot.preParseOptionsHooks.pushdocument).ready(function(args){ //replace both #jq_plot_chart id with the args.axesDefaults.drawMajorGridlines = false; }); }); </script> |
Interactive Chart
The following code can be modified and put in "Custom Footer" for interactive Charts.
| Code Block | ||
|---|---|---|
| ||
<script> $(document).ready(function(){ correct id. can be found by right-clicking the chart and pressing "Inspect" $('#jq_plot_chart').bind('jqplotDataClick', function (event, seriesIndex, pointIndex, data) { console.log(event); console.log(seriesIndex); console.log(pointIndex); console.log(data); //for chart which used legend and x-axis, var xaxis = $(".jqplot-xaxis-tick:eq("+pointIndex+")"); var series = $(".jqplot-table-legend-label:eq("+seriesIndex+")"); console.log("x-axis :" + xaxis.text()); console.log("series :" + series.text()); } ); //for double click event. Please note the arguments are different. $('#jq_plot_chart').bind('jqplotDblClick', function (event, coordinate, points, data) { console.log(event); console.log(coordinate); console.log(points); console.log(data); if (data) { var xaxis = $(".jqplot-xaxis-tick:eq("+data.pointIndex+")"); var series = $(".jqplot-table-legend-label:eq("+data.seriesIndex+")"); console.log("values :" + data.data); console.log("x-axis :" + xaxis.text()); console.log("series :" + series.text()); } } ); }); </script> |
...
The following code is for interactive charts made with eChart and should also be put in the "Custom Footer". You can find more about interactive ECharts here.
| Code Block | ||
|---|---|---|
| ||
<script>
$(document).ready(function() {
//ID of one's eChart can be found in html elements of the chart when launching the app
//which can be found by right-clicking the chart and pressing "Inspect"
var aChart = echarts.init(document.getElementById('some_id'));
aChart.on('click', function(params) {
console.log("Click!");
console.log("Data name: " + params.name);
console.log("Data value: " + params.data);
});
});
</script> |
Download Demo Apps
Available in Joget Marketplace
...