| Table of Contents |
|---|
Introduction
| English |
|---|
| Chart menu allows you to select a form binder or define your own SQL query to display the chart data for the most common graph types. You can also include charts in your userview Dashboard Menu. |
Chart Menu Properties
Configure Chart Menu
Figure 1: Edit Chart Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
| ID | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |
|
| Custom ID | Item link slug. Optional field. Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. | |
| Label | Menu label. Mandatory field. | |
| Chart Type |
| |
| Chart Title | Chart Title to be displayed as part of the generated graph. |
Configure Datasource
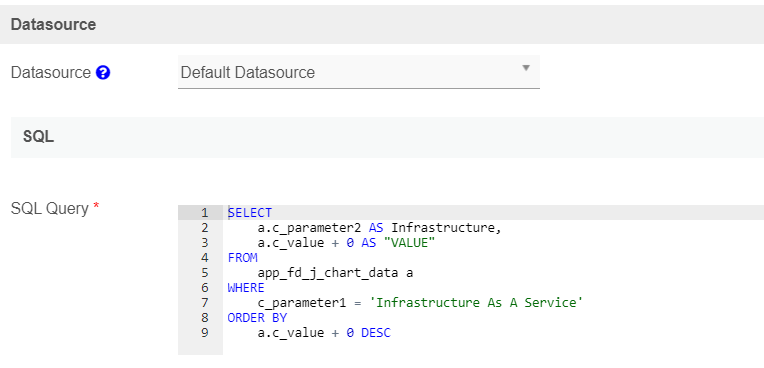
Figure 2: SQL Chart Properties - Datasource
| Name | Description | Screens (Click to view)||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Datasource |
| Figure 2: SQL Chart Properties - Datasource | |||||||||||||
| Data Binder | When Datasource is set to "Using Data Binder", this option will show up. Advance Form Data Binder has more flexible ways to build chart datasets using join, group, and aggregate function. Please see Datalist Binder for the available binder to use. | ||||||||||||||
| SQL Query | When Datasource is set to use any of the "Datasource", this option will show up. You use an SQL Query to produce the dataset required for the graph type. The first column in the dataset will be assumed for the X-axis/label. Example 1:The first column to be returned from the query must be a label (X-axis), followed by value columns for the Y-axis.
Example 2:
|
Data Binder & Chart Data Mapping
Figure 3: Data Binder & Chart Data Mapping Properties
| Name | Description | Screens (Click to view)|
|---|---|---|
| Order By | Column to be sorted in the graph dataset. This would affect how the graph is plotted. | Figure 3: Figure 3: Data Binder & Chart Data Mapping Properties |
| Order |
| |
X-axis Value | X-axis label. | |
Y-axis Values | Y-axis dataset. |
Chart Options Properties
Figure 4: Chart Options
| Name | Description | Screens (Click to view)|||||
|---|---|---|---|---|---|---|
X-axis Label | X-axis Label | |||||
X-axis display as |
| |||||
Y-axis Label | Y-axis Label | |||||
Y-axis Prefix | Y-axis Prefix | |||||
Show Legend? | If checked, the legend will be shown in the generated graph. | |||||
Show Value Label in Chart? | If checked, the value label will be shown in the generated graph. | |||||
Stack Series? | If checked, this will affect the generated graph. | |||||
Display as Horizontal Chart? | Display as Horizontal Chart. | |||||
| Width | Width in character, for example 100%. | |||||
| Height | Height in character, example 300px. | |||||
| Colors | Series color. Optional field. Comma-separated values (CSV) of color codes. Example 1: #3333FF,#66FF00,#FF9933,#990000
|
Advanced Properties
Figure 5: Advanced Properties
| Name | Description | Screens (Click to view) | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Userview Key Name | When defined, the additional conditions will be appended using the value defined here as the parameter and the userview key value as the value.
When userview key value is defined, you may define #userviewKey# in your SQL query to have it replaced with the userview key value.
| ||||||||||||
Custom Header | Custom Header in HTML. | ||||||||||||
Custom Footer | Custom Footer in HTML. |
...
You can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching.
Additional Notes & Modifications
Display Labels Outside the Pie Chart
...
| Note |
|---|
The charts are plotted using jqPlot. Head over to their website here to see the full list of available hooks for customization. |
Hide
...
Gridlines from Chart Plot
The following code can be modified and put in "Custom Header" property, to hide gridlines from the chart plot.
...