| English | |||||
|---|---|---|---|---|---|
Joget Form Builder allows you to dynamically change the options/selections of a select box/radio button/radio based on multiple form field values within the same form.
|
| Table of Contents |
|---|
How it works
Each option is a list of data from another form with an Form Data Options Configuration. Below will show the steps of configuring each form.
Configuring multiple dynamic cascading drop-down list
Create multiple simple forms with a 'Name' text field with no Advance Options configuration to create an option data list.
In this example, we will create 'Climate' and 'Continent' forms with the same configuration.
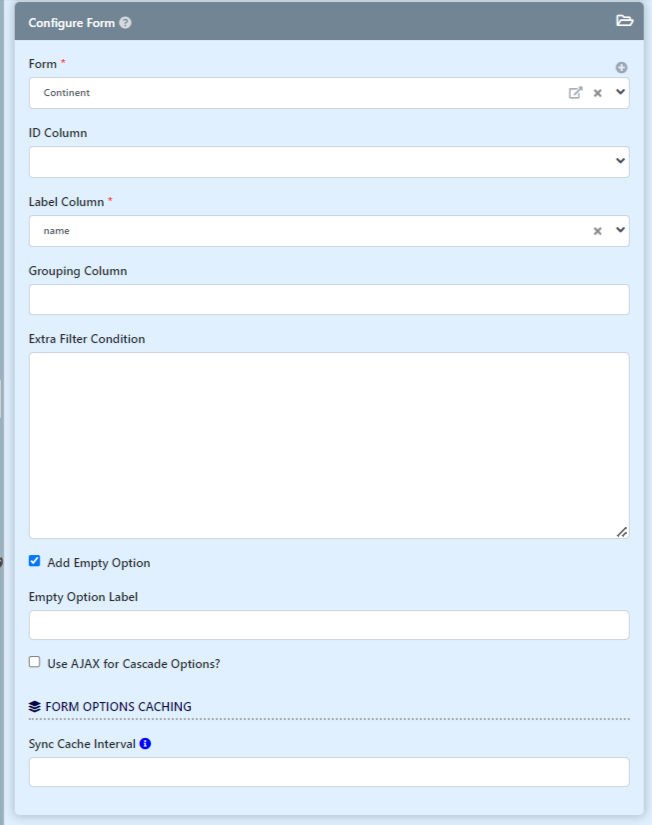
Figure 1: Configuring Form Data Options
Create a 'Country' Form with the same configuration as Figure 1 but with an addition of the 'Climate' and 'Continent' select boxes which will be using the Form Data Options Data Store on the 'Continent' select box field to load data from the 'Continent' Form.
Figure 2: Configure Form Data Options Data Store
As shown in Figure 2, use the same configuration on the 'Climate' select box. Using Form Data Options Data Store, the 'Continent' field will view the values from the Continent List that contains only one column "Name", and the Climate field will view the values from the Climate List that contains only one column "Name".
Create 'Address' Form with all the previous forms as a select box with 'Continent', 'Climate', and 'Country' with the same configuration in Figure 2. But with additional configuration for the 'Country' select box.
Figure 3: Configure Country as Data Option Form
The Country field will view the values from the Country List under the Name column based on the grouping by the other 2 columns "Continent ", and "Climate" with the help of the 'use AJAX for Cascade Options?' checkbox.
Figure 4: Shows the multiple dependency fields of Country Field
| Warning |
|---|
The Field ID to Control Available Options Based on the Grouping Field (figure 4) must be in the same order as the order in the Grouping Column (figure 3). Make sure to click on the Field IDs rather than type them. You should only be typing the ';' symbol. |
Multiple Dynamic Form in App Run Time
The figure below is the example data of which Country will appear based on the Climate and Continent combination.
Figure 5: Example Form Data option
In the app run time, we can see the 'Country' column is different based on the 'Climate' and 'Continent' columns as was set in Figure 5.
Figure 6: Multiple Form Data option testing
Demo App
| View file | ||||
|---|---|---|---|---|
|