Joget Form Builder allows you to dynamically changes change the options/selections of a select box/radio button/radio based on other another form's field value.
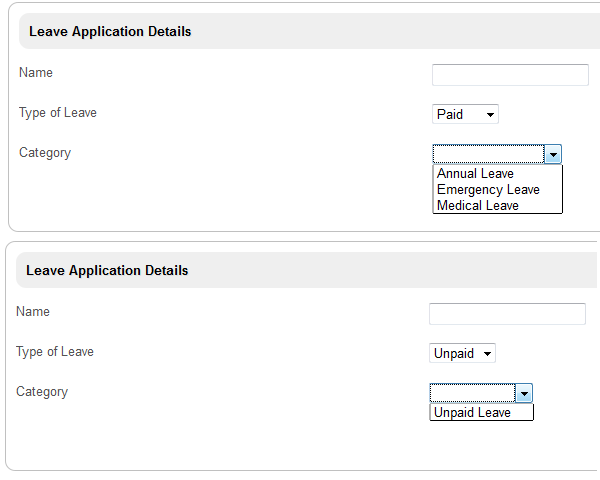
For In the example shown below, the "Category" select box is based on what is chosen the type of leave designated in the field "Type of Leave" field.
Figure 1: Category dynamically changes its options based Dynamically Changes Options Based on Type of Leave
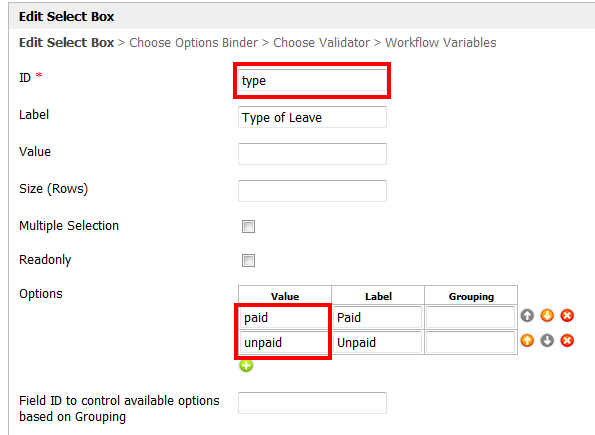
In Configure "Options" in the "Type of Leave" properties, you will just need to configure the Options normally.
Figure 2: Creating a selectboxSelect Box
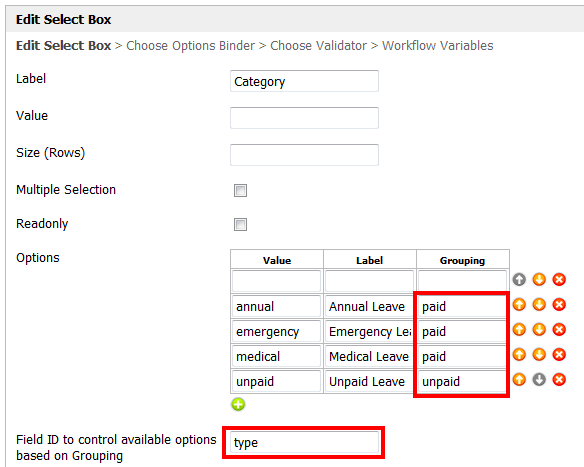
In "the Category" properties, we will need to group the options and tie it them to the former form element , "type".
Figure 3: Creating a selectbox with dynamic optionsSelect Box with Dynamic Options
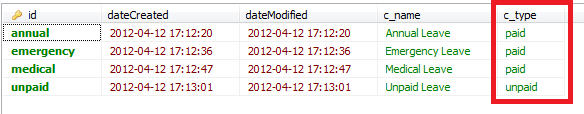
It is also possible to populate Options through the use of Options Binder. For example, the form table below stores all categories.
Figure 4: Form Table "Categories"
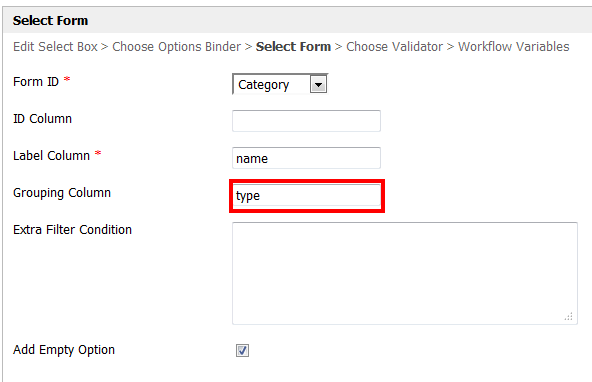
In the Category properties, go to "Choose Options Binder"; choose "Default Form Options Binder". Then go to the Select Form tab and key in the information shown in the example below.
Figure 5: Loading Options from Another Form Table
Related Articles
Widget Connector url https://www.youtube.com/watch?v=iT_4U4SiIiw