| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Manage API Key userview menu handles API call authentication for APIs created with the API Builder. This userview menu is already bundled in the API Builder plugin. |
...
| Table of Contents |
|---|
Configure API Access
...
Configure API Access
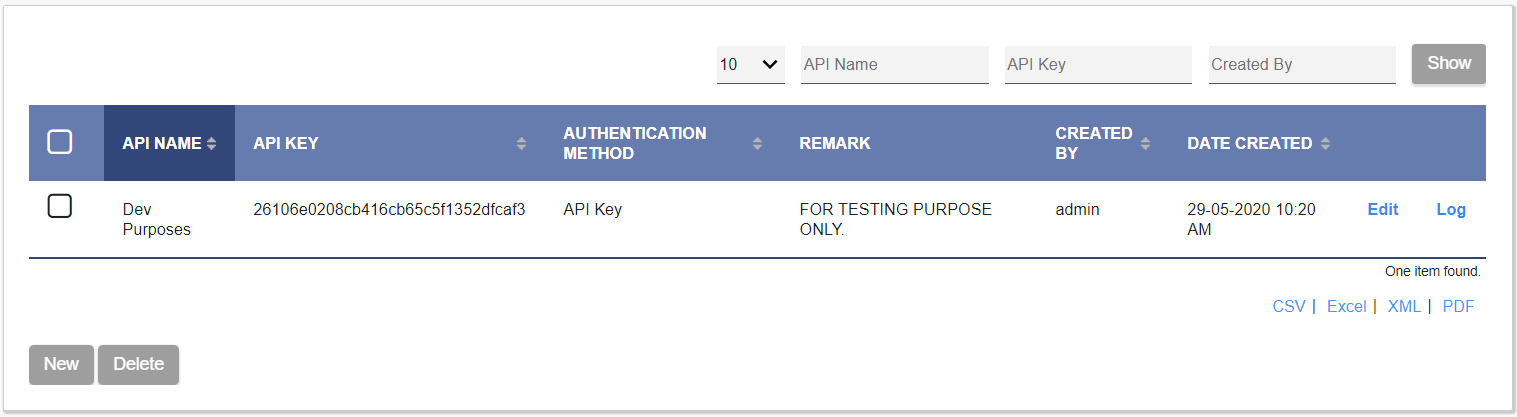
Figure 1: Manage API Key in a userview
Figure 2: Manage API Key in a userview - Log view
...
| Name | Description |
|---|---|
API Key |
| An automatically generated unique identifier used to authenticate to an API document. | ||||||||||||||
| Authentication Method | Methods available:
Required keys in the request header:
| |||||||||||||
API Secret (API Key & Token method) | A secret string |
| commonly used in the token pattern. |
Token |
Pattern (API Key & Token method) | Token Pattern consists of hash algorithm and variables. Format:
|
Supported hash algorithm:
|
|
|
Supported variables: |
|
|
|
Examples:
| |||||||
Permission Plugin (Basic access authentication method) | Select a permission plugin and configure its properties. Find list of available permission plugins here. | ||||||
| Custom Authenticator Plugin | Select a custom authenticator plugin and configure its properties. This option is shown only if a plugin of that type exist in the system. Learn more about API Authenticator plugin here. | ||||||
| Custom Authentication Method | Methods available:
| ||||||
| Domain Whitelist | Domain whitelist to allow API calls.
| ||||||
| IP Address Whitelist | IP address whitelist to allow API calls.
| ||||||
| Remark | Any remark or description for the created API access. | ||||||
| Save Log? | Display Log View in a popup form. |
Figure 1: Manage API Key in a userview
Figure 2: Manage API Key - Log view
Figure 3: Manage API Key - New/Edit accessAnchor
Configure Userview Menu
...
...
Manage API Key properties
| Name | Description | |||||
|---|---|---|---|---|---|---|
| ID | Menu element unique ID. Joget will use this ID in the URL if the Custom ID is empty. | |||||
| Custom ID | Item link slug. Optional field.
| |||||
| Label | Menu label. Mandatory field. | |||||
| API Document Name | Select an API Document that you have created with the API Builder, for | furtherconfiguration of access in runtime. |
Figure 54: Manage API Key properties -
UI
...
List
...
| Name | Description |
|---|---|
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
New Record Button Label | New record button label to show in listing. |
Edit Link Label | Edit button label to show in listing. |
Delete Button Label | Delete button label to show in listing. |
Custom Header | Custom HTML to show above the listing. |
| Custom Footer | Custom HTML to show below the listing. |
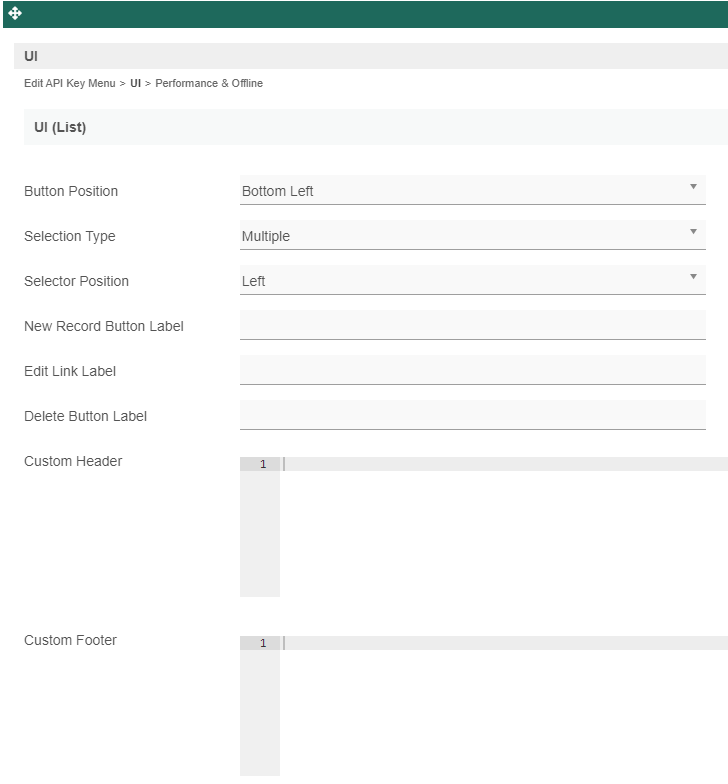
Figure 65: Manage API Key properties - UI (List)
Add
...
| Name | Description |
|---|---|
| Cancel Button Label | Cancel button label to show in add new record form. |
| Save Button Label | Save button label to show in add new record form. |
| Message to show after Form saved | Message to show in a browser popup, after new record is saved. |
| Custom Header | Custom HTML to show in header of add new record form. |
| Custom Footer | Custom HTML to show in footer of add new record form. |
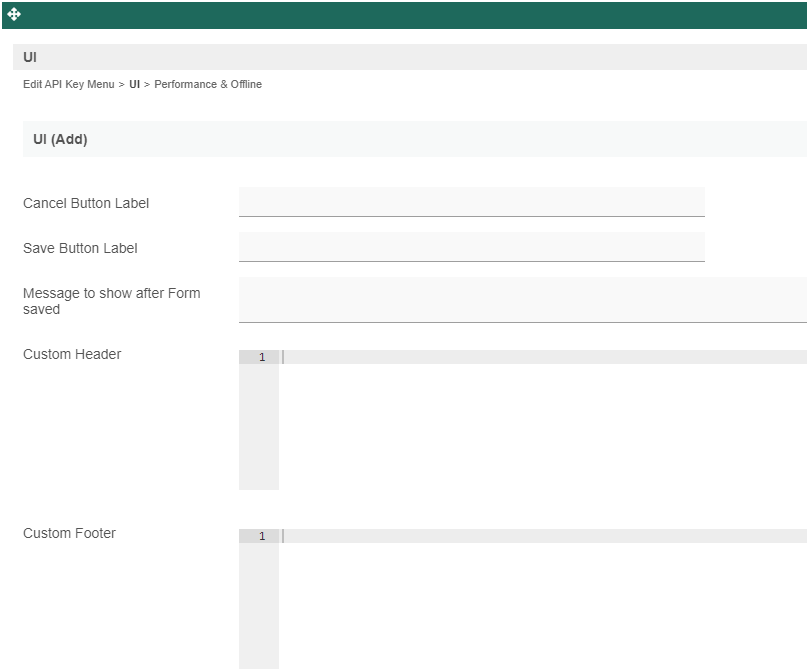
Figure 76: Manage API Key properties - UI (Add)
Edit
...
| Name | Description |
|---|---|
| Readonly | If checked, the form will be rendered as read-only and not editable anymore. |
Display Fields as Labels when in Readonly? | When the form is in read-only mode, determines if values should be displayed as is (label form) instead of being bounded shown in original input formfields. |
| Back Button Label | Back button label. Default value: Back |
Save Button Label | Save button label. |
| Message to show after Form saved | Message to show in a browser popup, after a record is successfully edited. |
| Custom Header | Custom HTML to show in header of edit record form. |
| Custom Footer | Custom HTML to show in footer of edit record form. |
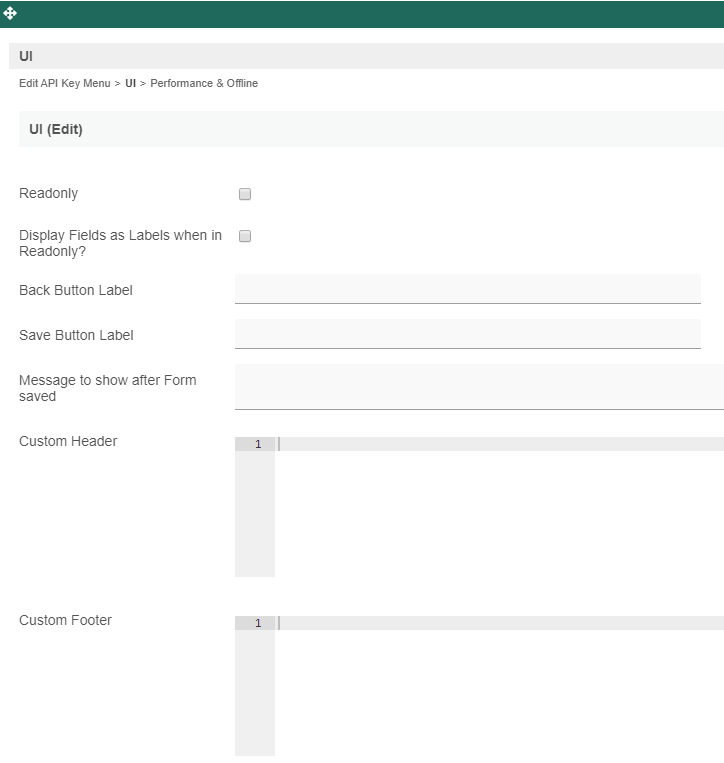
Figure 7: UI (Edit)
Performance & Offline
Figure 8: Manage API Key properties - Performance & Offline
- Cache Settings
...