| Table of Contents |
|---|
Introduction
| English |
|---|
With CRUD, one will not need to do all the manual wiring in constructing a CRUD entity. This element provides a userview menu to show the datalist of your choice and selectable forms to associate with the datalist to perform CRUD operations. |
CRUD Properties
Edit CRUD
Figure 1: CRUD Properties
| Name | Description |
|---|
| id | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. | ||
| Custom ID | Item link slug. Optional field.
|
Figure 1: CRUD Properties
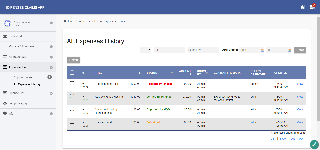
Figure 2: Sample CRUD in runtime
| Label | The userview menu label. You can add Font Awesome Icons into your menu labels. |
| List | Datalist to load. |
| Form (Add) | Target form to open when adding new record. Optional field. If this attribute is not mapped, then ability to |
add is disabled. | |
| Form (Edit) | Target form to open when editing existing record. Optional field. If this attribute is not mapped, then ability to |
edit is disabled. |
Figure 2: Sample CRUD in runtime
List
UI
Figure 3: UI - List Properties
| Name | Description | Screens (Click to view)||||
|---|---|---|---|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menunumber of rows beside this userview menu.
| ||||
| Button Position | Available options:
| ||||
| Selection Type | Available options:
| ||||
| Selector Position | Available options:
| ||||
Edit Link Label | Edit Link Button Label link button label to show in listing. | ||||
New Record Button Label | New Record Button Label record button label to show in listing. | ||||
Delete Button Label | Delete Button Label button label to show in listing. | ||||
Show Delete Button? | When checked, the delete button will be shown, effectively enabling the deletion capability. If "Show Delete Button" is enabled, the following options will be shown:
| ||||
Custom Header | Custom Header in HTML to show above the listing. | ||||
| Custom Footer | Custom Footer in HTML to show below the listing. |
Actions
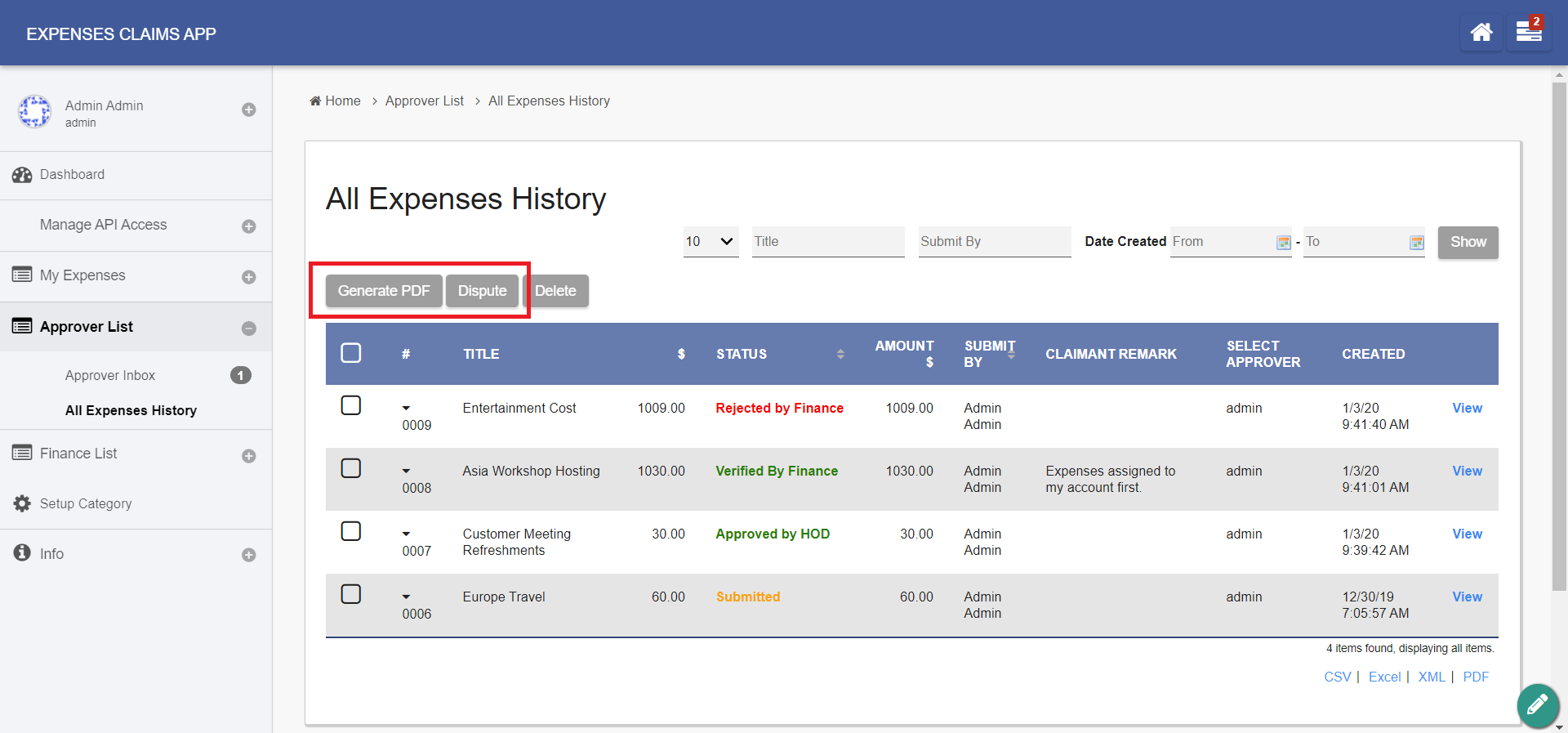
Figure 4: CRUD Properties Actions - Actions ( List )Properties
| Name | Description |
|---|---|
| More Actions | This attribute allows you to add more actions into the listing. |
For example, see Figure 5. |
Example:
Figure 5: Sample List Actions in runtime
Add
UI
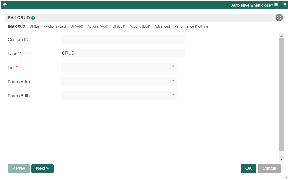
Figure 6: UI - Add Properties
Figure 5: CRUD Properties - UI (Add)
| Name | Description |
|---|---|
| Cancel Button Label | Cancel Button Label to show in add new record form. |
| Save Button Label | Save Button Label to show in add new record form. |
| Custom Header | Custom Header in HTML to show in add new record form. |
| Custom Footer | Custom Footer in HTML to show in add new record form. |
Actions
Figure 67: CRUD Properties Actions - Actions ( Add )Properties
| Name | Description | |||||
|---|---|---|---|---|---|---|
Message to show after Form saved | Message to show after Form saved. | |||||
| Action to perform after Form saved |
| |||||
After Form Saved - Redirection (Hyperlink) | Hyperlink URL. This option is only active Only applicable when "Action to perform after Form saved" is set to "Redirection".
| |||||
After Form Saved - Redirection (Parameter Name) | Parameter to be appended as part of the link defined above. Only applicable when "Action to perform after Form saved" is set to "Redirection".
| |||||
After Form Saved - Redirection (Field Name) | Value to be assigned to the parameter defined above. Only applicable when "Action to perform after Form saved" is set to "Redirection".
|
Edit
UI
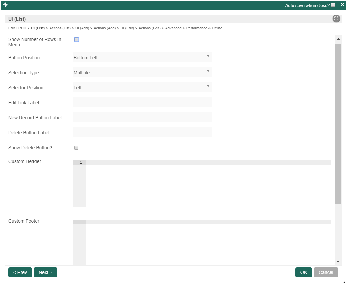
Figure 78: CRUD Properties UI - UI ( Edit )Properties
| Name | Description |
|---|---|
| Readonly | If checked, effectively, the form will be rendered as read only and not editable anymore. |
Display Fields as Labels when in Readonly? | When the form is in read only form, determines if values should be displayed as it is (label form) instead of being bounded in original input form. |
| Back Button Label | Back Button Label Default value: Back |
Save Button Label | Save Button Label Default value: Save |
Record Traversing | Enable record traversing when viewing a individual record in its form. |
For example, see Figure 9. | |
First Record Button Label | First Record Button Label. Only applicable when Record Traversing is enabled. Default value: First Record |
Previous Record Button Label | Previous Record Button Label. Only applicable when Record Traversing is enabled. Default value: Previous Record |
Next Record Button Label | Next Record Button Label. Only applicable when Record Traversing is enabled. Default value: Next Record |
Last Record Button Label | Last Record Button Label. Only applicable when Record Traversing is enabled. Default value: Last Record |
| Custom Header | Custom Header in HTML to show when editing an individual record in a form. |
| Custom Footer | Custom Footer in HTML to show when editing an individual record in a form. |
Figure 9: Sample record traversing in runtime
Actions
Figure 810: CRUD Properties Actions - Actions ( Edit )Properties
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Message to show after Form saved | Message to show after Form is saved | ||||||||||||
Action to perform after Form saved |
| ||||||||||||
After Form Saved - Redirection (Hyperlink) | URL to redirect to after submission. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||
After Form Saved - Redirection (Parameter Name) | Parameter to be included. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||
After Form Saved - Redirection (Field Name) | Parameter value to be assigned to the parameter above by defining a field ID from the form. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||
More Actions | Include action buttons to be added into the bottom of the form.
|
Example:
For example, see Figure 11.
|
|
Figure 11: Sample Edit Actions in runtime
Advanced
Figure 912: CRUD Advanced Properties - Advanced
| Name | Description |
|---|---|
| Userview Key Name | Define a column name to pre-filter the datalist against usingvia the userview key value. See Userview Key for more info. |
Performance & Offline
Cache Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Read more at Performance Improvement with Userview Caching. |
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalist. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this userview menu. |
Read Progressive Web Application (PWA) for more information.Screenshots taken from http://localhost:8080/jw/web/console/app/expenseclaim/1/userview/builder/home