| Table of Contents |
|---|
Introduction
| English |
|---|
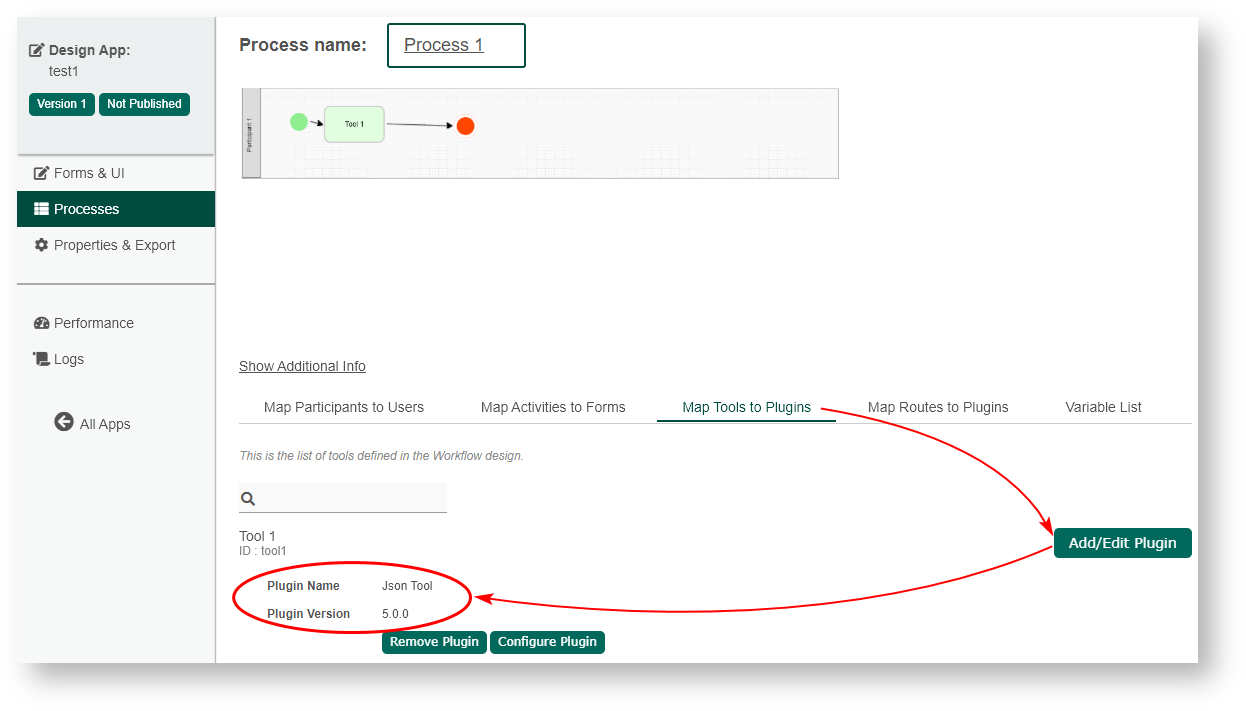
| The JSON Tool in a process enables one to issue a JSON web service call, and to save the returned data into Joget's form data and/or into the process's workflow variable. Download the demo app to try it out on your Joget DX platform. |
The Joget Marketplace has a free JSON Form Options Plugin to use JSON to populate Form Select Box, Check Box or Radio Buttons.
JSON Tool Properties
Configure JSON Tool
Figure 1: Configure JSON Tool
| Name | Description | Screen (Click to view) |
|---|---|---|
| JSON URL | URL to be called. | |
| Call Type | Select the call type:
GET requests include all required data in the URL. GET is less secure compared to POST because data sent is part of the URL. So it's saved in browser history and server logs in plaintext. In contrast, HTTP POST requests supply additional data from the client (browser) to the server in the message body. POST is a little safer than GET because the parameters are not stored in browser history or in web server logs. From here. | |
POST Method (Call type = POST) | Select the post method:
| |
POST Parameters (Call type = POST) | When POST Method is set to "POST Parameters", these parameters will be sent as a UrlEncodedFormEntity. When POST Method is set to "POST Parameters as JSON Payload", these parameters will be sent as a StringEntity in a form of an escaped JSON string. | |
| Custom JSON Payload | Write your own JSON to be the payload. It will be sent as a StringEntity. This option is available only when "Custom JSON Payload" in selected. | |
| Request Headers | Add name(s) and value(s) to the request header. | |
| No Response Expected | Check if no response is expected, so that even if there is a response, this tool will simply ignore it. Using this option will also disable "store to form" and "store to workflow variable" properties. | |
| Debug Mode | Show relevant debug entries in the server log for debugging purposes. |
Store To Form
Figure 2: Store to Form
| Name | Description | Screen (Click to view)||||||
|---|---|---|---|---|---|---|---|
| Form | Select target form to store data to. | ||||||
| Base JSON Object Name for Multirow Data | Name of the object that contains an array to be based on. | ||||||
| Field Mapping | Mapping with JSON data with Form fields.
|
Store To Workflow Variable
Figure 3: Store to Workflow Variable
| Name | Description | Screen (Click to view)||||||||
|---|---|---|---|---|---|---|---|---|---|
| Workflow Variable Mapping |
|
Notes On JSON Returned Data
| Warning |
|---|
Introduced in v5, the API Domain Whitelist setting in General Settings needs to be configured to allow JSON API requests. If a request is from a non-whitelisted domain, the response will be a HTTP 400 Bad Request. Enter asterisk " * " into the API Domain Whitelist field in General Settings to allow API calls. |
In figure 2 and 3 , one will need to specify on above, you can specify how to treat the returned data. The returned data may be saved as form data or/add to be saved into process's workflow variable. The example used in this article shows on how one can store multi-row data into a form data table.
Sample JSON API POST call: http://localhost:8080/jw/web/json/apps/published/userviews
(Note: Enter asterisk " * " into the "API Domain Whitelist (Separated by ';')" field in General Settings to allow API calls).
Sample JSON Result:
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"apps": [
{
"id "name": "crm",
"name": "CRM",
App Center",
"userviews": [{
"id
{
"name": "crm_userview_salesJoget DX",
"description "id": "v",
"name": "CRM: Sales Force Automation",
"version": 1,
"url": "/jw/web/userview/crm/crm_userview_sales",
"version": 1
}],
"version": 1
}, {
"id": "hr_expense",
"appcenter/v"
},
{
"name": "HRJoget ExpensesDX Claim AppPlatform",
"userviews": [{
"id": "hr_expense_userviewv2",
"description "version": "",
"name": "HR Expenses Claim App for Admin",
"1,
"url": "/jw/web/userview/hr_expense/hr_expense_userview",
"version": 2
}],
appcenter/v2"
}
],
"id": "appcenter",
"version": 2
1
}, {
"id": "isr",
{
"name": "InternalCustomer ServiceRelationship RequestManagement",
"userviews": [{
"id": "isr",
"description": "",
"name": "Internal Service Request App",
"url": "
{
"imageUrl": "/jw/web/userviewapp/crm/isr/isr",
"version": 1
}],
"version": 1
}, {
"id": "ims",
"name": "Simple Invoicing",
"userviews": [{
resources/crm_icon.png",
"name": "Customer Relationship Management",
"id": "imscrm_userview_sales",
"name "version": "Simple Invoicing",
1,
"url": "/jw/web/userview/ims/ims",
"version": 1
}],
crm/crm_userview_sales"
}
],
"id": "crm",
"version": 1
} }
]
} |
Download Demo App
Figure 4: Sample JSON data saved in Joget form data table
Download Demo App
| View file | ||||
|---|---|---|---|---|
|
Related Documentation
Download the demo app below to view how JSON TOOL is used in run process to populate form records
Related Documentation
- List of JSON API
- JSON Form Options Plugin From Joget Marketplace
- Configure JSON Tool Based On Returned JSON Data Structure
- Sample JSON API Integration
- Single Sign On - SSO