| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Dashboard menu displays multiple menu items from the selected Userview in a resizable grid layout. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
This is a new feature in Joget Workflow v6. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
You can configure the Performance settings in this Userview Element to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching. |
Figure 1 1: Dashboard Menu
Figure 2 2: Userview containing menu items meant for the Dashboard userview
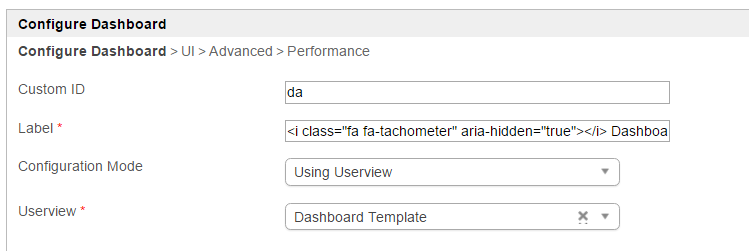
Figure 3 3: Properties - General
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Custom ID | Item link slug. Optional field.
| |||||
| Label |
| ชื่อเมนู ฟิลด์บังคับ | |
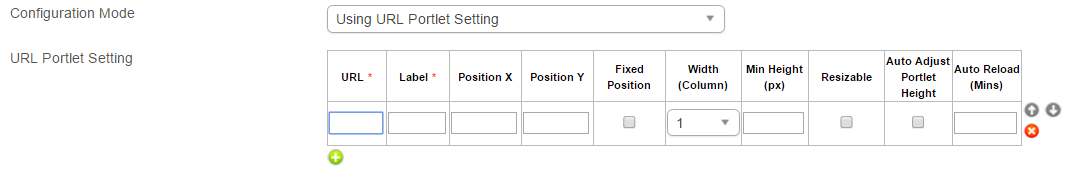
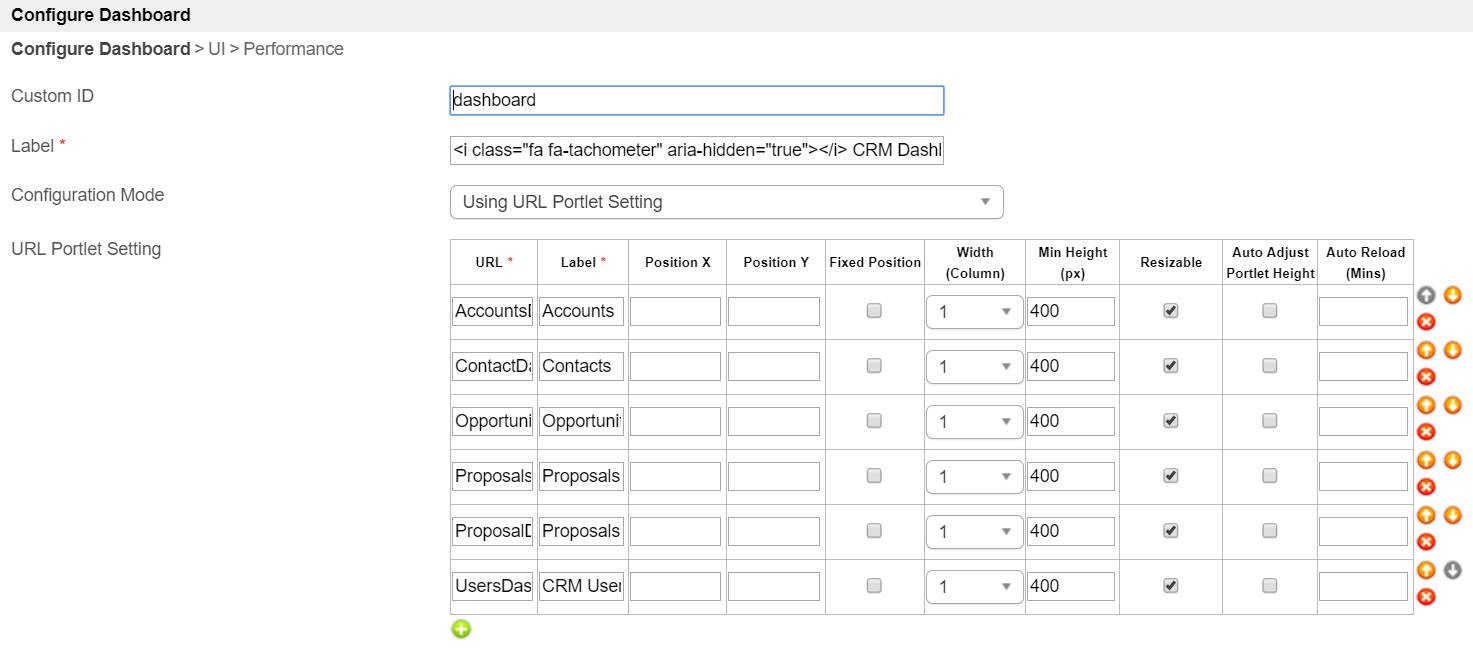
| Configuration Mode |
|
|
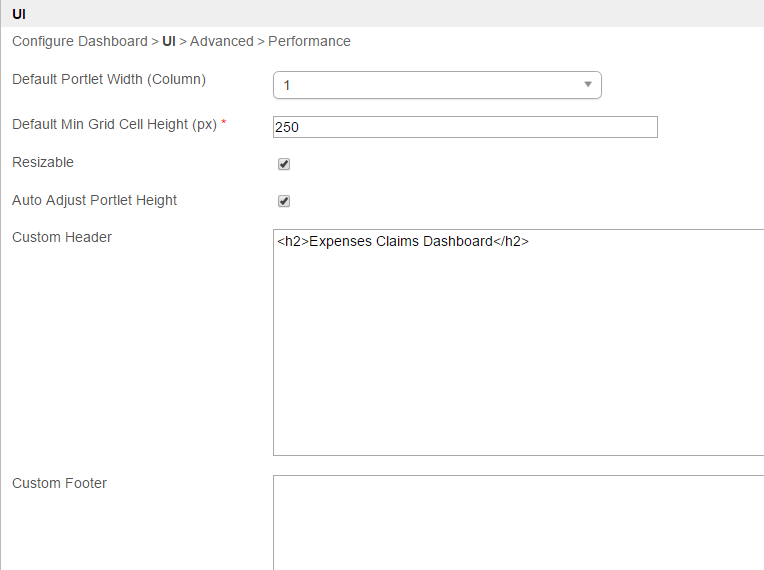
Figure 4 4: Properties - UI
| Name | Description |
|---|---|
| Default Portlet Width (Column) | Number of columns to show by default. |
| Default Min Grid Cell Height (px) | Minimum height for each portlet. |
| Resizable | Determines whether end user should be able to resize the portlets. |
| Auto Adjust Portlet Height | When checked, portlet height will be automatically adjusted optimally according to its content. |
| Custom Header | Custom HTML to be placed before the portlets. |
| Custom Footer | Custom HTML to be placed after the portlets. |
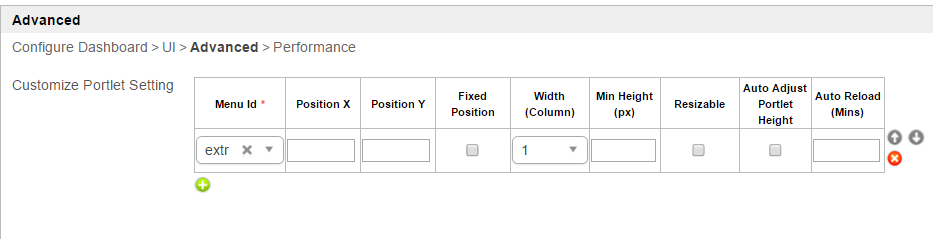
Figure 5 5: Properties - Advanced
| Name | Description |
|---|---|
| Customize Portlet Setting | You can configure each of the portlet defined in the first tab here in terms of positioning, dimension, etc. |
...
| borderColor | purple |
|---|---|
| borderWidth | 1 |
| titleBGColor | #ddccff |
| borderStyle | solid |
| title | Performance |
Demonstration app on using charts in userview dashboard for
| View file | ||||
|---|---|---|---|---|
|
...