| Table of Contents |
|---|
Introduction
| English |
|---|
| List Menu offers a simple datalist page, compared to CRUD Menu. List Menu is available in both Joget Community and Joget Enterprise & Professional editions. You can export all the records in the List to CSV, Excel, XML, and PDF by clicking on the appropriate link at the bottom of the List. |
List Menu Properties
Configure List Menu
Figure 2: List Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
| ID | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |
|
Custom ID | Item link slug. Optional field. Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. | |
| Label | The userview menu label. You can add Font Awesome Icons into your menu labels. | |
| List | Target Datalist to load. |
UI Properties
Figure 3: UI Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu. Additional query will be performed to return record count every time the Userview loads. Items displayed per page depends on the List selected. Please see Datalist Properties for more information. | |
| Button Position |
| |
| Selection Type |
| |
| Selector Position |
| |
Custom Header | Custom Header in HTML. | |
Custom Footer | Custom Footer in HTML. |
Advance Properties
Figure 4: Advanced Properties
| Name | Description | Screens (Click to view) | |||||
|---|---|---|---|---|---|---|---|
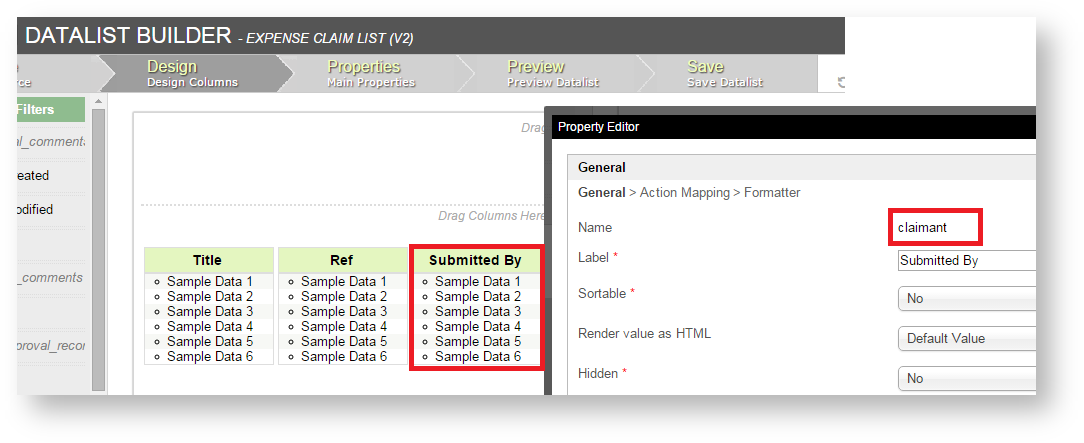
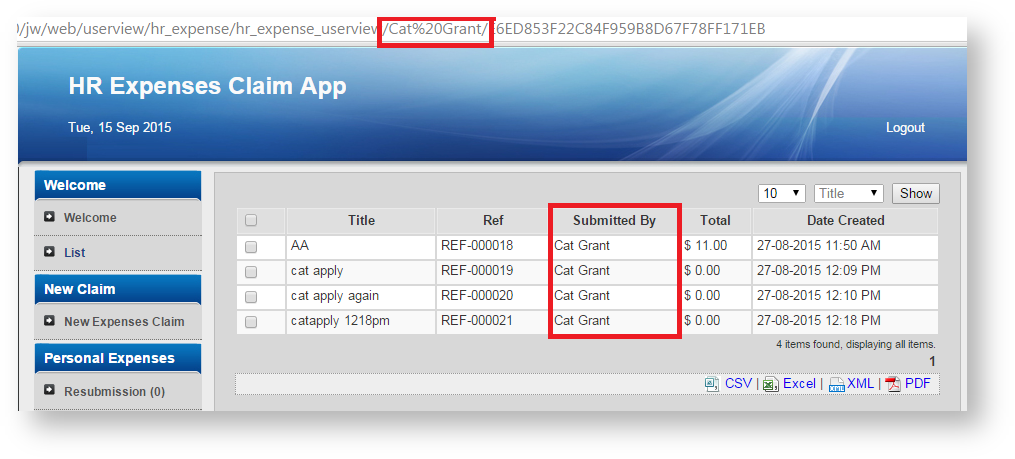
Userview Key Name | This value should correspond to existing datalist's column name. When set, the datalist will be filtered using the userview key value.
|
|
...
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
You can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching.Performance & Offline Properties |
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this userview menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalist. |
Read Progressive Web Application (PWA) for more information.