Table of Contents
| Warning | ||
|---|---|---|
| ||
When using Hash Variable that uses URL parameter or user-inputted value in your custom JS scripts, ensure that these hash variable(s) are escaped! Make use of hash variable escape keywords, see Hash Variable - Escaping the Resultant Hash Variable. Use ?javascript hash variable escape. Example:
|
Introduction
| English |
|---|
| Custom HTML in Form Builder can be used to achieve advanced form design. |
Get Started
The easiest way to see how the Custom HTML works is to use the existing built-in App Expenses Claims. Here are the steps:
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on Expense Claim Form and you will be directed to the Form Builder.
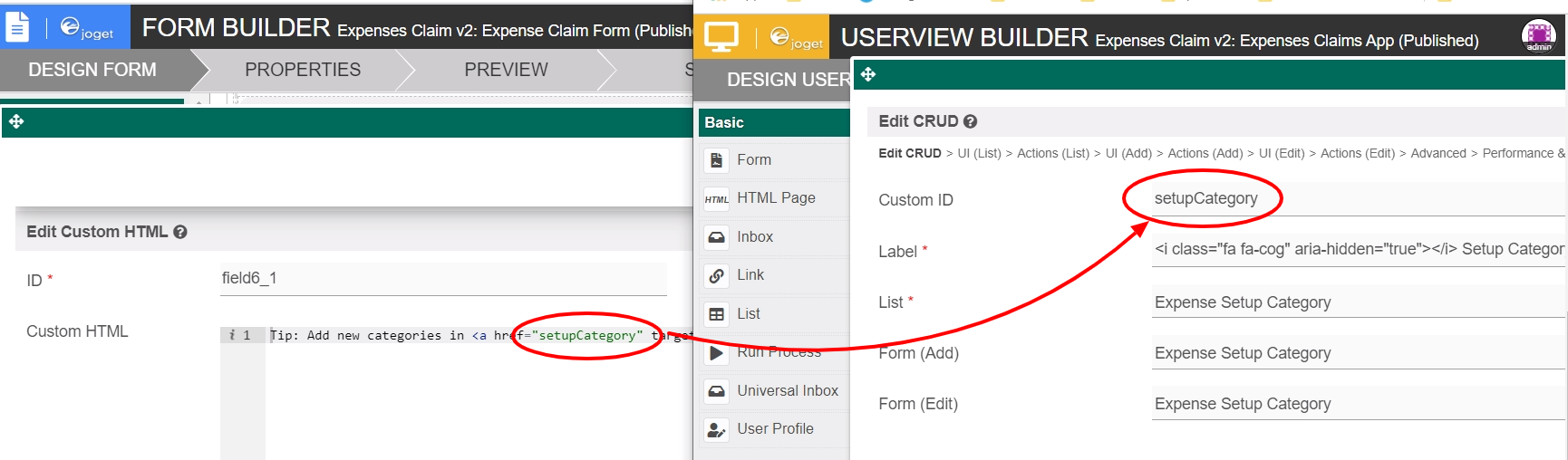
Hover the mouse over the Custom HTML element on the canvas and click on Edit to open up the Edit Custom HTML properties. (see Figure 2).
Code Block language xml title Take note! <a href="setupCategory" target="_blank">
Figure 2- This Custom HTML is used to redirect to another page in the App when the user clicks on "Setup Category".
- To see it working, head back to the Design App and click the Launch button in the Userview column.
- Click on Create a New Expense Claim button on the Dashboard, fill up the necessary details and click Continue Next Screen.
- Here you will find the link. Click it to see it redirects you to the Setup Category page.
- Head back to the Design App and open up the Expenses Claims Apps under Userview column.
- In Userview Builder and take a look at the properties of Setup Category. Note that the <a> href attribute used in Custom HTML element was using the CustomID to specify the page
...
- the link goes to. (see Figure 3)
Figure 1
...
Figure
...
...
- 3
Custom HTML Properties
Edit Custom HTML
| Name | Description | Screen (Click to view) | ID | Element ID | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | Element ID will not be automatically be reflected in the database unless you toggled the Auto populate saved value and use the <input> element in the custom HTML.
| |||||||||||||||||||||||||||||||||
| Custom HTML | Custom HTML in Form Builder can be used to achieve advanced form design by putting in any valid -
|
Advanced Options
| Name | DescriptionScreen (Click to view) | |||||||
|---|---|---|---|---|---|---|---|---|
| Label | Element Label to be displayed to the end-user. | |||||||
| Auto populate saved value? | Toggle to the auto-populate saved value.
| |||||||
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data to database. Please see Form Input Sanitization |