| Table of Contents |
|---|
In this tutorial, we will follow the guideline for developing a plugin to develop our Download PDF Datalist Action plugin. Please also refer to the very first tutorial How to develop a Bean Shell Hash Variable for more details steps.
| Thai |
|---|
ในบทช่วยสอนนี้เราจะทำตามคำแนะนำ guideline for developing a plugin เพื่อพัฒนาปลั๊กอินดาวน์โหลดดาต้าลิสต์แอ็คชั่น PDF ของเรา โปรดอ้างอิงถึงบ How to develop a Bean Shell Hash Variable สำหรับขั้นตอนรายละเอียดเพิ่มเติม |
1. What is the problem?
| Thai |
|---|
อะไรคือปัญหา? |
We require the ability to download form data as a PDF file from the datalist.
| Thai |
|---|
เราต้องการความสามารถในการดาวน์โหลดข้อมูลแบบฟอร์มเป็นไฟล์ PDF จากดาต้าลิสต์ |
2. How to solve the problem?
| Thai |
|---|
วิธีแก้ปัญหา |
We will develop a Datalist Action Plugin to display a button to generate a form PDF file.
| Thai |
|---|
เราจะพัฒนา Datalist Action Plugin เพื่อแสดงปุ่มเพื่อสร้างไฟล์ PDF ในรูปแบบ |
3. What is the input needed for your plugin?
| Thai |
|---|
สิ่งที่จำเป็นในการป้อนข้อมูลสำหรับปลั๊กอินของคุณ? |
To develop a PDF Download Datalist Action plugin, we will consider providing the following as input.
| Thai |
|---|
ในการพัฒนาปลั๊กอินการดาวน์โหลดดาต้าลิสต์แอ็คชั่น PDF เราจะพิจารณาให้ข้อมูลต่อไปนี้เป็นอินพุต |
Form ID : The form that will be used to generate the PDF file.
Thai ID แบบฟอร์ม: แบบฟอร์มที่จะใช้ในการสร้างไฟล์ PDF
Record ID Column : Use the id of the datalist row or a column value to load the record.
Thai คอลัมน์รหัสระเบียน: ใช้รหัสของแถวดาต้าลิสต์หรือค่าคอลัมน์เพื่อโหลดเรกคอร์ด
Formatting options : Options to format and customise the PDF output.
Thai ตัวเลือกการจัดรูปแบบ: ตัวเลือกในการจัดรูปแบบและปรับแต่งเอาต์พุต PDF
4. What is the output and expected outcome of your plugin?
| Thai |
|---|
ผลลัพธ์และผลลัพธ์ที่คาดหวังของปลั๊กอินของคุณคืออะไร? |
When the PDF Download Datalist Action is used as a datalist row action or column action, a normal user will see a link to download the PDF file in every row of the datalist. Once the link is clicked, a PDF file will be prompted for downloaded for that specific row.
When the plugin is used for multiple datalist rows (whole list action), a zip file containing all the generated PDFs of every selected rows will be prompted for download when the button is clicked.
| Thai |
|---|
เมื่อการดาวน์โหลด PDF ดาต้าลิสต์แอคชั่นถูกใช้เป็นแอ็คชั่นแถวของดาต้าลิสต์หรือแอ็คชันคอลัมน์ผู้ใช้ปกติจะเห็นลิงค์เพื่อดาวน์โหลดไฟล์ PDF ในทุก ๆ แถวของดาต้าลิสต์ เมื่อคลิกที่ลิงค์ไฟล์ PDF จะได้รับแจ้งให้ดาวน์โหลดสำหรับแถวนั้น ๆ เมื่อมีการใช้ปลั๊กอินสำหรับดาต้าลิสต์หลายแถว (การดำเนินรายการทั้งหมด) ไฟล์ซิปที่มีไฟล์ PDF ที่สร้างขึ้นทั้งหมดของทุกแถวที่เลือกจะได้รับแจ้งให้ดาวน์โหลดเมื่อมีการคลิกปุ่ม |
5. Are there any resources/API that can be reused?
| Thai |
|---|
มีทรัพยากร / API ที่สามารถนำกลับมาใช้ใหม่ได้หรือไม่? |
To develop the PDF Download Datalist Action plugin, we can reuse the methods in FormPdfUtil to generate a form as PDF. We can also refer to the source code of the Datalist Form Data Delete Action plugin as well. Other than that, we can refer to the Export Form Email Tool on what kind of plugin properties options we can provide in the plugin as the Export Form Email Tool are using the methods in FormPdfUtil as well.
| Thai |
|---|
ในการพัฒนาปลั๊กอินการดาวน์โหลดดาต้าลิสต์แอคชั่น PDF เราสามารถนำวิธีการใน FormPdfUtil มาใช้ใหม่เพื่อสร้างแบบฟอร์มเป็น PDF นอกจากนี้เรายังสามารถอ้างถึง source code การกระทำการลบแบบฟอร์มข้อมูลดาต้าลิสต์ได้เช่นกัน นอกเหนือจากนั้นเราสามารถอ้างถึง Export Form Email Tool ในประเภทของตัวเลือกคุณสมบัติปลั๊กอินที่เราสามารถให้ในปลั๊กอินเนื่องจากเครื่องมือส่งออกฟอร์มอีเมลใช้วิธีการใน FormPdfUtil เช่นกัน |
6. Prepare your development environment
| Thai |
|---|
เตรียมสภาพแวดล้อมการพัฒนาของคุณ |
We need to always have our Joget Workflow Source Code ready and builded by following this guideline.
The following tutorial is prepared with a Macbook Pro and the Joget Source Code is version 5.0.0. Please refer to the Guideline for developing a plugin article for other platform commands.
Let's say our folder directory is as follows.
| Thai |
|---|
เราจำเป็นต้องให้ซอร์สโค้ด Joget Workflow ของเราพร้อมและสร้างโดยปฏิบัติตาม this guideline บทช่วยสอนต่อไปนี้จัดทำขึ้นด้วย Macbook Pro และรหัสแหล่งที่มาของ Joget คือรุ่น 5.0.0 โปรดอ้างอิง Guideline for developing a plugin สำหรับคำสั่งแพลตฟอร์มอื่น ๆ สมมติว่าไดเรกทอรีโฟลเดอร์ของเรามีดังนี้ |
| Code Block |
|---|
- Home
- joget
- plugins
- jw-community
-5.0.0 |
The "plugins" directory is the folder we will create and store all our plugins and the "jw-community" directory is where the Joget Workflow Source code is stored.
Run the following command to create a maven project in "plugins" directory.
| Thai |
|---|
ไดเรกทอรี "ปลั๊กอิน" คือโฟลเดอร์ที่เราจะสร้างและจัดเก็บปลั๊กอินทั้งหมดของเราและไดเรกทอรี "jw-community" เป็นที่เก็บ Joget Workflow Source code เรียกใช้คำสั่งต่อไปนี้เพื่อสร้างโครงการ maven ในไดเรกทอรี "ปลั๊กอิน" |
| Code Block | ||
|---|---|---|
| ||
cd joget/plugins/ ~/joget/jw-community/5.0.0/wflow-plugin-archetype/create-plugin.sh org.joget.tutorial download_pdf_datalist_action 5.0-SNAPSHOT |
Then, the shell script will ask us to key in a version number for the plugin and ask us for a confirmation before it generates the maven project.
| Thai |
|---|
จากนั้นเชลล์สคริปต์จะขอให้เราใส่หมายเลขเวอร์ชันสำหรับปลั๊กอินและขอให้เรายืนยันก่อนที่จะสร้างโครงการ Maven |
| Code Block | ||
|---|---|---|
| ||
Define value for property 'version': 1.0-SNAPSHOT: : 5.0.0 [INFO] Using property: package = org.joget.tutorial Confirm properties configuration: groupId: org.joget.tutorial artifactId: download_pdf_datalist_action version: 5.0.0 package: org.joget.tutorial Y: : y |
We should get a "BUILD SUCCESS" message shown in our terminal and a "download_pdf_datalist_action" folder created in the "plugins" folder.
Open the maven project with your favourite IDE. I will be using NetBeans.
| Thai |
|---|
เราควรได้รับข้อความ "BUILD SUCCESS" ที่ปรากฏในเครื่องของเราและโฟลเดอร์ "download_pdf_datalist_action" ที่สร้างในโฟลเดอร์ "plugins" เปิดโครงการ maven ด้วย IDE ที่คุณชื่นชอบ ฉันจะใช้ NetBeans |
7. Just code it!
| Thai |
|---|
เพียงแค่รหัส! |
a. Extending the abstract class of a plugin type
| Thai |
|---|
การขยายคลาสนามธรรมของประเภทปลั๊กอิน |
Create a "DownloadPdfDatalistAction" class under "org.joget.tutorial" package. Then, extend the class with org.joget.apps.datalist.model.DataListActionDefault abstract class. Please refer to Datalist Action Plugin.
| Thai |
|---|
สร้างคลาส "DownloadPdfDatalistAction" ภายใต้แพ็คเกจ "org.joget.tutorial" จากนั้นขยายคลาสด้วย org.joget.apps.datalist.model.DataListActionDefault คลาสนามธรรม โปรดอ้างอิงถึงDatalist Action Plugin |
b. Implement all the abstract methods
| Thai |
|---|
ใช้วิธีนามธรรมทั้งหมด |
As usual, we have to implement all the abstract methods. We will using AppPluginUtil.getMessage method to support i18n and using constant variable MESSAGE_PATH for message resource bundle directory.
| Thai |
|---|
ตามปกติเราต้องใช้วิธีนามธรรมทั้งหมด เราจะใช้วิธี AppPluginUtil.getMessage เพื่อสนับสนุน i18n และใช้ตัวแปร MESSAGE_PATH คงที่สำหรับไดเรกทอรีทรัพยากรข้อความมัด |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
package org.joget.tutorial;
import org.joget.apps.app.service.AppPluginUtil;
import org.joget.apps.datalist.model.DataListActionDefault;
public class DownloadPdfDatalistAction extends DataListActionDefault {
private final static String MESSAGE_PATH = "messages/DownloadPdfDatalistAction";
public String getName() {
return "Download PDF Datalist Action";
}
public String getVersion() {
return "5.0.0";
}
public String getClassName() {
return getClass().getName();
}
public String getLabel() {
//support i18n
return AppPluginUtil.getMessage("org.joget.tutorial.DownloadPdfDatalistAction.pluginLabel", getClassName(), MESSAGE_PATH);
}
public String getDescription() {
//support i18n
return AppPluginUtil.getMessage("org.joget.tutorial.DownloadPdfDatalistAction.pluginDesc", getClassName(), MESSAGE_PATH);
}
public String getPropertyOptions() {
return AppUtil.readPluginResource(getClassName(), "/properties/downloadPdfDatalistAction.json", null, true, MESSAGE_PATH);
}
public String getLinkLabel() {
return getPropertyString("label"); //get label from configured properties options
}
public String getHref() {
return getPropertyString("href"); //Let system to handle to post to the same page
}
public String getTarget() {
return "post";
}
public String getHrefParam() {
return getPropertyString("hrefParam"); //Let system to set the parameter to the checkbox name
}
public String getHrefColumn() {
String recordIdColumn = getPropertyString("recordIdColumn"); //get column id from configured properties options
if ("id".equalsIgnoreCase(recordIdColumn) || recordIdColumn.isEmpty()) {
return getPropertyString("hrefColumn"); //Let system to set the primary key column of the binder
} else {
return recordIdColumn;
}
}
public String getConfirmation() {
return getPropertyString("confirmation"); //get confirmation from configured properties options
}
public DataListActionResult executeAction(DataList dataList, String[] rowKeys) {
throw new UnsupportedOperationException("Not supported yet.");
}
} |
Now, we have to create a UI for admin user to provide inputs for our plugin. In getPropertyOptions method, we already specify our Plugin Properties Options definition file is located at "/properties/downloadPdfDatalistAction.json". Let us create a directory "resources/properties" under "download_pdf_datalist_action/src/main" directory. After creating the directory, create a file named "downloadPdfDatalistAction.json" in the "properties" folder.
In the properties definition options file, we will need to provide options as below. Please note that we can use "@@message.key@@" syntax to support i18n in our properties options.
| Thai |
|---|
ตอนนี้เราต้องสร้าง UI สำหรับผู้ใช้ผู้ดูแลระบบเพื่อให้อินพุตสำหรับปลั๊กอินของเรา ในเมธอด getPropertyOptions เราได้ระบุไฟล์ข้อกำหนด Plugin Properties Options ไว้ที่ "/properties/downloadPdfDatalistAction.json" แล้ว ให้เราสร้างไดเรกทอรี "resources / properties" ภายใต้ไดเรกทอรี "download_pdf_datalist_action / src / main" หลังจากสร้างไดเรกทอรีให้สร้างไฟล์ชื่อ "downloadPdfDatalistAction.json" ในโฟลเดอร์ "properties" ในไฟล์ตัวเลือกคำจำกัดความของคุณสมบัติเราจะต้องระบุตัวเลือกดังต่อไปนี้ โปรดทราบว่าเราสามารถใช้ไวยากรณ์ "@@ message.key @@" เพื่อรองรับ i18n ในตัวเลือกคุณสมบัติของเรา |
| Code Block | ||
|---|---|---|
| ||
[{
title : '@@datalist.downloadPdf.config@@',
properties : [{
name : 'label',
label : '@@datalist.downloadPdf.label@@',
type : 'textfield',
value : '@@datalist.downloadPdf.download@@'
},
{
name : 'formDefId',
label : '@@datalist.downloadPdf.form@@',
type : 'selectbox',
options_ajax : '[CONTEXT_PATH]/web/json/console/app[APP_PATH]/forms/options',
required : 'True'
},
{
name : 'recordIdColumn',
label : '@@datalist.downloadPdf.recordIdColumn@@',
description : '@@datalist.downloadPdf.recordIdColumn.desc@@',
type : 'textfield'
},
{
name : 'confirmation',
label : '@@datalist.downloadPdf.confirmationMessage@@',
type : 'textfield'
}]
},
{
title : '@@datalist.downloadPdf.advanced@@',
properties : [{
name : 'formatting',
label : '@@datalist.downloadPdf.formatting@@',
type : 'codeeditor',
mode : 'css'
},
{
name : 'headerHtml',
label : '@@datalist.downloadPdf.headerHtml@@',
type : 'codeeditor',
mode : 'html'
},
{
name : 'repeatHeader',
label : '@@datalist.downloadPdf.repeatHeader@@',
type : 'checkbox',
options : [{
value : 'true',
label : ''
}]
},
{
name : 'footerHtml',
label : '@@datalist.downloadPdf.footerHtml@@',
type : 'codeeditor',
mode : 'html'
},
{
name : 'repeatFooter',
label : '@@datalist.downloadPdf.repeatFooter@@',
type : 'checkbox',
options : [{
value : 'true',
label : ''
}]
},
{
name : 'hideEmptyValueField',
label : '@@datalist.downloadPdf.hideEmptyValueField@@',
type : 'checkbox',
options : [{
value : 'true',
label : ''
}]
},
{
name : 'showNotSelectedOptions',
label : '@@datalist.downloadPdf.showNotSelectedOptions@@',
type : 'checkbox',
options : [{
value : 'true',
label : ''
}]
}]
}] |
After completing the properties option to collect input, we can work on the main method of the plugin which is executeAction method.
| Thai |
|---|
หลังจากเสร็จสิ้นตัวเลือกคุณสมบัติเพื่อรวบรวมอินพุตเราสามารถทำงานกับวิธีหลักของปลั๊กอินซึ่งเป็นวิธี executeAction |
| Code Block | ||
|---|---|---|
| ||
public DataListActionResult executeAction(DataList dataList, String[] rowKeys) {
// only allow POST
HttpServletRequest request = WorkflowUtil.getHttpServletRequest();
if (request != null && !"POST".equalsIgnoreCase(request.getMethod())) {
return null;
}
// check for submited rows
if (rowKeys != null && rowKeys.length > 0) {
try {
//get the HTTP Response
HttpServletResponse response = WorkflowUtil.getHttpServletResponse();
if (rowKeys.length == 1) {
//generate a pdf for download
singlePdf(request, response, rowKeys[0]);
} else {
//generate a zip of all pdfs
multiplePdfs(request, response, rowKeys);
}
} catch (Exception e) {
LogUtil.error(getClassName(), e, "Fail to generate PDF for " + ArrayUtils.toString(rowKeys));
}
}
//return null to do nothing
return null;
}
/**
* Handles for single pdf file
* @param request
* @param response
* @param rowKey
* @throws IOException
* @throws javax.servlet.ServletException
*/
protected void singlePdf(HttpServletRequest request, HttpServletResponse response, String rowKey) throws IOException, ServletException {
byte[] pdf = getPdf(rowKey);
writeResponse(request, response, pdf, rowKey+".pdf", "application/pdf");
}
/**
* Handles for multiple files download. Put all pdfs in zip.
* @param request
* @param response
* @param rowKeys
* @throws java.io.IOException
* @throws javax.servlet.ServletException
*/
protected void multiplePdfs(HttpServletRequest request, HttpServletResponse response, String[] rowKeys) throws IOException, ServletException {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
ZipOutputStream zip = new ZipOutputStream(baos);
try {
//create pdf and put in zip
for (String id : rowKeys) {
byte[] pdf = getPdf(id);
zip.putNextEntry(new ZipEntry(id+".pdf"));
zip.write(pdf);
zip.closeEntry();
}
zip.finish();
writeResponse(request, response, baos.toByteArray(), getLinkLabel() +".zip", "application/zip");
} finally {
baos.close();
zip.flush();
}
}
/**
* Generate PDF using FormPdfUtil
* @param id
* @return
*/
protected byte[] getPdf(String id) {
AppDefinition appDef = AppUtil.getCurrentAppDefinition();
String formDefId = getPropertyString("formDefId");
Boolean hideEmptyValueField = null;
if (getPropertyString("hideEmptyValueField").equals("true")) {
hideEmptyValueField = true;
}
Boolean showNotSelectedOptions = null;
if (getPropertyString("showNotSelectedOptions").equals("true")) {
showNotSelectedOptions = true;
}
Boolean repeatHeader = null;
if ("true".equals(getPropertyString("repeatHeader"))) {
repeatHeader = true;
}
Boolean repeatFooter = null;
if ("true".equals(getPropertyString("repeatFooter"))) {
repeatFooter = true;
}
String css = null;
if (!getPropertyString("formatting").isEmpty()) {
css = getPropertyString("formatting");
}
String header = null;
if (!getPropertyString("headerHtml").isEmpty()) {
header = getPropertyString("headerHtml");
header = AppUtil.processHashVariable(header, null, null, null);
}
String footer = null;
if (!getPropertyString("footerHtml").isEmpty()) {
footer = getPropertyString("footerHtml");
footer = AppUtil.processHashVariable(footer, null, null, null);
}
return FormPdfUtil.createPdf(formDefId, id, appDef, null, hideEmptyValueField, header, footer, css, showNotSelectedOptions, repeatHeader, repeatFooter);
}
/**
* Write to response for download
* @param response
* @param bytes
* @param filename
* @param contentType
* @throws IOException
*/
protected void writeResponse(HttpServletRequest request, HttpServletResponse response, byte[] bytes, String filename, String contentType) throws IOException, ServletException {
OutputStream out = response.getOutputStream();
try {
String name = URLEncoder.encode(filename, "UTF8").replaceAll("\\+", "%20");
response.setHeader("Content-Disposition", "attachment; filename="+name+"; filename*=UTF-8''" + name);
response.setContentType(contentType+"; charset=UTF-8");
if (bytes.length > 0) {
response.setContentLength(bytes.length);
out.write(bytes);
}
} finally {
out.flush();
out.close();
//simply foward to a
request.getRequestDispatcher(filename).forward(request, response);
}
} |
c. Manage the dependency libraries of your plugin
| Thai |
|---|
จัดการไลบรารีปลั๊กอินของคุณ |
Our plugin is using javax.servlet.http.HttpServletRequest and javax.servlet.http.HttpServletResponse class, so we will need to add jsp-api library to our POM file.
| Thai |
|---|
ปลั๊กอินของเราใช้ javax.servlet.http.HttpServletRequest และ javax.servlet.http.HttpServletResponse คลาสดังนั้นเราจะต้องเพิ่มไลบรารี jsp-api ลงในไฟล์ POM ของเรา |
| Code Block | ||
|---|---|---|
| ||
<!-- Change plugin specific dependencies here -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
</dependency>
<!-- End change plugin specific dependencies here --> |
d. Make your plugin internationalization (i18n) ready
| Thai |
|---|
เตรียมปลั๊กอินสากลให้พร้อม (i18n) |
We are using i18n message key in getLabel and getDescription method. We will use i18n message key in our properties options definition as well. Then, we will need to create a message resource bundle properties file for our plugin.
Create a directory, "resources/messages", under "download_pdf_datalist_action/src/main" directory. Then, create a "DownloadPdfDatalistAction.properties" file in the folder. In the properties file, add all the message keys and its label as below.
| Thai |
|---|
เรากำลังใช้คีย์ข้อความ i18n ในวิธี getLabel และ getDescription เราจะใช้คีย์ข้อความ i18n ในการกำหนดตัวเลือกคุณสมบัติของเราเช่นกัน จากนั้นเราจะต้องสร้างไฟล์คุณสมบัติมัดทรัพยากรสำหรับปลั๊กอินของเรา สร้างไดเรกทอรี "ทรัพยากร / ข้อความ" ภายใต้ไดเรกทอรี "download_pdf_datalist_action / src / main" จากนั้นสร้างไฟล์ "DownloadPdfDatalistAction.properties" ในโฟลเดอร์ ในไฟล์คุณสมบัติให้เพิ่มคีย์ข้อความและป้ายกำกับทั้งหมดดังต่อไปนี้ |
| Code Block |
|---|
org.joget.tutorial.DownloadPdfDatalistAction.pluginLabel=Download PDF org.joget.tutorial.DownloadPdfDatalistAction.pluginDesc=Support to download form PDF from datalist datalist.downloadPdf.download=Download datalist.downloadPdf.config=Configure Download PDF Action datalist.downloadPdf.label=Label datalist.downloadPdf.form=Form datalist.downloadPdf.recordIdColumn=Record Id Column datalist.downloadPdf.recordIdColumn.desc=Default to the primary key of the configured binder datalist.downloadPdf.confirmationMessage=Confirmation Message datalist.downloadPdf.hideEmptyValueField=Hide field that without value datalist.downloadPdf.showNotSelectedOptions=Show unselected options for multi options field datalist.downloadPdf.advanced=Advanced datalist.downloadPdf.formatting=Formatting (CSS) datalist.downloadPdf.headerHtml=Header (HTML) datalist.downloadPdf.repeatHeader=Repeat header on every page? datalist.downloadPdf.footerHtml=Footer (HTML) datalist.downloadPdf.repeatFooter=Repeat footer on every page? |
e. Register your plugin to the Felix Framework
| Thai |
|---|
ลงทะเบียนปลั๊กอินของคุณไปที่ Felix Framework |
Next, we will have to register our plugin class in the Activator class (Auto generated in the same class package) to tell the Felix Framework that this is a plugin.
| Thai |
|---|
ต่อไปเราจะต้องลงทะเบียนคลาสปลั๊กอินของเราในคลาส Activator (สร้างอัตโนมัติในแพ็คเกจคลาสเดียวกัน) เพื่อบอก Felix Framework ว่านี่เป็นปลั๊กอิน |
| Code Block | ||
|---|---|---|
| ||
public void start(BundleContext context) {
registrationList = new ArrayList<ServiceRegistration>();
//Register plugin here
registrationList.add(context.registerService(DownloadPdfDatalistAction.class.getName(), new DownloadPdfDatalistAction(), null));
} |
f. Build it and test
| Thai |
|---|
สร้างและทดสอบ |
Let's build our plugin. Once the building process is done, we will find a "download_pdf_datalist_action-5.0.0.jar" file created under "download_pdf_datalist_action/target" directory.
Then, let's upload the plugin jar to Manage Plugins. After uploading the jar file, double check that the plugin is uploaded and activated correctly.
| Thai |
|---|
มาสร้างปลั๊กอินของเรากัน เมื่อกระบวนการสร้างเสร็จสิ้นเราจะพบไฟล์ "download_pdf_datalist_action-5.0.0.jar" ที่สร้างขึ้นภายใต้ไดเรกทอรี "download_pdf_datalist_action / target"
จากนั้นลองอัปโหลดปลั๊กอินไปที่ Manage Plugins หลังจากอัปโหลดไฟล์ jar ให้ตรวจสอบอีกครั้งว่ามีการอัปโหลดและเปิดใช้งานปลั๊กอินอย่างถูกต้อง |
Then, let's try it in one of the datalist. You can see our new plugin shown under "Actions" in Datalist Builder.
| Thai |
|---|
จากนั้นมาลองในหนึ่งในนักดาต้า คุณสามารถดูปลั๊กอินใหม่ของเราที่แสดงภายใต้ "การกระทำ" ใน Datalist Builder |
Once we drag and drop the "Download PDF" action into the datalist builder canvas, we can edit the action. The following configuration page will be shown based on our properties option definition.
| Thai |
|---|
เมื่อเราลากและวางการกระทำ "ดาวน์โหลด PDF" ลงในผืนผ้าใบตัวสร้างดาต้าลิสต์เราสามารถแก้ไขการกระทำได้ หน้าการกำหนดค่าต่อไปนี้จะแสดงตามคำนิยามตัวเลือกคุณสมบัติของเรา |
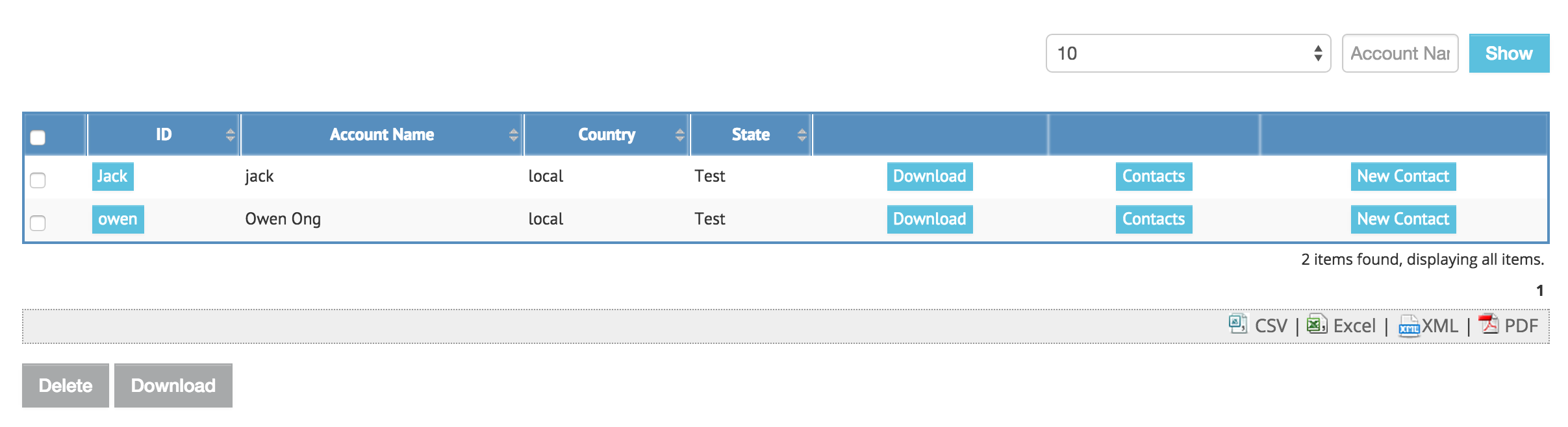
Let's add the "Download PDF" action as row action and also the whole list action for testing. We can see the "Download" button shown correctly in the userview screenshot below.
| Thai |
|---|
ลองเพิ่มการกระทำ "ดาวน์โหลด PDF" เป็นการกระทำแถวและการกระทำแบบรายการทั้งหมดสำหรับการทดสอบ เราสามารถเห็นปุ่ม "ดาวน์โหลด" แสดงอย่างถูกต้องในหน้าจอ userview ด้านล่าง |
When row action is clicked, a pdf is downloaded.
| Thai |
|---|
เมื่อคลิกการกระทำแถวจะมีการดาวน์โหลดไฟล์ PDF |
When the whole list action is clicked, a zip file is downloaded.
| Thai |
|---|
เมื่อมีการคลิกการกระทำทั้งรายการไฟล์ซิปจะถูกดาวน์โหลด |
8. Take a step further, share it or sell it
| Thai |
|---|
ก้าวไปอีกขั้นแบ่งปันหรือขายมัน |
You can download the source code from download_pdf_datalist_action.zip.
To download the ready-to-use plugin jar, please find it in http://marketplace.joget.org/.
| Thai |
|---|
คุณสามารถดาวน์โหลดซอร์สโค้ดได้จาก download_pdf_datalist_action.zip. หากต้องการดาวน์โหลด jar ปลั๊กอินที่พร้อมใช้งานโปรดค้นหาได้ที่ http://marketplace.joget.org/ |