...
| Anchor | ||||
|---|---|---|---|---|
|
Configure API Access
Figure 1: Manage API Key in a userview
...
| Anchor | ||||
|---|---|---|---|---|
|
Configure
...
Userview
...
Menu
Figure 4: Manage API Key properties
| Name | Description | |||||
|---|---|---|---|---|---|---|
| ID | Menu element unique ID. Joget will use this ID in the URL if the Custom ID is empty. | |||||
| Custom ID | Item link slug. Optional field.
| |||||
| Label | Menu label. Mandatory field. | |||||
| API Document Name | Select an API Document that you have created with the API Builder, for further configuration of access in runtime. |
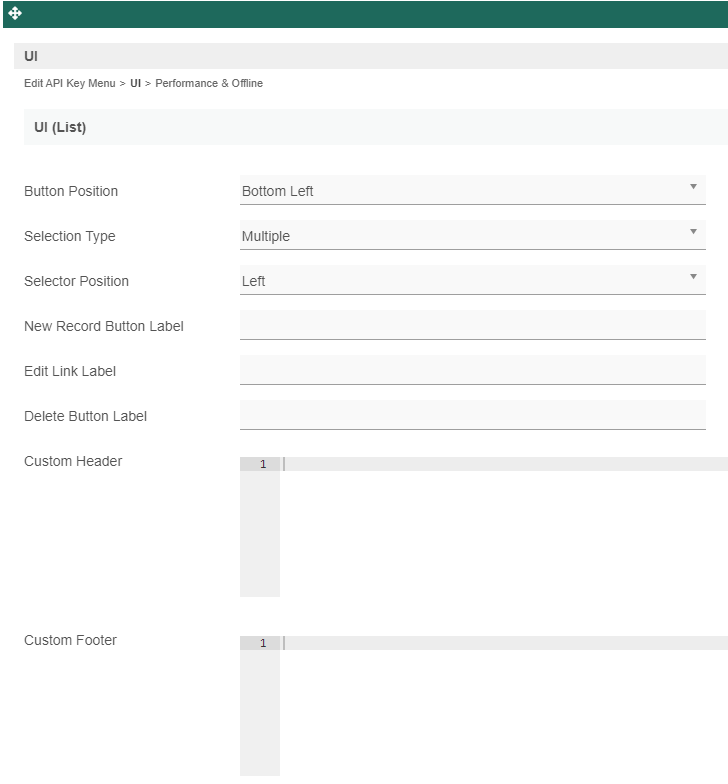
Figure 5: Manage API Key properties - UI (List)
| Name | Description |
|---|---|
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
New Record Button Label | New record button label to show in listing. |
Edit Link Label | Edit button label to show in listing. |
Delete Button Label | Delete button label to show in listing. |
Custom Header | Custom HTML to show above the listing. |
| Custom Footer | Custom HTML to show below the listing. |
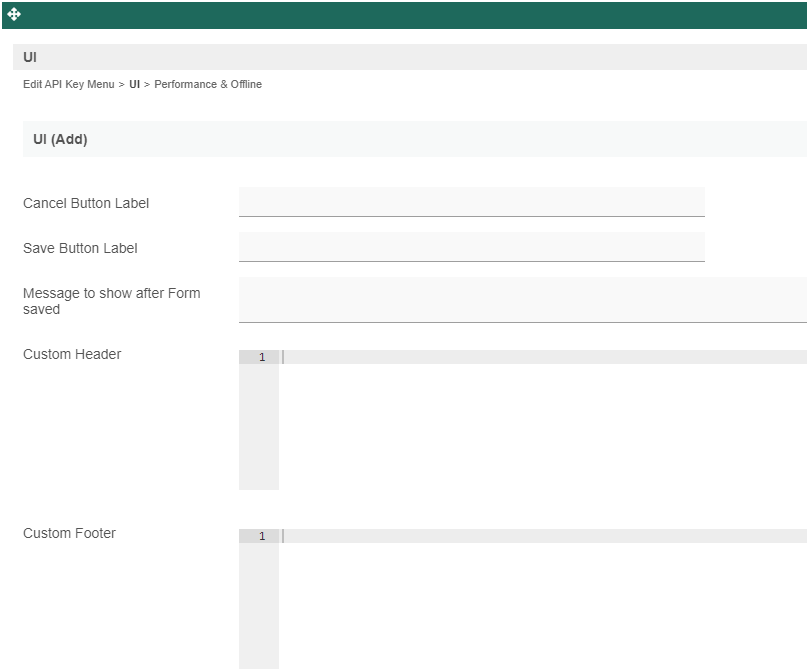
Figure 6: Manage API Key properties - UI (Add)
...
Figure 8: Manage API Key properties - Performance & Offline
- Cache Settings
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
You can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching. |
...