| English |
|---|
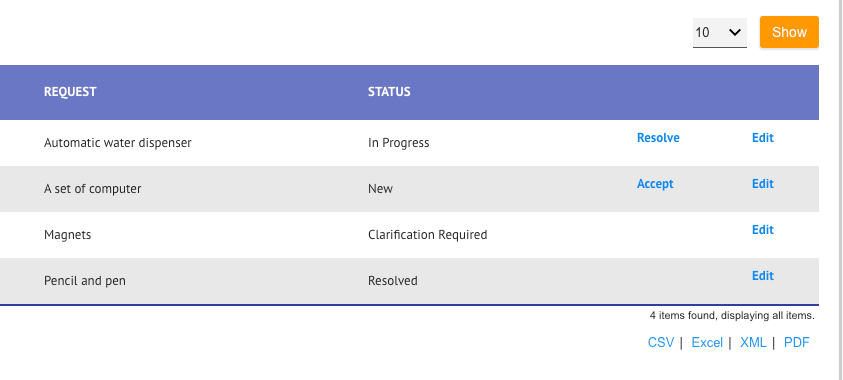
| In this article, we will show you how to combine all action buttons into a single cell. |
Before
After
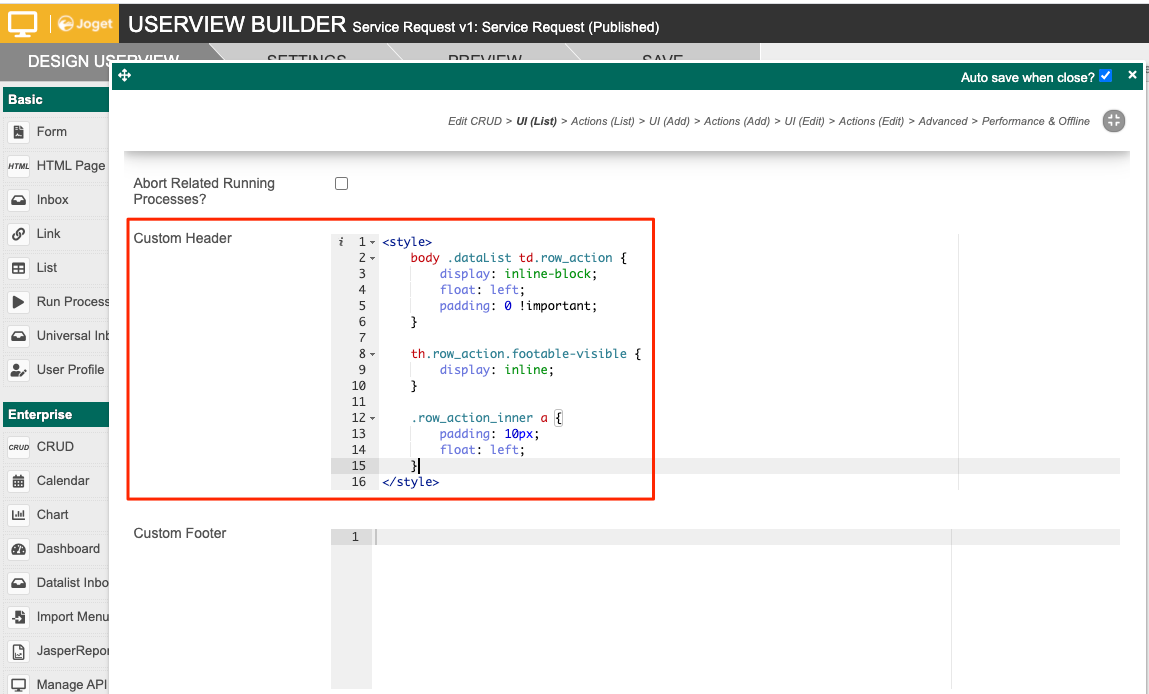
In order to combine them, we can make use of the following sample CSS. You may need to amend them to suit your specific use case. We can then place the CSS into the Userview Menu's header or footer.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<style>
body .dataList td.row_action {
display: inline-block;
float: left;
padding: 0 !important;
}
th.row_action.footable-visible {
display: table-cell;
}
.row_action_inner a {
padding: 10px;
float: left;
}
td.row_action.footable-visible.footable-last-column {
display: table-cell;
float: none;
}
th.row_action.footable-visible {
display: none !important;
}
th.row_action.footable-visible:nth-last-child(2){
display: table-cell !important;
}
th.row_action.footable-visible.footable-last-column {
display: table-column !important;
}
</style> |