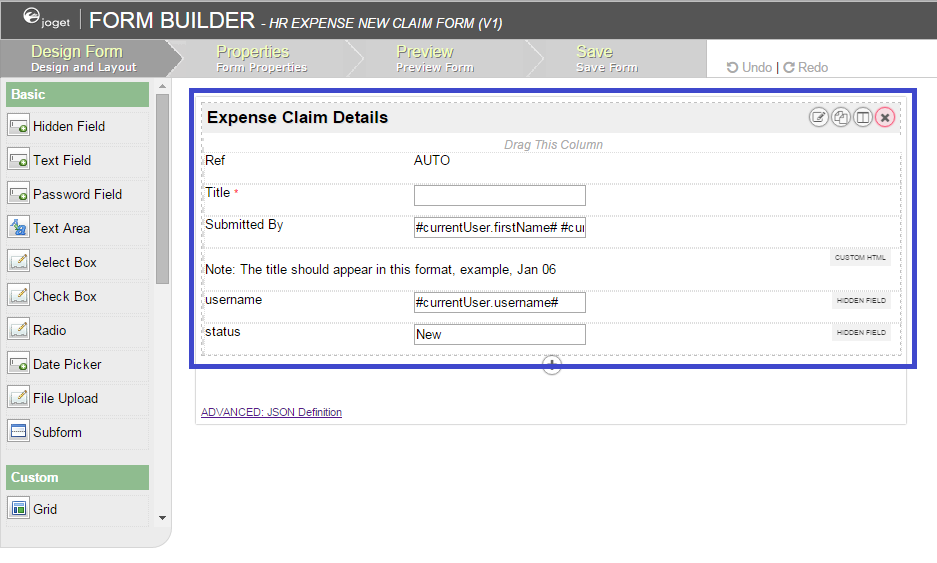
Section is the placeholder to hold Form Elements. Each section has one column in it by default.
Figure 1: Section highlighted in blue in sample HR Expenses Claim app
Screenshots in this article obtained from http://localhost:8080/jw/web/console/app/hr_expense/1/form/builder/hr_expense_new
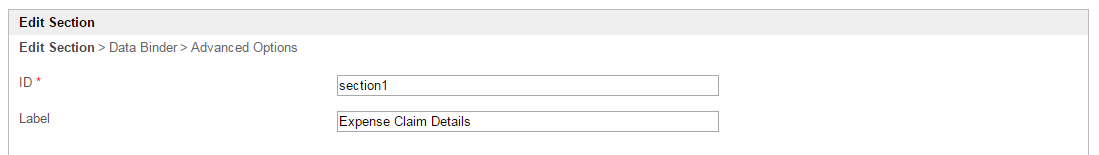
Figure 2: Section Properties
| Name | Description |
|---|---|
| ID | Element ID Since the section is not an input field, one may leave it as it is. |
| Label | Section Label |
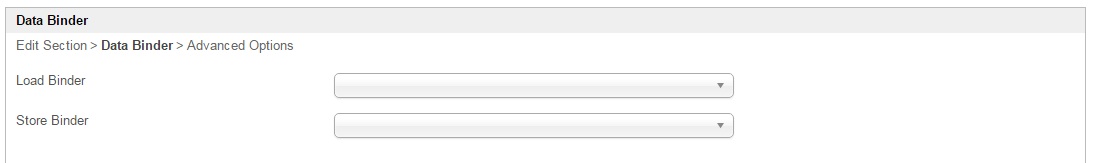
Figure 2: Section - Data Binder
| Name | Description |
|---|---|
| Load Binder | Optional by default. When it is not set, it will use the parent's binder. You may override this behavior by using its own designated binder by defining it. |
| Store Binder | Optional by default. When it is not set, it will use the parent's binder. You may override this behavior by using its own designated binder by defining it. |
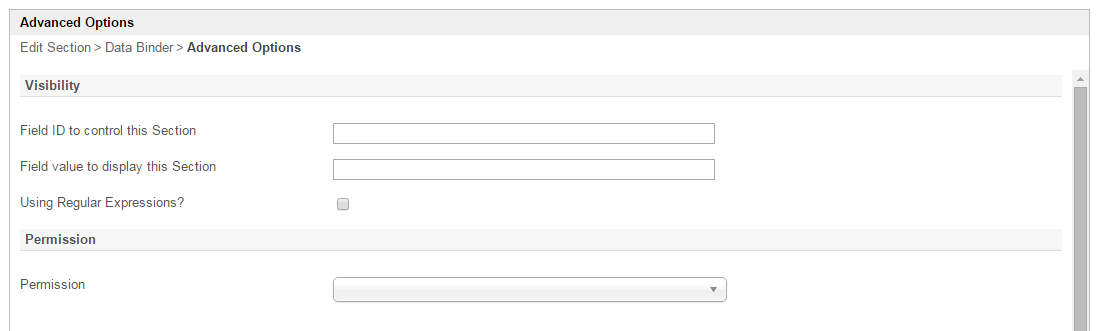
Figure 3: Section - Advanced Options
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Field ID to control this section | Visibility control - You may control the visibility on showing this section by relying on another field value from other section.
| ||||||||||
| Field value to display this Section | Visibility control - You may control the visibility on showing this section by relying on another field value from other section.
| ||||||||||
| Using Regular Expressions? | In "Field value to display this Section", you can use Regular Expression. | ||||||||||
| Permission | Manage the permission on who to see this section. See Permission Control. |