| English |
|---|
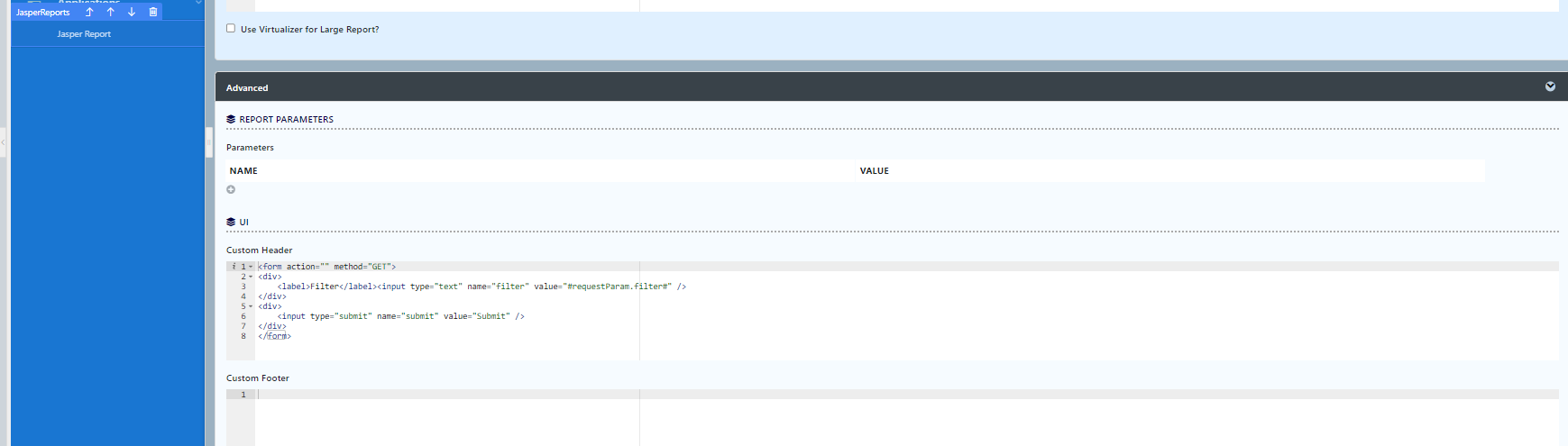
This is a quick tutorial on using an HTML form to pass parameters to the JasperReports UI Menu, to demonstrate how to filter the results of a report based on input values. First, add a JasperReports menu into your UI Builder and configure it as usual. Then, write in the code as seen in the "UI > Custom Header" option, as shown in the screenshot below. The code specified here will create a HTML form to allow filter values to be submitted. After then, use the Request Parameters Hash Variable to re-populate the submitted value. |
| Thai |
|---|
นี่คือการสอนด่วนเกี่ยวกับการใช้แบบฟอร์ม HTML เพื่อส่งผ่านพารามิเตอร์ไปยัง JasperReports UI Menu เพื่อสาธิตวิธีการกรองผลลัพธ์ของรายงานตามค่าอินพุต ขั้นแรกเพิ่มเมนู JasperReports ลงใน UI Builder ของคุณและกำหนดค่าตามปกติ จากนั้นเขียนรหัสตามที่เห็นในตัวเลือก "UI> ส่วนหัวที่กำหนดเอง" ดังที่แสดงในภาพหน้าจอด้านล่าง รหัสที่ระบุที่นี่จะสร้างฟอร์ม HTML เพื่ออนุญาตให้ส่งค่าตัวกรอง หลังจากนั้นใช้ Request Parameters Hash Variable เพื่อเติมค่าที่ส่งอีกครั้ง |
After a form is created, configure the Report Parameters with the help of Request Parameters Hash Variable.
| Thai |
|---|
หลังจากสร้างฟอร์มแล้วให้กำหนดค่าพารามิเตอร์รายงานด้วยความช่วยเหลือของ Request Parameters Hash Variable |
Now, your report is ready with the filtering feature. The screenshots below shows the end result.
| Thai |
|---|
ตอนนี้รายงานของคุณพร้อมที่จะใช้คุณสมบัติการกรองแล้ว ภาพหน้าจอด้านล่างแสดงผลลัพธ์สุดท้าย |
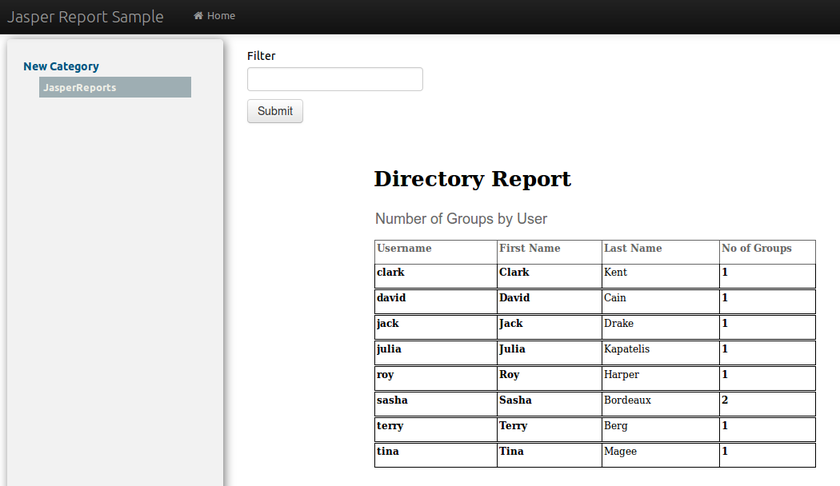
1. Before any value is keyed in for the filter:
| Thai |
|---|
ก่อนที่จะป้อนค่าใด ๆ ลงในตัวกรอง: |
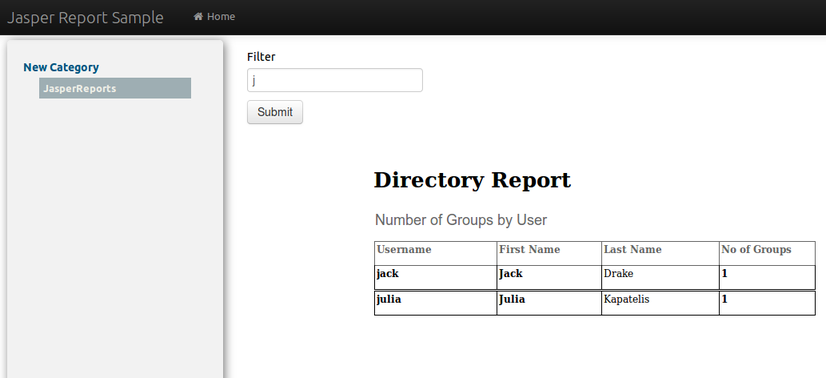
2. After a "j" is typed in the filter field and the submit button is clicked:
| Thai |
|---|
หลังจากพิมพ์ "j" ในฟิลด์ตัวกรองแล้วคลิกปุ่มส่ง: |
Sample App : APP_jasper-1-20141007164459.zip
| Thai |
|---|
แอปตัวอย่าง: APP_jasper-1-20141007164459.zip |
Related Elements
| Thai |
|---|
องค์ประกอบที่เกี่ยวข้อง |