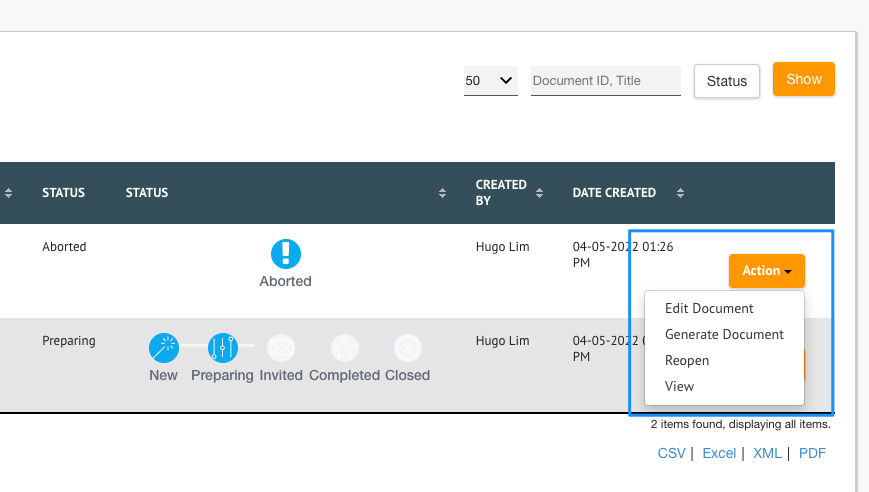
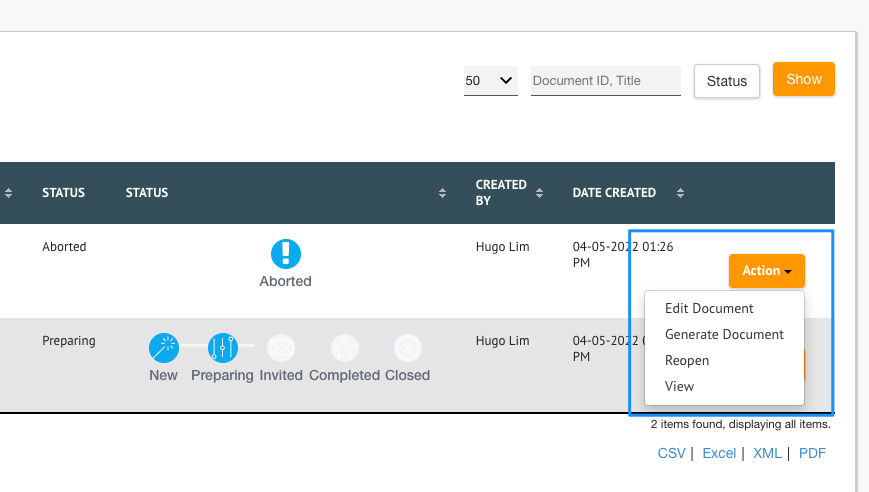
The following sample script is useful to transform a list that contains many action links into a single dropdown select box.
This solution is tested on the list with list template "Table - Classic" and with "Display Row Actions in Single Column?" enabled.

Place these codes in Userview Builder > Settings.
| Code Block |
|---|
| title | Custom Javascript |
|---|
| linenumbers | true |
|---|
|
window.addEventListener('load', function () {
//setTimeout(function(){
$("tbody:visible > tr:visible").each(function(){
var currentRow = this;
actionLink = $("li.action-link-modal").clone();
if($(this).find("td.row_action span.row_action a").size() > 0){
$(this).find("td.row_action span.row_action a").each(function(){
$(actionLink).find("ul").append( "<li>" + $(this).prop("outerHTML") + "</li>");
});
$(this).find(".footable-last-column").append( actionLink )remove();
$(actionLink).removeClass("action-link-modal").show()});
$(thiscurrentRow).find("td.row_action").not(".footable-last-column:last").removeappend( actionLink );
$(thisactionLink).findremoveClass(".footableaction-last-column .row_action_innerlink-modal").removeshow();
}
});
if($("tbody:visible > tr:visible").size() > 0){
$("th.row_action").not(".footable-last-column").remove();
}
}//}, 1000);
}, false); |
The script above will affect all datalist in the app. If you want to only apply it to a certain datalist, change lines 4 and 18 line 3 accordingly by prepending the datalist ID.
...
| Code Block |
|---|
|
$("#requestListAll > tbody:visible > tr").each(function(){ |
This is how line 18 will look like after appending the datalist ID.
| Code Block |
|---|
|
if($("#requestListAll > tbody:visible > tr:visible").size() > 0){ |
| Code Block |
|---|
| title | Sub Header |
|---|
| linenumbers | true |
|---|
|
<li class="action-link action-link-modal dropdown" style="display: none; list-style: none; margin: 15px;">
<a data-toggle="dropdown" class="btn dropdown-toggle waves-effect btn waves-button waves-float" aria-expanded="false">
Action
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
</ul>
</li> |
...