...
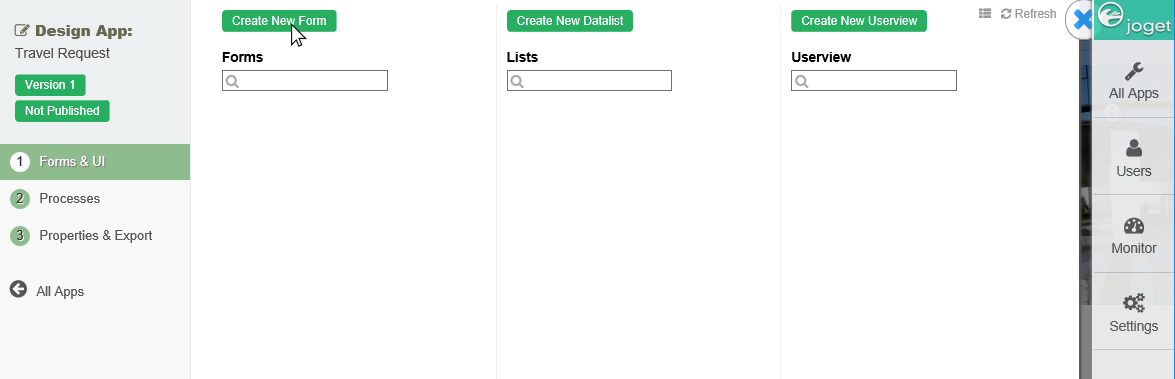
- In the App design page, click on the Create New Form button along the top.
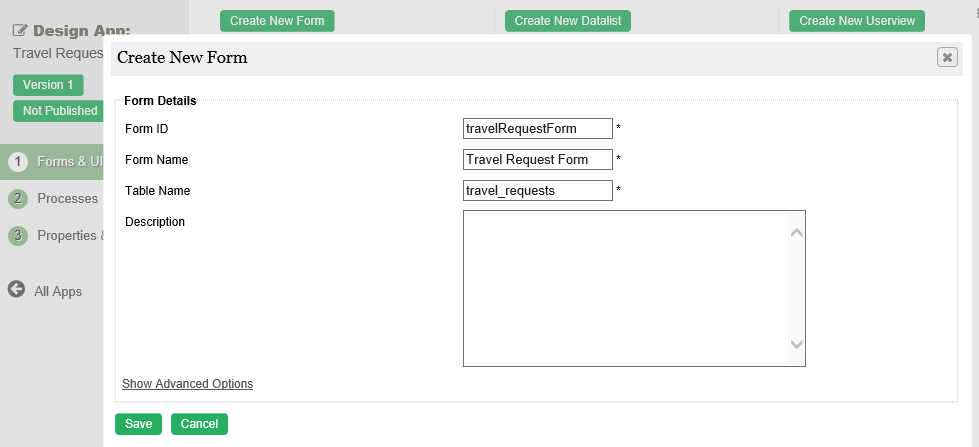
Key in the details of the new form.
Name Description Form ID Unique ID to represent this entity.
Info title Naming convention A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.
Camel case naming convention is recommended for this field.
Example: travelRequestForm
Warning title Reserved IDs Do not use the following reserved IDs as ID of Form, Section and Field. "appId, appVersion, version, userviewId, menuId, key, embed".
Form Name Name to represent this entity.
Info title Example Travel Request Form
Table Name The database table name to store the form data.
Info title Naming convention As the table name is related to the database, we highly recommend the use of database naming conventions, e.g. travel_requests
Tip Note that different forms can share data by pointing to the same table name.
Description Entity description. Duplicate form settings and elements from With the above information filled up, one can choose to clone the design from existing Form entity. - Click on Save to save the form and launch the Form Builder in a new window. If your browser blocks the popup, click on the form name to launch it.
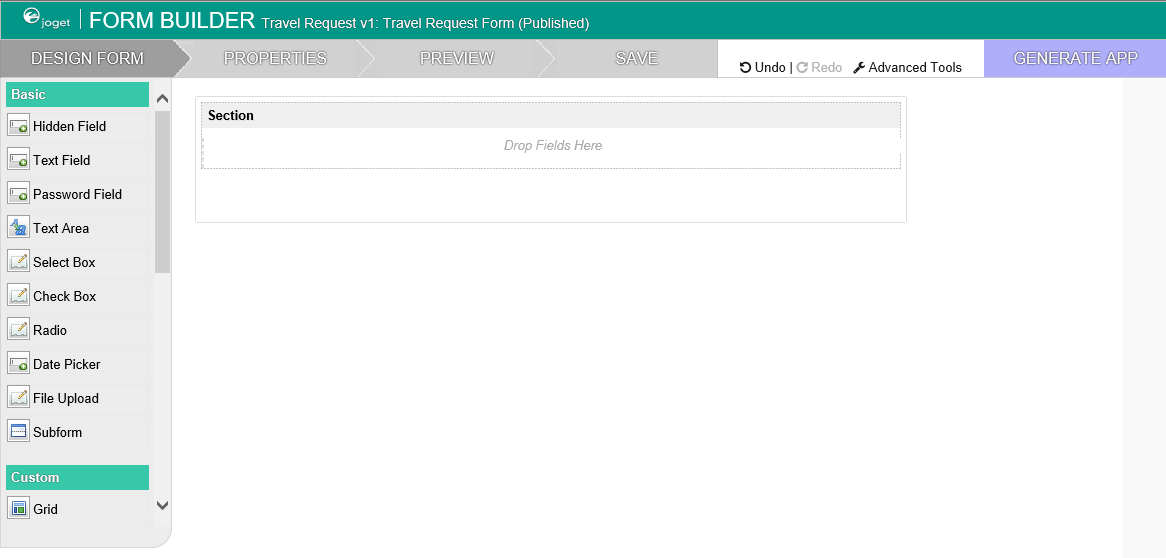
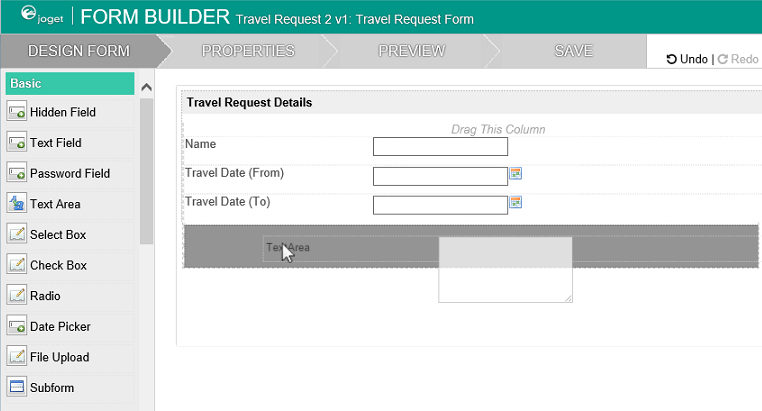
- The first step in the Form Builder is the Design Form page. On the left is the palette containing available form elements. In the middle is the canvas containing one or more sections, and each section may contain one or more columns.
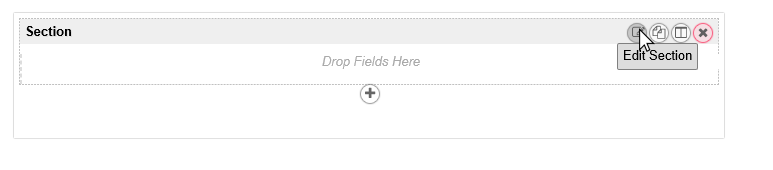
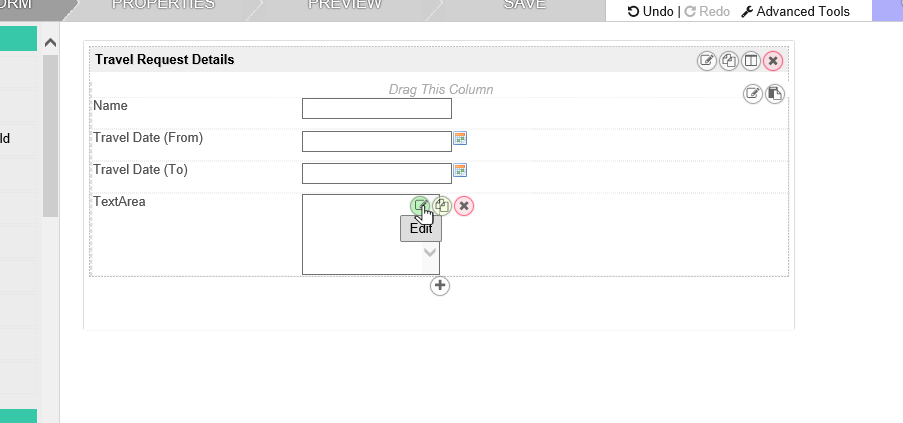
- When you mouseover a section header (or any form element), buttons appear giving you options.
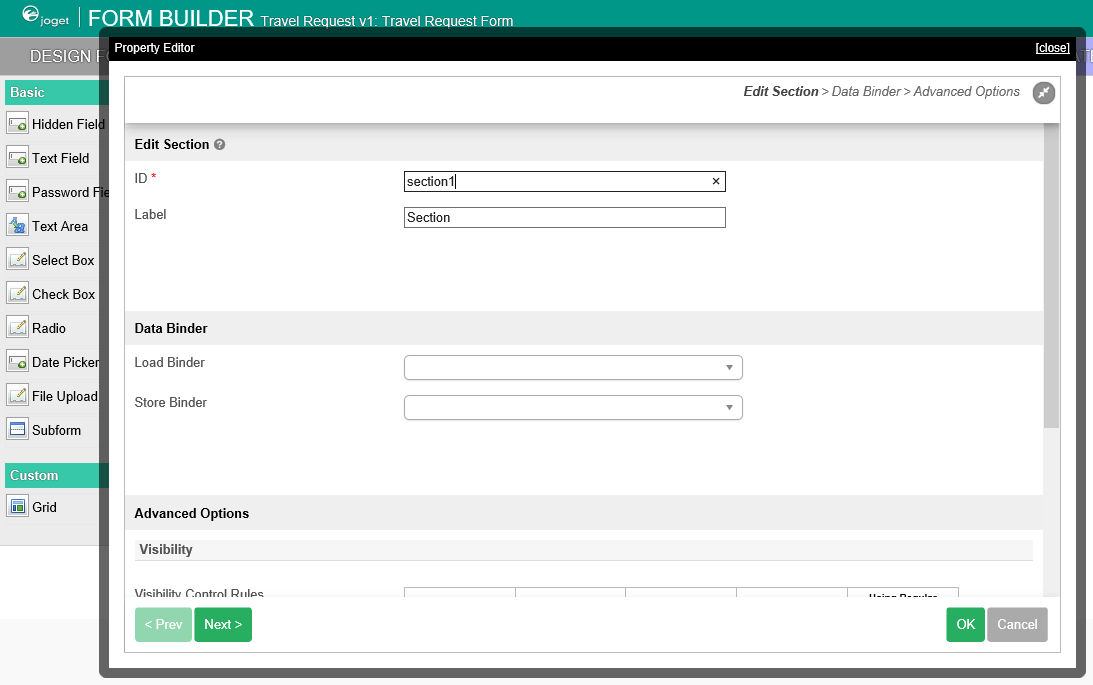
- Click on Edit Section. This opens a Property Editor showing properties that you can modify. Each form element has different properties that can be configured.
- Click on the OK at the bottom to save the property changes.
- You can add sections using Add Section, and move sections around by dragging.
- Drag form elements from the palette into any section.
- Hover any form element to see the Edit and Delete options. Click on Edit to modify the form element properties.
- At any time, you may preview the form by clicking on the large Preview button at the top.
- Once you have finished designing the form, click on the large Save button at the top and you will receive confirmation that the form is saved. You may then continue to design the form, or close the Form Builder window.
ตรวจสอบให้แน่ใจว่าคุณได้ทำบทแนะนำก่อนหน้านี้อย่างสมบูรณ์แบบ – การออกแบบแอปพลิเคชันใหม่